Trusted by the world’s leading companies

Overview
Explore Live Demo
The React Gantt Chart is a feature-rich component designed for project planning and management. It displays and manages hierarchical tasks with timeline details, helping users estimate project duration, allocate resources, manage task dependencies, and plan task execution order.
Why choose Syncfusion React Gantt Chart?
High performance
Virtual scrolling in the React Gantt Chart allows you to load large amounts of data without performance degradation.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
Gantt Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Elegant animation
The Gantt Chart for React provides fluid animation to present data with smooth transitions.
Create your own template designs
Template support is used to customize taskbars and grid columns. Customize the timeline header for a better view of the data.
Get clear view with timeline zooming
Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of gantt chart easily.
Globalization and localization
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
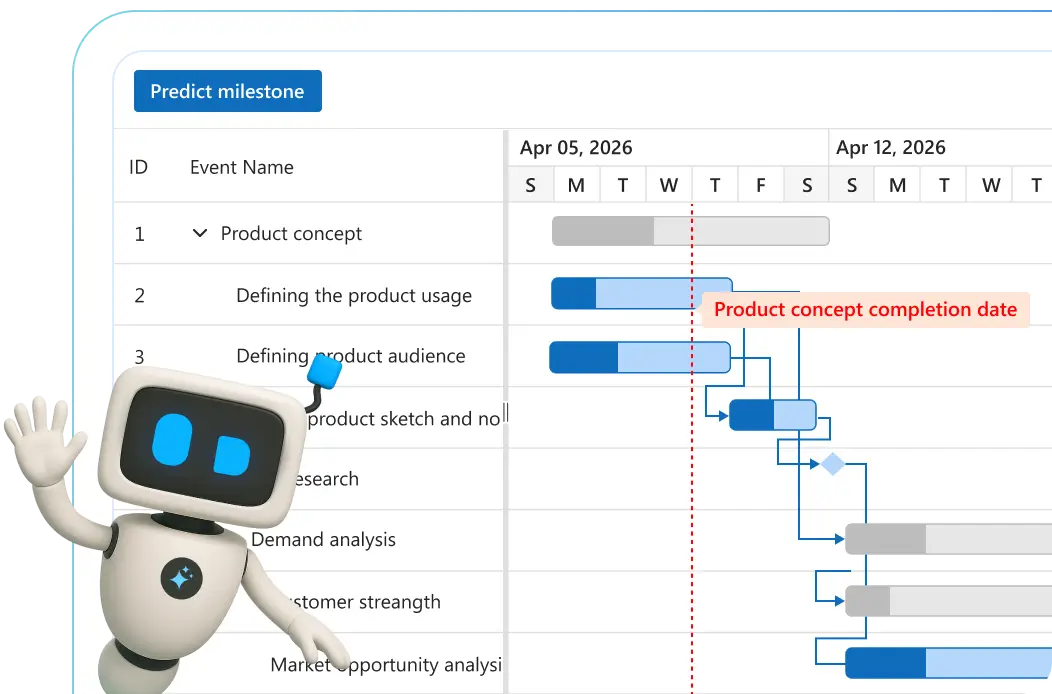
AI-ready Gantt Chart for smarter project planning
Plan and manage projects intelligently with the AI-ready Gantt Chart. Prioritize tasks, predict timelines, and optimize resources effortlessly for peak productivity.
-
Automatically prioritize tasks: Let AI sort tasks by urgency so your team stays focused.
- See how to add task prioritization
-
• Timeline prediction: Forecast milestones and completion dates with machine learning.
- See how to integrate timeline forecasting

React Gantt Chart Code Example
Easily get started with the React Gantt Chart using a few simple lines of TSX code example as demonstrated below. Also explore our React Gantt Chart Example that shows you how to render and configure a Gantt Chart in React.
import { GanttComponent, Inject, Selection } from '@syncfusion/ej2-react-gantt';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { projectNewData } from './data';
function App() {
const taskFields = {
id: 'TaskID',
name: 'TaskName',
startDate: 'StartDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks'
};
const labelSettings: any = {
leftLabel: 'TaskName'
};
const projectStartDate: Date = new Date('03/24/2019');
const projectEndDate: Date = new Date('07/06/2019');
return <GanttComponent id='Default' dataSource={projectNewData}
taskFields={this.taskFields} labelSettings={this.labelSettings} height='410px'
projectStartDate={this.projectStartDate} projectEndDate={this.projectEndDate}>
<Inject services={[Selection]} />
</GanttComponent>
};
ReactDOM.render(<App />, document.getElementById('root'));Timeline views
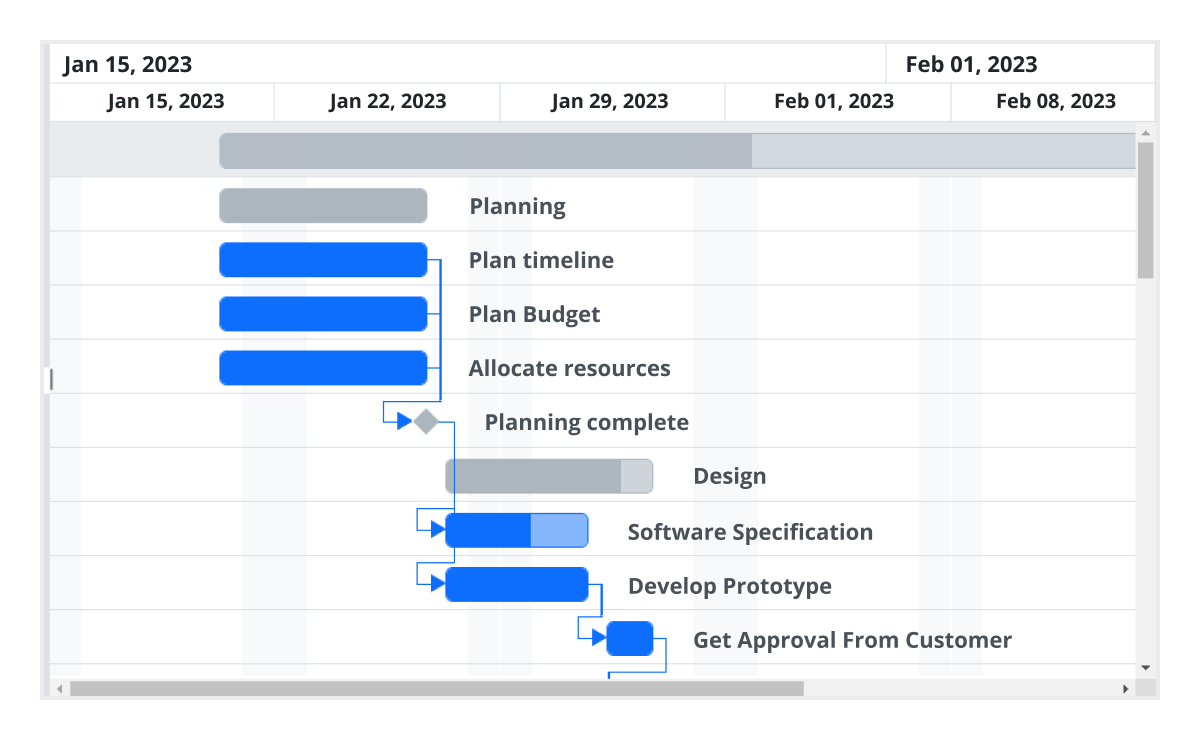
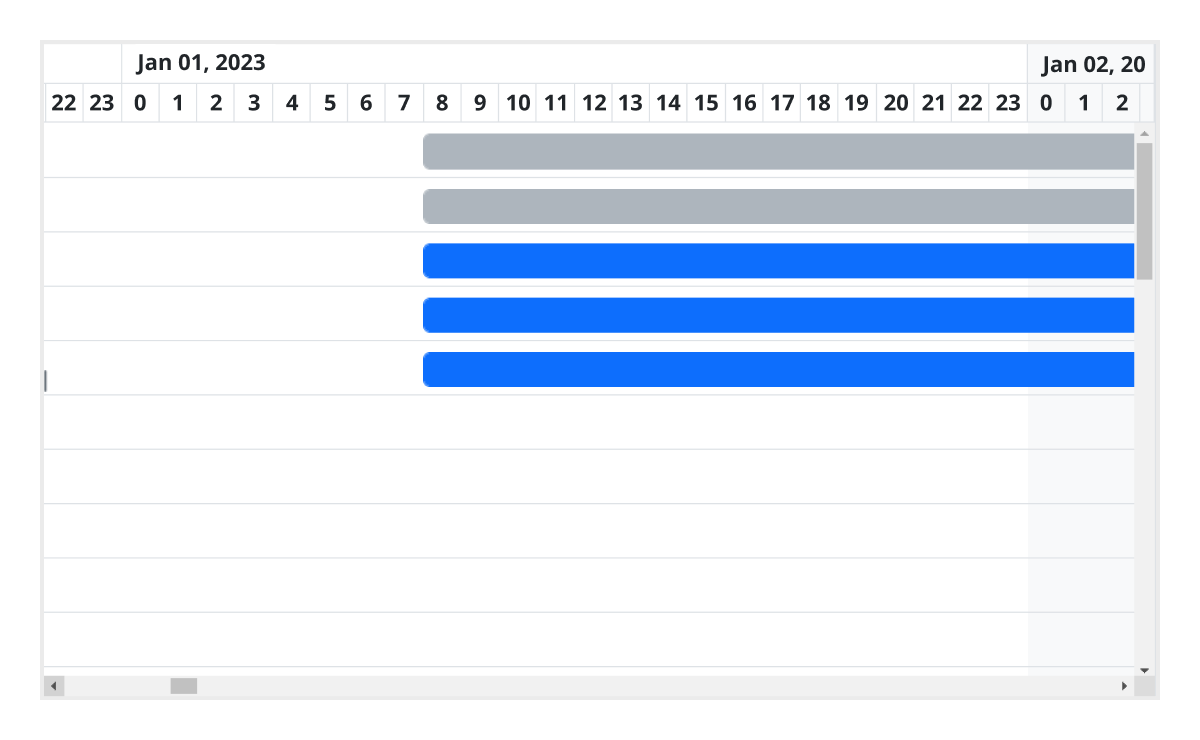
The React Gantt Chart Library supports different configurable timeline views such as hour, day, week, month, and year.

Task scheduling and dependencies
The React Gantt Chart component enables precise task scheduling and seamless management of task relationships, ideal for complex project planning scenarios. It offers full control over how tasks are sequenced, tracked, and linked within your timeline.
- Schedule tasks in automatic or manual mode.
- Visualize and define task dependencies.
- Use four types of task links: finish-to-start (FS), start-to-finish (SF), start-to-start (SS), and finish-to-finish (FF).
- Manage interdependent tasks in large or multiphase projects.
- Determine start and end conditions for each task based on its dependencies.
Critical path
The React Gantt Chart includes built-in support for highlighting the critical path—essential for delivering projects on time. It helps users identify the tasks that directly impact the project’s finish date.
- Visualize the critical path to pinpoint tasks that affect project deadlines.
- Automatically highlights tasks whose delays will impact the overall timeline.
- Enable better task prioritization and resource allocation.
- Help project managers focus on activities critical to project completion.
- Ideal for deadline-driven projects where timely delivery is crucial.


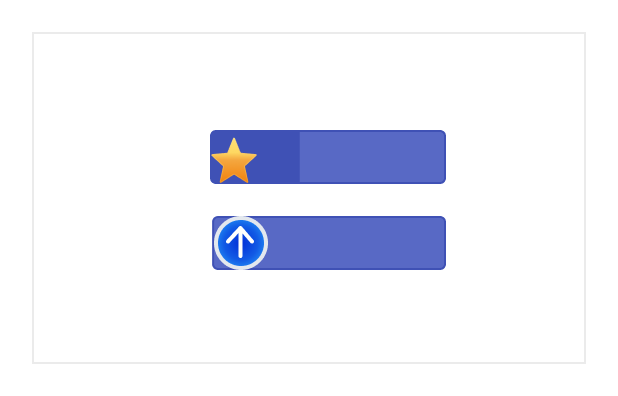
Split and merge tasks
Enhance project visualization by splitting and merging taskbars based on planned breaks or unexpected interruptions. This feature adds flexibility and interactivity to task management.
- Split tasks into multiple segments to reflect work interruptions or phased execution.
- Merge segments easily to consolidate split taskbars when needed.
- Make the Gantt chart more dynamic and realistic for project tracking.
- Improve clarity for tasks that span non-continuous timelines.
- Ideal for projects with variable work schedules or on-hold tasks.
Resource view
Gain a clear view of task assignments across all resources in a structured hierarchy.
- Display resource-wise task allocation in a collapsible row format.
- View multiple tasks for each resource in a single, organized row.
- Ideal for workforce management and resource utilization tracking.


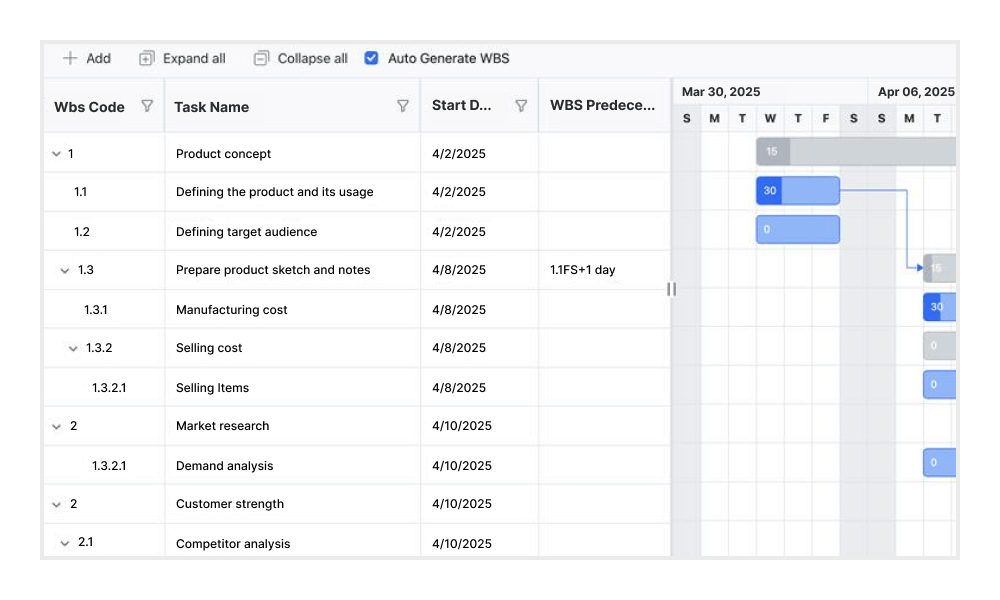
Work breakdown structure (WBS) column
The WBS column organizes project tasks into a multilevel hierarchy by assigning unique codes to each task. This structure improves visibility and control over complex task relationships, making it well-suited for projects such as construction, enterprise systems, and large-scale software development.
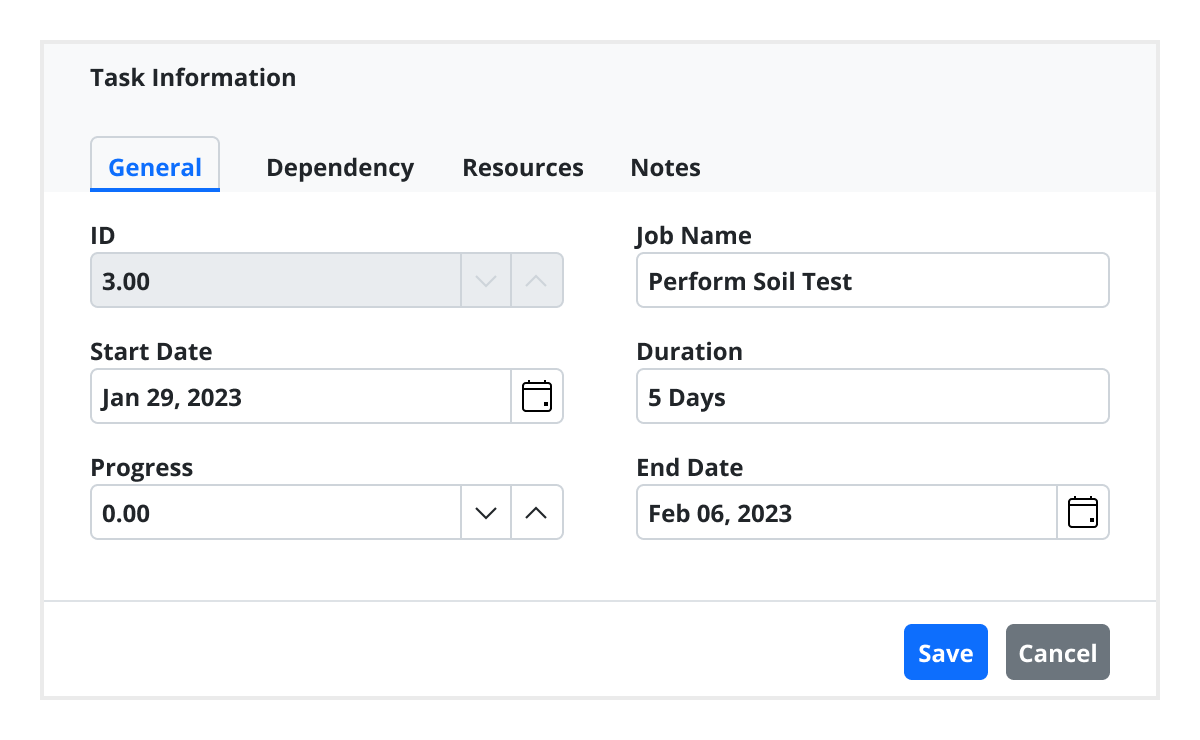
Editing
Easily manage task data with full CRUD functionality and custom editors.
- Built-in support for “create, read, update, and delete” (CRUD) operations.
- Choose between default or custom editor controls for each column to tailor editing experiences.
- Perform task edits through dialog, inline cell editing, or interactive taskbar actions.
- Highly customizable to match your application’s specific needs and workflow.
- Programmatic methods are available to perform add and edit actions dynamically via code, providing greater control for developers.

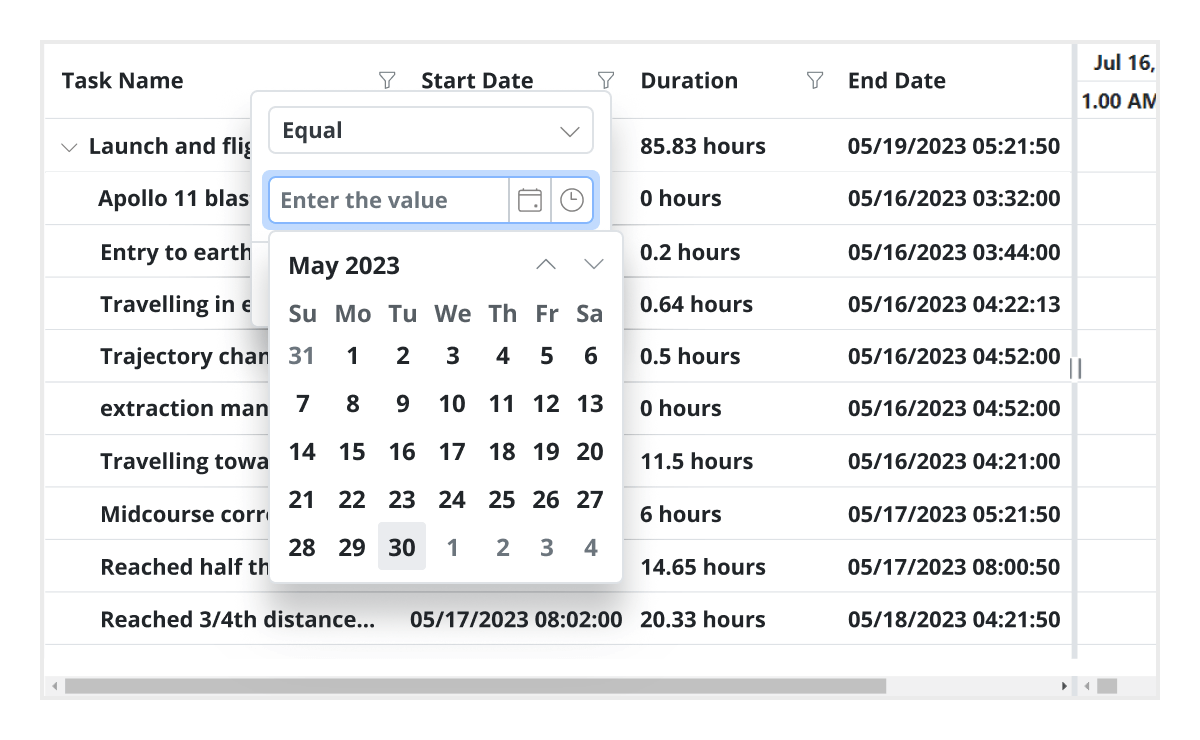
Filtering
Quickly locate data using flexible and customizable filtering options.
- Support Excel-like and menu-based column filters.
- Use toolbar search for instant global filtering.
- Define custom filtering logic and UI to match your application.
- Filter with parent-child relationship awareness.
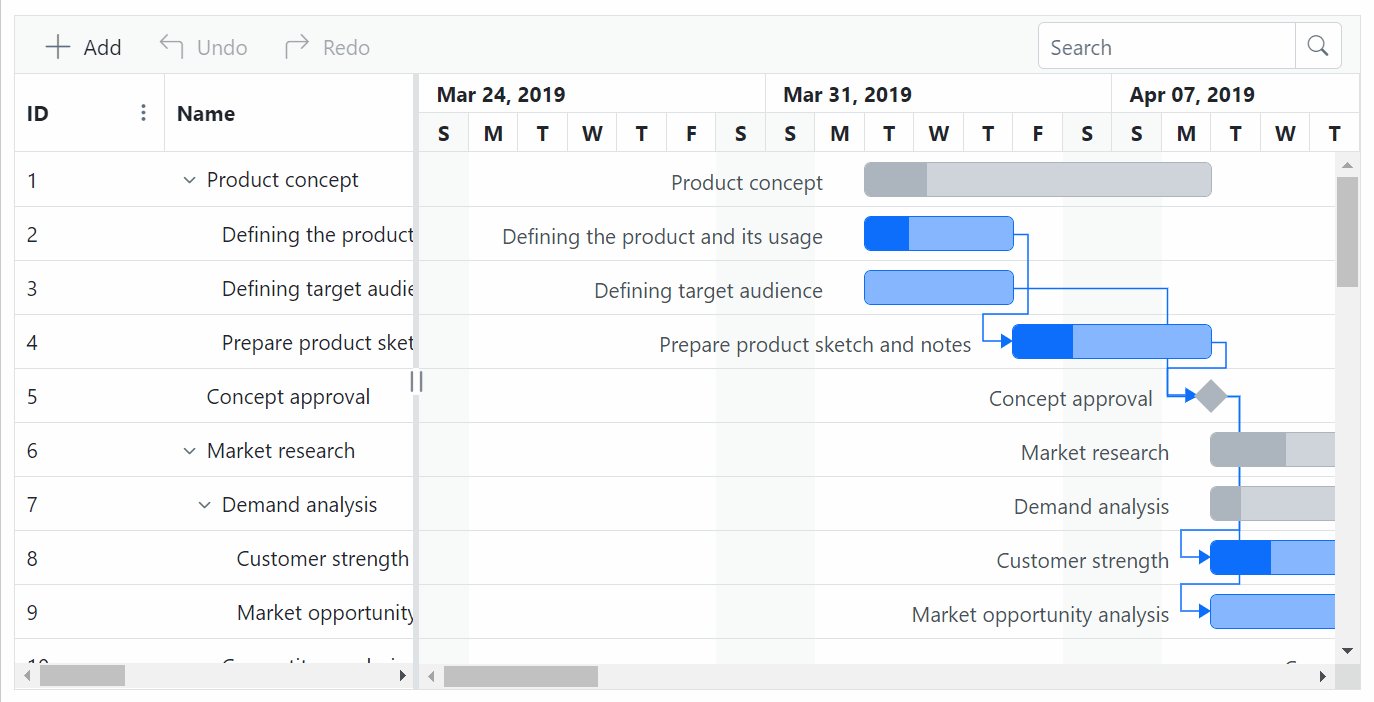
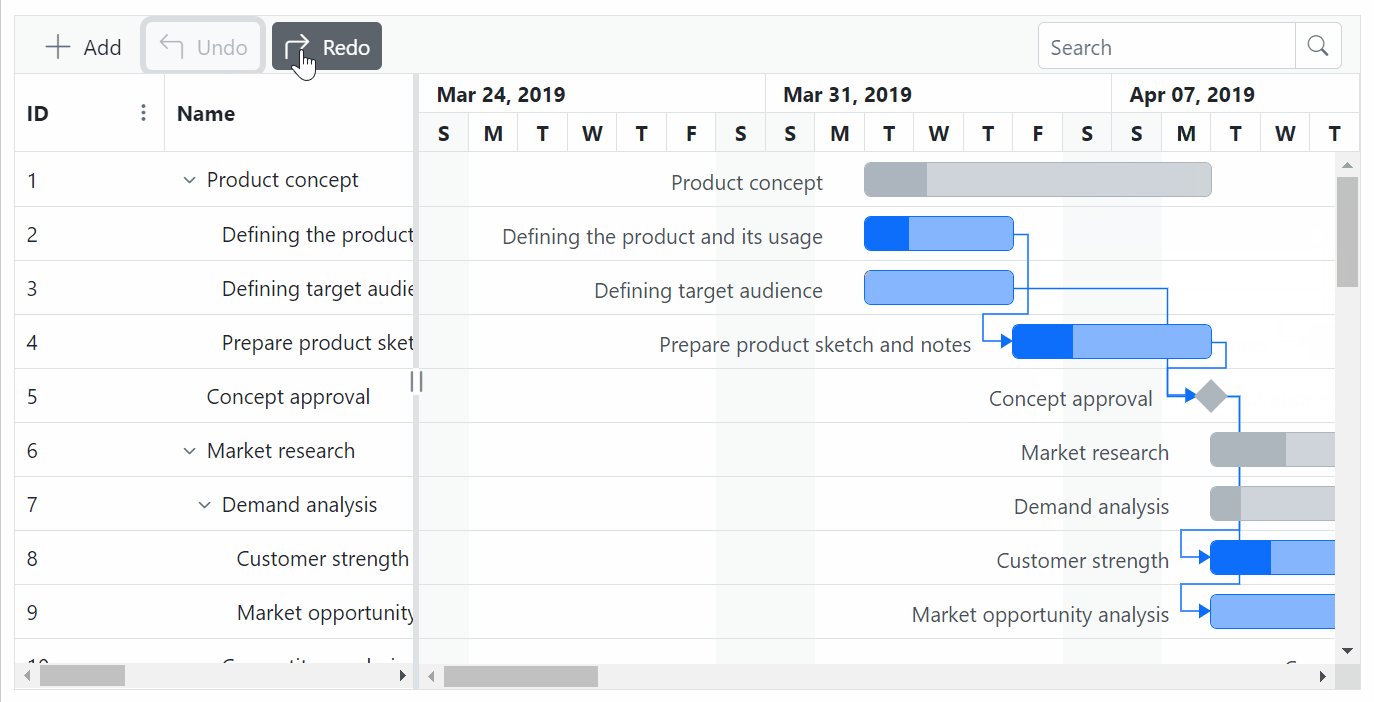
Undo redo
Navigate changes with confidence using intuitive undo and redo controls.
- Revert recent changes with the Undo function.
- Restore reversed actions using the Redo function.
- Works for task edits, dependencies, and more.
- Ensures a safe and flexible editing experience.

Virtual scrolling
Handle large project datasets smoothly with high-performance scrolling.
- Seamlessly render thousands of records using row virtualization, loading only the visible rows to reduce DOM load and improve performance.
- Optimize wide timeline views with timeline virtualization, which renders only the visible timeline range instead of the full time span.
- Ensure smooth horizontal and vertical scrolling, even with extensive data and long project durations.
- Deliver a responsive experience in compact or constrained viewports.
- Ideal for enterprise-level project planning where scalability and speed are critical.
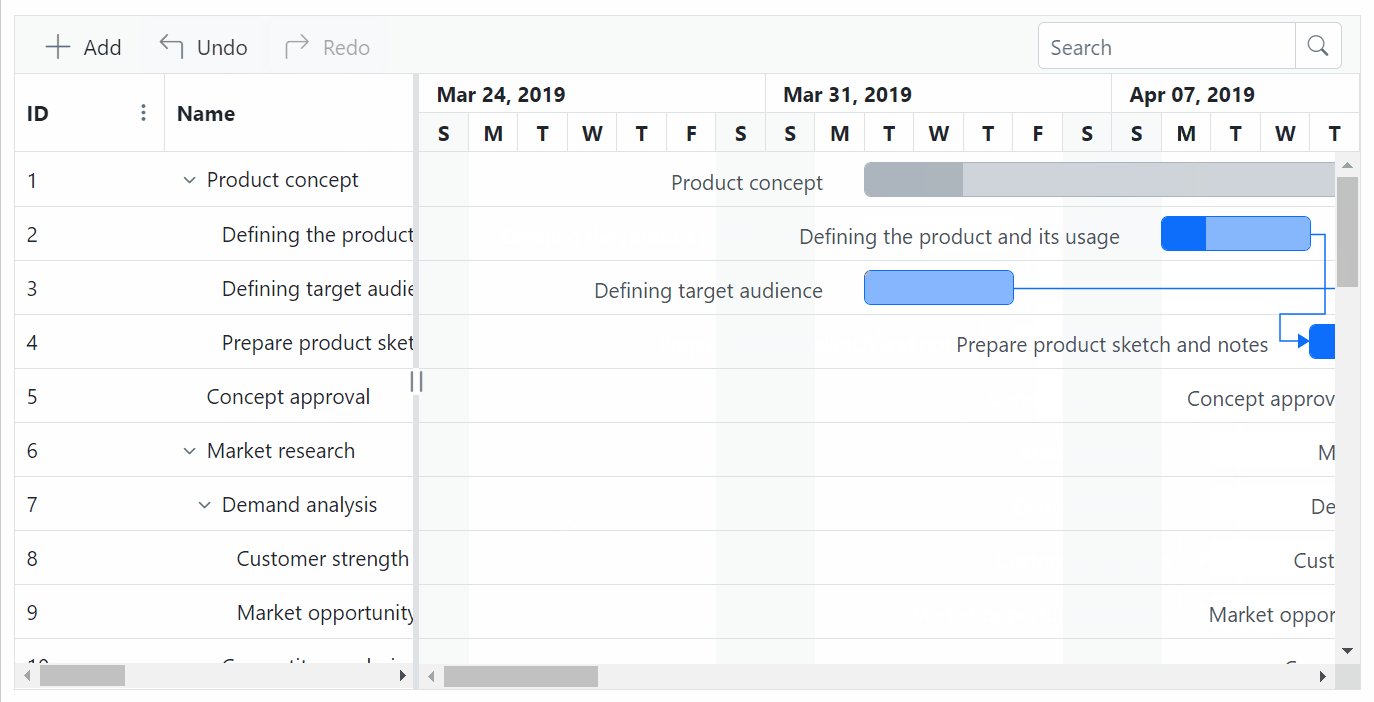
Auto scroll to taskbar on row selection
Focus on the tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.

Highlight days and events
Highlight important days or events in a project using event markers.
Baselines
Compare the current task’s progress with the planned timeline using baselines.


Resource allocation
Allocate multiple resources like staff, equipment, and materials to each task.

Data markers
Display events for a specific task that can be placed on the timeline on any given date.

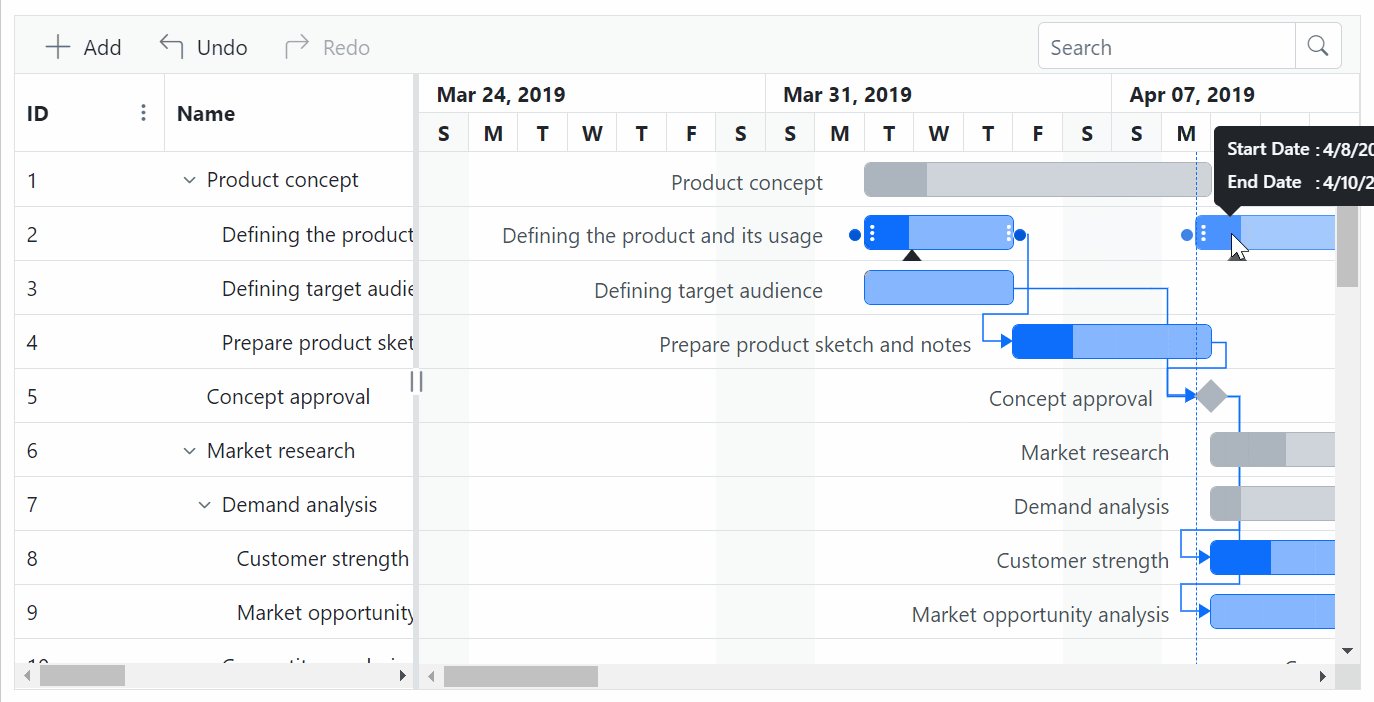
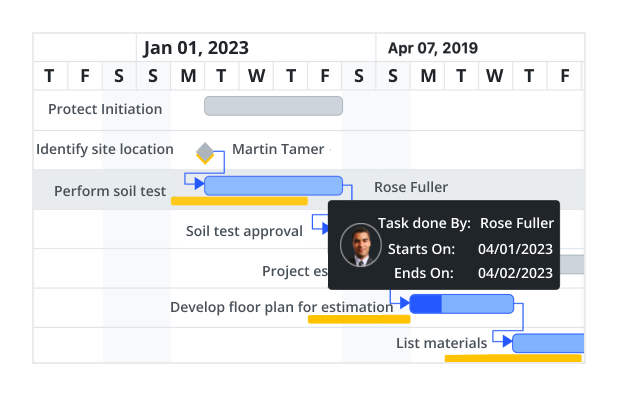
Tooltip
The tooltip displays task information while the mouse hovers over the task and editing actions for the taskbar and connector lines.

Holidays
Display nonworking days using the holidays feature.
Interactive features

Row height and taskbar height
Row height is a major factor when displaying records in the view port and it can be customized effortlessly based on the application’s UI requirement. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

Context menu
The context menu improves user action with React Gantt Chart component using a pop-up menu. It appears when a cell or header is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Exporting
Easily export the React Gantt Chart component in file formats such as Excel, CSV, and PDF.
Accessibility

Keyboard navigation
The React Gantt Chart ensures that every cell is keyboard accessible. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

Screen reader
The React Gantt Chart has complete WAI-ARIA accessibility support. The Gantt Chart UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Mobile optimized and touch friendly
The React Gantt Chart has a highly responsive layout and a fine touch-interactions support for desktops, touch screens, and smart phones.

Touch support
User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

Responsive
The responsive feature allows the React Gantt Chart layout to be viewed on various devices. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
Not sure how to create your first React Gantt Chart? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Gantt Chart?
Syncfusion React Gantt Chart Library provides the following features:- A complete project management tool to schedule and plan projects.- Manage, and monitor specific tasks and resources in a project.- Intuitive user interface to manage complex projects on the go.- One of the best React Gantt Chart in the market that offers feature-rich UI to interact with the software.- Simple configuration and API.- Supports all modern browsers.- Mobile-touch friendly and responsive.- Expansive learning resources such as demos and documentation to learn quickly and get started with React Gantt Chart.
Where can I find the Syncfusion React Gantt Chart demo?
You can find our React Gantt Chart demo, which demonstrates how to render and configure the Gantt Chart.
What is the Syncfusion React Gantt Chart used for?
React Gantt charts can be used in various aspects of project management, from initial planning and scheduling to tracking progress and managing risks. They provide a structured framework for organizing and managing complex projects.
Can I download and utilize the Syncfusion React Gantt Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Gantt Chart?
A good place to start would be our comprehensive getting started documentation.
How can I try the React Gantt Chart?
Current customers can check out our components from the License and Downloads page. If you are new to Syncfusion, try our 30-day free trial to check out our other components.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.