

The WPF spline area chart is designed for visualizing quantitative data. It is an area chart type that plots a fitted curve through each data point in a series. It is used to represent time-dependent data and show trends in data at equal intervals.
WPF Spline Area Chart documentation


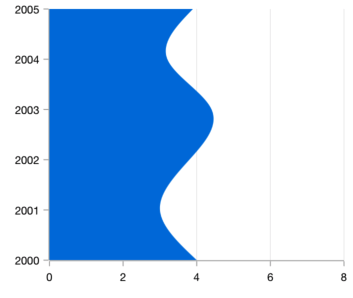
Rotate the spline area chart to plot data in a vertical direction and view it from a different perspective.

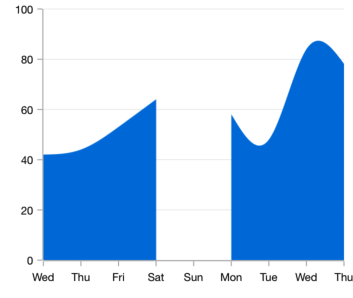
The spline area chart handles empty or null data points elegantly.

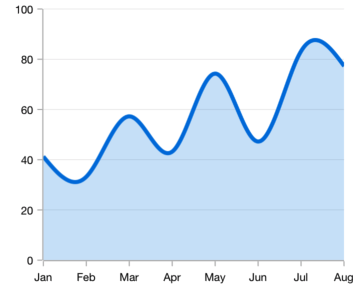
Customize the color and thickness of the spline area chart using the built-in APIs to make it visually unique.

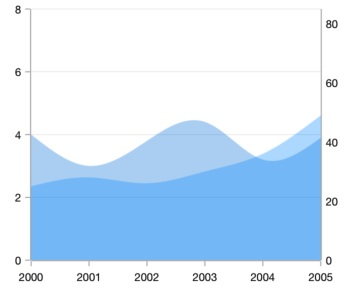
Use multiple axes to plot different data sets that widely vary from one another.

The WPF spline area chart data points are visualized as marks with built-in symbols: crosses, squares, pluses, inverted triangles, hexagons, ellipses, vertical lines, horizontal lines, diamonds, triangles, and pentagons.
Easily get started with the WPF Spline Area Chart using a few simple lines of C# code example as demonstrated below,
<Window x:Class="ChartExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
mc:Ignorable="d"
Title="WPF Spline Area Chart" Height="450" Width="700">
<!--Setting DataContext-->
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<chart:SfChart Height="300" Width="500">
<!--Initialize the horizontal axis for the WPF Chart-->
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis />
</chart:SfChart.PrimaryAxis>
<!--Initialize the vertical axis for the WPF Chart-->
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis />
</chart:SfChart.SecondaryAxis>
<!--Adding Spline Area Series to the WPF Chart-->
<chart:SplineAreaSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:SplineAreaSeries>
</chart:SfChart>
</StackPanel>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}
WPF Spline Area Chart User Guide
Learn more about the available options to customize WPF Spline Area Charts.
