Trusted by the world’s leading companies

Overview
The ASP.NET MVC Message is a graphical user interface control that displays messages with visual severity levels. It differentiates messages with icons and colors to denote the importance and context of the message. It has several built-in features, such as severities, variants, icons, and a template.
Severities
Display messages with predefined severity types that have distinctive icons and colors to convey their importance to the user. The available severity types are normal, success, info, warning, and error.

Variants
Message has predefined appearance variants for different visual representations of messages: text, outlined, and filled.

Icons
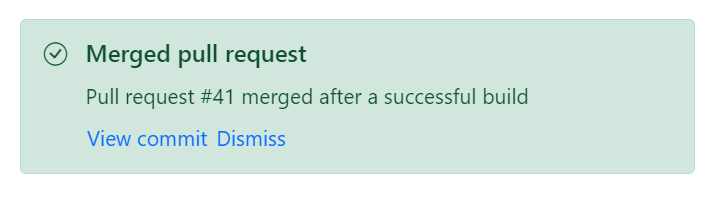
Users tend to understand visual information better than text. Include severity icons to the left of the message content to provide a visual representation of the message urgency. Users may want to hide some messages once they’ve read them. Include a close icon to the right of the message content to hide it through the input.
![]()

Content alignment
Normally, message content is aligned to the left. Users can easily align it to the center or right using the built-in classes e-content-center and e-content-right.
UI customization with a template
A template is used to create custom user experiences. The Message component lets you customize the content with a custom structure. The content can be a string, paragraph, or any other HTML element.


Rounded and Square
The corners of the message box can be rounded or squared, by adding a custom class at the application level. Based on this custom class, users can override the message styles to make it round or square. The Message control with rounded corners will have a softer, smoother appearance, while the square corners will have a more ASP.NET MVC, defined look.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards, in design of the UI visual elements such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
Developers can control the appearance and behaviors of the Message component using a rich set of APIs.
Built-in themes
The ASP.NET MVC Message supports several built-in themes: Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
Other supported frameworks
The Message component is also available for our Blazor, JavaScript, Angular, React, and Vue frameworks. Check it out on the other platforms at these links:
ASP.NET MVC Message Code Example
Easily get started with the ASP.NET MVC Message using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET MVC Message Example that shows you how to render and configure a Message in ASP.NET MVC.
@using Syncfusion.EJ2.Notifications;
@section ControlsSection {
<div class="col-lg-12 control-section msg-default-section">
<div class="msg-content-section">
@Html.EJS().Message("msg-default").Severity(Severity.Normal).Content("Editing is restricted").Render()
@Html.EJS().Message("msg-info").Severity(Severity.Info).Content("Please read the comments carefully").Render()
@Html.EJS().Message("msg-success").Severity(Severity.Success).Content("Your message has been sent successfully").Render()
@Html.EJS().Message("msg-warning").Severity(Severity.Warning).Content("There was a problem with your network connection").Render()
@Html.EJS().Message("msg-error").Severity(Severity.Error).Content("A problem occurred while submitting your data").Render()
</div>
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EJ2MVCSampleBrowser.Controllers
{
public partial class MessageController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Not sure how to create your first ASP.NET MVC Message? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion’s ASP.NET MVC Message control?
- Built-in support for severity icons and predefined appearance variants that convey the importance of the messages.
- An easily customizable UI.
- One of the best ASP.NET MVC Message in the market that offers feature-rich UI to interact with the software.
- Built-in support for access control.
- Simple configuration and API.
- Support for all modern browsers.
- Touch- friendly and responsive UI.
Expansive learning resources such as demos and documentation to let you get started quickly with ASP.NET MVC Message.
Where can I find the Syncfusion ASP.NET MVC Message demo?
You can find our ASP.NET MVC Message demo, which demonstrates how to render and configure the Message.
Can I download and utilize the Syncfusion ASP.NET MVC Message for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Message?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














