Trusted by the world’s leading companies

Overview
The Xamarin.iOS TreeMap control is a data visualization component that provides a simple and effective way to visualize flat or hierarchical data as clustered rectangles with a specific, weighted attribute determining the size of each rectangle. This control has highly customizable features such as displaying hierarchical and flat-level data, legends, different layouts, and color mapping.

Tree map levels
The levels of a tree map can be categorized into two types, TreeMapFlatLevel and TreeMapHierarchicalLevel, to visualize data.

Flat levels
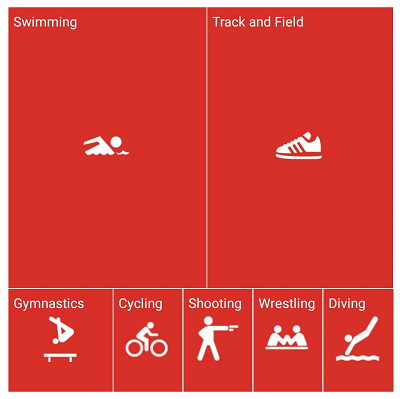
Visualize the levels for a flat data collection. The items source set to the tree map must be a flat data collection.

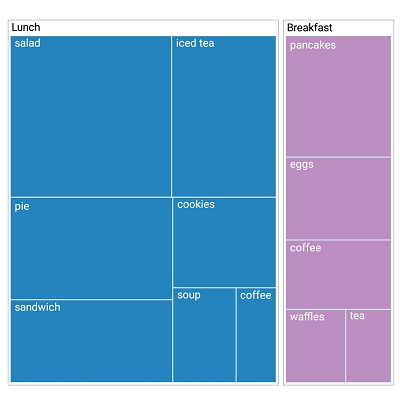
Hierarchical levels
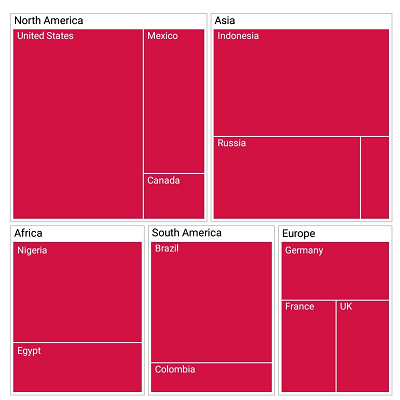
Visualize the levels for a hierarchical data collection that contains tree-structured data. The items source set to the tree map must be a hierarchical data collection.
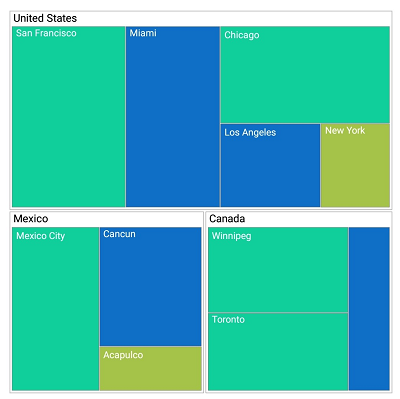
Leaf nodes
A tree map contains groups of data collections; each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.

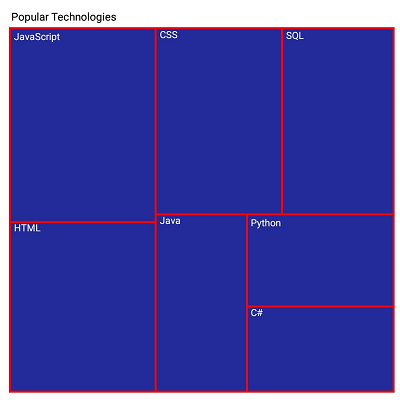
Border customization
Leaf node borders can be customized to enhance readability.

Gap customization
Gaps within the group of leaf nodes can be customized to enhance readability.

Custom view
The TreeMap control provides template support for tree map nodes, which allow any type of custom template to be created with any type of view element.
Color mapping
Color mapping supports categorizing the nodes by customizing their colors based on the underlying values.

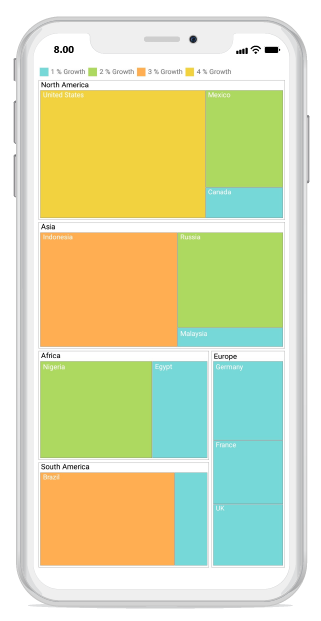
Range color mapping
Colors can be applied to nodes by comparing their values with a desired numeric range. For example, colors can be applied to countries based on their population growth.

Desaturation color mapping
Colors can be applied to nodes by comparing their values with desaturation color order. For example, transparent color can be applied to countries based on their population variation from higher to lower.

Uni-color mapping
A single color can be applied to all the nodes.

Palette color mapping
Each node can be colored with a color specified in the palette color mapping.
Layouts
Tree maps provide different types of layout options to view child nodes in effective ways.

Squarified
Data is visualized in this layout in the form of square-like rectangles with the best aspect ratio.

SliceAndDiceAuto
Data is visualized in this layout in the form of long, thin rectangles, which can be displayed either vertically or horizontally, with high aspect ratio.

SliceAndDiceHorizontal
This layout creates rectangles with high aspect ratio and displays them horizontally.

SliceAndDiceVertical
This layout creates rectangles with high aspect ratio and displays them vertically.
Legend
A legend is used to add additional information for interpreting a tree map with various colors, shapes, or other identifiers.

Icon types
The shapes of legend icons can be changed to built-in shapes such as circles or rectangles, or custom shapes to indicate the node color.

Icon customization
The position of a legend can be changed or moved to any place inside a tree map.
Data labels
Data labels can be easily annotated with Xamarin.iOS tree map nodes to improve the readability of a particular node’s name.

Label customization
The look and feel of the default labels can be customized using the font style, size, and color properties.

Smart label alignment
Labels can be aligned smartly within the node boundaries and can be trimmed, wrapped, or hidden to prevent labels overlapping.
Tooltips
Tooltips display a pop-up with additional information about the nodes when tapped.

150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.








