Trusted by the world’s leading companies

Overview
The WPF Image Editor control lets you easily modify images by performing actions like cropping, rotating, and inserting text.
Drawing shapes
Annotate shapes like rectangles, circles, and arrows over an image. This feature also supports z-ordering the shapes. Adding shapes to an image is widely used to mask an unwanted area or to point out a specific region in the image. Rectangles and circles can be customized by either filling the shape or drawing it as an outline. Shapes can also be resized.

Image transformation
Rotate and flip images with all edits.

Rotation
Image rotations are used to rotate any upside-down images taken with a camera. The orientation of an image can also be changed.
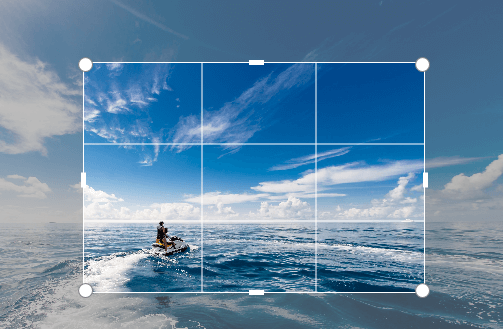
Cropping
Crop a particular region of an image to a desired size. There are many useful, predefined aspect ratios available. The cropping rectangle can be resized according to the aspect ratio.

Text annotation
Edit an image by adding a text annotation to show useful information over an image. Also, you can make the text bold, change the font family, and align, italicize, or underline your text.

Custom view annotation
Any image can be added over another image as an annotation to add more information. The annotated image can be resized and positioned to any desired size and location.

Image picker
By browsing the local folder any image can be loaded directly in the Image Editor for processing.

Commands
Default toolbar items can be customized and its functionality can be either maintained using default commands or modified with user-defined commands.

Editing utilities
The WPF Image Editor control supports save, reset, undo, and redo operations to enhance the editing experience.
Save
Edited images can be saved in multiple formats, such as .png, .jpg, and .bmp, to a desired location on a device. Also, the size of the images can customized.
Undo and redo
The WPF Image Editor control supports n number of undo and redo operations for all editing actions performed on an image. Use this to undo any unwanted editing action or redo previously undone actions.
Reset
Reset an image to its original form by discarding any editing changes done to an image.
Zooming and panning
Zoom an image. The zoomed image can be panned smoothly to view the desired region. All features, like text and shapes, are compatible with zooming and panning.

Toolbar customization
WPF Image Editor Toolbar can be fully customized and made visible or hidden. Additional items can be populated in the toolbar.
Z ordering
The image editor allows you to change the position of shapes that are arranged in the editor.
Localization
Localization is the process of translating the application resources into different languages for specific cultures.
WPF Image Editor Code Example
Easily get started with the WPF Image Editor using a few simple lines of XAML or C# code example as demonstrated below. Also explore our WPF Image Editor Example that shows you how to render and configure the image editor in WPF.
<Window xmlns:editor="clr-namespace:Syncfusion.UI.Xaml.ImageEditor;assembly=Syncfusion.SfImageEditor.WPF">
<editor:SfImageEditor />
</Window>/using Syncfusion.UI.Xaml.ImageEditor;
using System.Windows;
namespace ImageEditorExample
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SfImageEditor editor = new SfImageEditor();
this.Content = editor;
}
}
}Not sure how to create your first WPF Image Editor? Our documentation can help.
I’d love to read it now145+ WPF CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion WPF Image Editor?
The WPF image editor control is a very handy tool that is used to edit an image by annotating with text, pen, and built-in shapes. - Crop, rotate, and flip an image. - The image editor control has a built-in toolbar to perform editing operations.- Simple configuration and API.- Touch friendly and responsive.- Extensive demos and documentation to learn quickly and get started with the WPF Image Editor.
Can I download and utilize the Syncfusion WPF Image Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion WPF Image Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.













