

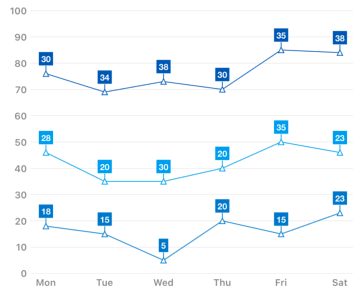
The WPF Stacked Line Chart visualizes data with y-values stacked over one another in the series order. It shows the relationship between individual values to the total sum of the points.
WPF Stacked Line Chart documentation


The WPF Stacked Line Chart allows grouping a series with another series separately using a different group name.

Rotate the stacked line chart to plot data vertically and view data from a different perspective.

The WPF Stacked Line Chart data points are visualized as marks with the built-in symbols such as cross, square, plus, inverted triangles, hexagon, ellipses, vertical lines, horizontal lines, diamonds, triangles, and pentagons.

Data labels display information about the data points. It provides the support for customizing the foreground, border, and background in addition to template support to customize the default appearance with the desired view. You can rotate a data label by its given angle.

Customize the color and dashes of the WPF Stacked Line Chart using built-in APIs to make it visually unique.
Easily get started with WPF 100% Stacked Line Chart using a few simple lines of XAML and C# code, as demonstrated below,
<Window x:Class="ChartExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
mc:Ignorable="d"
Title="WPF Stacked Line Chart" Height="450" Width="700">
<!--Setting DataContext-->
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<chart:SfChart Height="300" Width="500">
<!--Initialize the horizontal axis for the WPF Chart-->
<chart:SfChart.PrimaryAxis>
<chart:DateTimeAxis LabelFormat="ddd" />
</chart:SfChart.PrimaryAxis>
<!--Initialize the vertical axis for the WPF Chart-->
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis />
</chart:SfChart.SecondaryAxis>
<!--Adding Stacked Line Series to the WPF Chart-->
<chart:StackingLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Bus">
</chart:StackingLineSeries>
<chart:StackingLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Car">
</chart:StackingLineSeries>
<chart:StackingLineSeries
ItemsSource="{Binding Accidents}"
XBindingPath="Month"
YBindingPath="Truck">
</chart:StackingLineSeries>
</chart:SfChart>
</StackPanel>
</Window>public class StackingLineChartModel
{
public DateTime Month { get; set; }
public double Bus { get; set; }
public double Car { get; set; }
public double Truck { get; set; }
}
public class ViewModel
{
public ObservableCollection<StackingLineChartModel> Accidents
{
get;
set;
}
public ViewModel()
{
this.Accidents = new ObservableCollection<StackingLineChartModel>();
DateTime mth = new DateTime(2011, 1, 1);
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(6), Bus = 3, Car = 4, Truck = 5 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(7), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(8), Bus = 3, Car = 4, Truck = 5 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(9), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(10), Bus = 7, Car = 8, Truck = 7 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(11), Bus = 4, Car = 5, Truck = 6 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(12), Bus = 7, Car = 8, Truck = 7 });
Accidents.Add(new StackingLineChartModel() { Month = mth.AddMonths(13), Bus = 4, Car = 5, Truck = 6 });
}
}
Explore the WPF Stacked Line Chart example from GitHub to learn how to render and configure charts.

WPF Stacked Line Chart User Guide
Learn more about the available options to customize WPF Stacked Line Charts.
