Trusted by the world’s leading companies

Overview
The ASP.NET MVC Stepper is a highly customizable control that enables users to navigate through a series of steps or stages in a process within a web application. Steppers display a list of steps, highlighting the current step, and allow users to move between steps. It includes several built-in features, such as different step types, orientation, linear flow, label positions, and template customization.

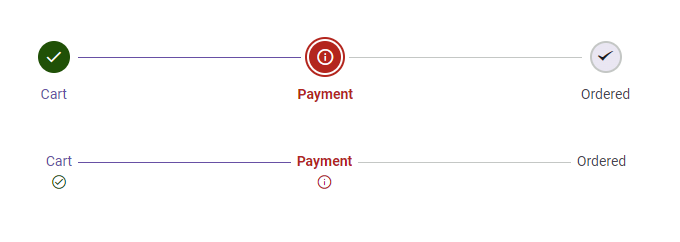
Step types
The ASP.NET MVC Stepper control supports the step types listed below.
-
Default: Displays steps with a combination of step indicators and labels. -
Indicator: Displays steps with only the step indicators. -
Label: Displays steps with only the step labels.

Orientations
Supports orientation for displaying layouts: Horizontal, showing steps side-by-side, and vertical, showing steps one below the other.


Linear flow
Enable a step-by-step progression, ensuring completion of each step before moving on to the next.
Tooltips
The ASP.NET MVC Stepper control supports tooltips to show additional information when users hover over a step, such as a label or text. Tooltips can be customized using templates to provide more detailed information about steps.


Label positions
Supports positioning the labels at the top, bottom, left, or right.
Validation state
The ASP.NET MVC Stepper control enables you to set the validation state for each step, displaying a success or error icon.

Built-in themes
The ASP.NET MVC Stepper supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using our Theme Studio application.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Based on WCAG 2.0 standards, UI visual elements such as foreground color, background color, line spacing, text, and images are designed.
- Supports right-to-left (RTL) text direction for users working with RTL languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
The ASP.NET MVC Stepper control offers APIs for customizing its appearance and behavior, as well as templates for personalizing the look and feel. With these APIs, developers can create a unique and highly personalized Stepper that fits seamlessly into their applications.
140+ ASP.NET MVC UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














