

The WPF Bar Chart is used to compare the frequency, count, total, or average of data in different categories. It is ideal for showing variations in the value of an item over time. It supports zooming, scrolling, tooltip, trackball, and selection.


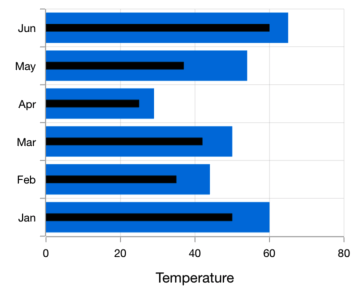
Compare two different types of relational values using bar charts that overlap one another.

Use multiple axes to plot different data sets that significantly vary from one another.

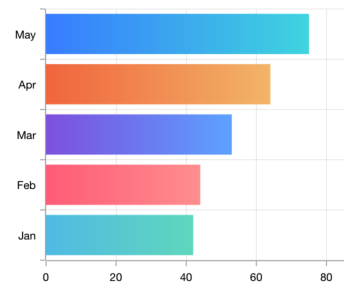
Apply gradient colors to differentiate data series, improving the readability and appearance of the chart.

Customize the spacing between bars and the bar widths.

Plot data bidirectionally to compare and analyze values clearly.

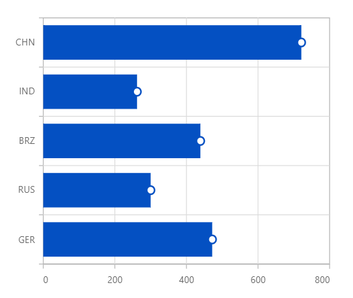
The WPF Bar Chart data points are visualized as markers with built-in symbols such as a cross, square, plus, inverted triangle, hexagon, ellipse, vertical line, horizontal line, diamond, triangle, and pentagon.

Data labels display information about data points. Labels’ foreground, border, and background can be customized. The Template support allows you to customize the default label appearance with a desired view. You can rotate a data label to a specified angle.
Easily get started with the WPF Bar Chart using a few simple lines of C# code example as demonstrated below,
<Window x:Class="ChartExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
mc:Ignorable="d"
Title="WPF Bar Chart" Height="450" Width="700">
<!--Setting DataContext-->
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<chart:SfChart Height="300" Width="500">
<!--Initialize the horizontal axis for the WPF Chart-->
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis />
</chart:SfChart.PrimaryAxis>
<!--Initialize the vertical axis for the WPF Chart-->
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis />
</chart:SfChart.SecondaryAxis>
<!--Adding Bar Series to the WPF Chart-->
<chart:BarSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:BarSeries>
</chart:SfChart>
</StackPanel>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}