Trusted by the world’s leading companies

Overview
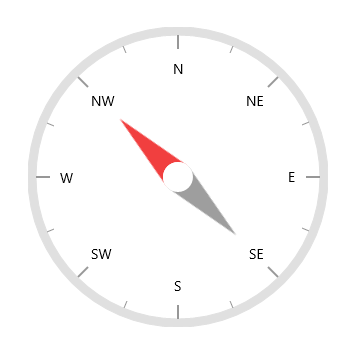
The UWP Radial Gauge, also known as a circular gauge, is a data visualization component that helps display numerical values on a circular scale. It has highly customizable features, such as scales, pointers, ranges, and annotations. Also, it offers an easy way to create a speedometer, temperature monitor, dashboard, meter gauge, multi-axis clock, modern activity gauge, compass, etc.
Gauge scales
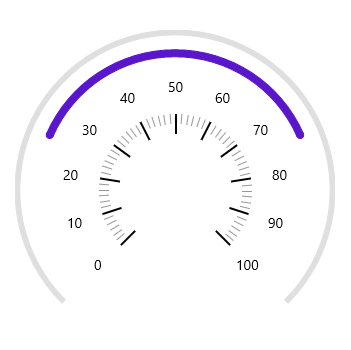
The scale of the UWP Radial Gauge control is an easily customizable circular arc in which a set of values can be plotted based on business logic.

Labels customization
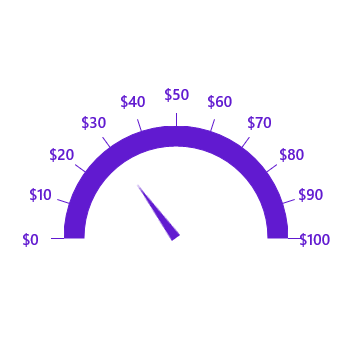
Customize the look and feel of the default labels using the font style, size, and color properties. You can also add prefix or suffix text to the label.

Ticks customization
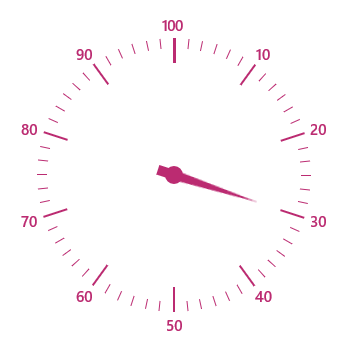
Define your own style for minor and major ticks with the help of the size, color, and thickness properties.

Offset
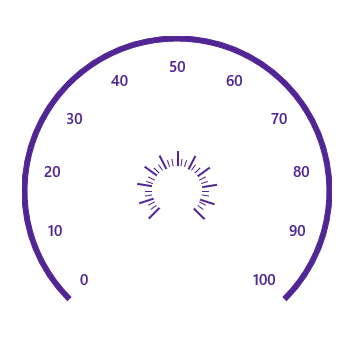
To enhance readability, change the default scale position by setting the offset value for labels, ticks, and the rim.

Rim
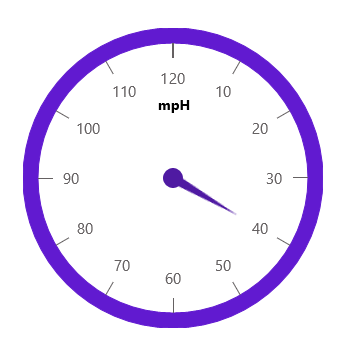
The rim is used to add a circular border to a gauge. You can change the default rim’s look to fit your own style.

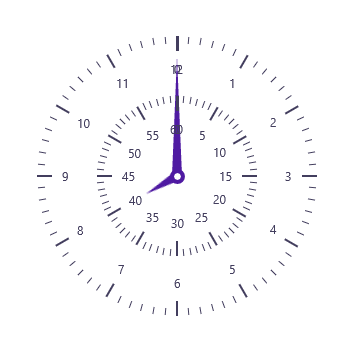
Multiple scales
Add multiple scales to the gauge to design it like a clock, dashboard, speedometer, etc.

Direction
Change the scale direction to clockwise or counterclockwise.
Gauge range
A range of the UWP Radial Gauge is a visual element that helps you quickly visualize where a value falls on a circular scale.

Range position
Change the range position to any place inside the gauge.

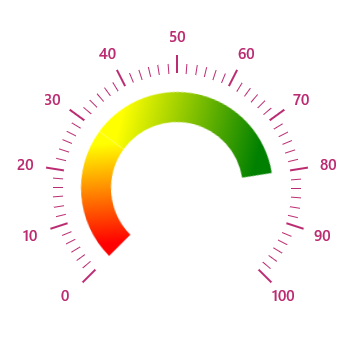
Gradient range color
Range colors can vary gradually based on values to create a smooth color transition.

Range thickness
To enhance gauge usage and readability, range thickness can vary based on values.

Multiple ranges
The UWP Radial Gauge control allows you to add multiple ranges inside a scale to indicate color variation.
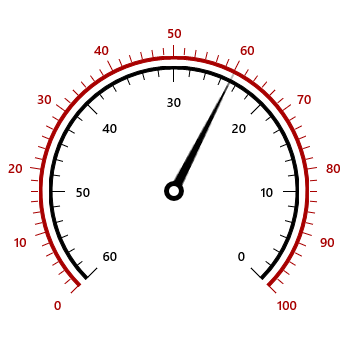
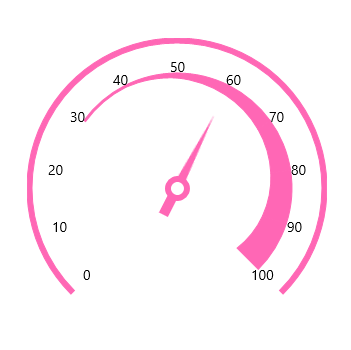
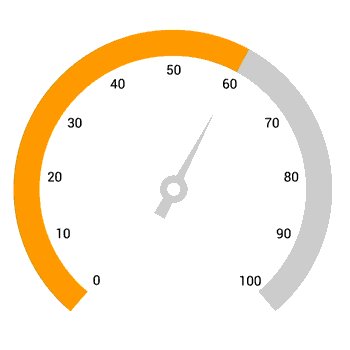
Needle pointer
Indicate a current value by using the highly customizable needle-type element.

Pointer type
Change the needle pointer type to a rectangle or arrow to indicate or highlight values.

Knob
A knob is a rounded ball at the end of an arrow pointer that can be customized to enhance a pointer’s look.

Tail
Add a tail to the knob to add an extra element of style.

Multiple needle pointers
Add more than one needle pointer to a scale to indicate multiple values.
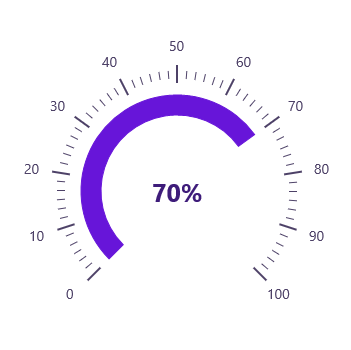
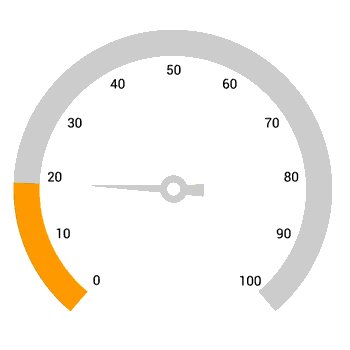
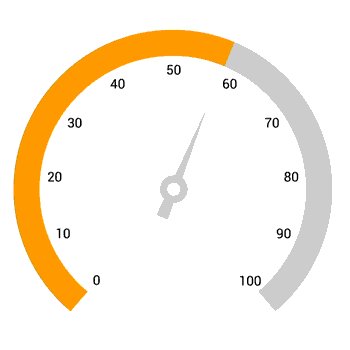
Range pointer
A range pointer is used to indicate the current value relative to the start value of a circular scale.

Pointer position
Move a range pointer to any location inside the gauge.

Range cap
Add a rounded range cap to the start, end, and sides of the pointer to provide a rich styling experience for data visualization.

Multiple pointers
Add multiple range pointers inside a scale to indicate multiple progress activity.
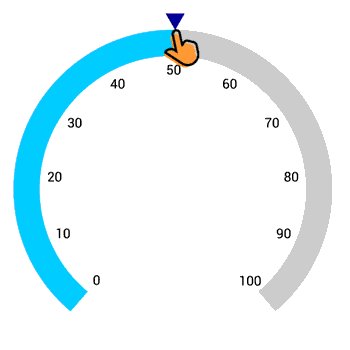
Marker pointers
Indicate current values by using different types of marker pointers.

Pointer type
To highlight values, set the marker pointer type to a built-in shape, such as a triangle, inverted triangle, square, or diamond.

Marker pointer position
Move marker pointers to any location inside the gauge.

Image pointer
Customize a marker pointer by adding images to highlight values.
Annotations
Annotations display metadata about a UWP Radial Gauge at specific points of interest in a plotting area.

Image annotations
The annotations feature provides options to add any image over a gauge control with respect to the offset position. You can add multiple images in a single control.

Text annotations
Add any text over the Radial Gauge control to enhance its readability. You can also add multiple text instances in a single control.
Pointer animation
The UWP Radial Gauge control provides a visually appealing way to view pointers with animated transitions for a certain time span. You can see smooth pointer transitions by moving the pointer from one place to another.

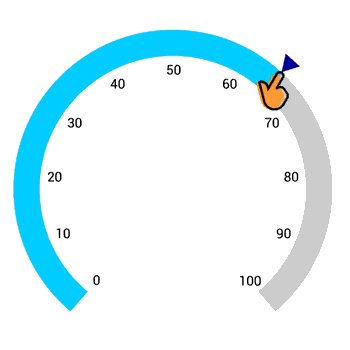
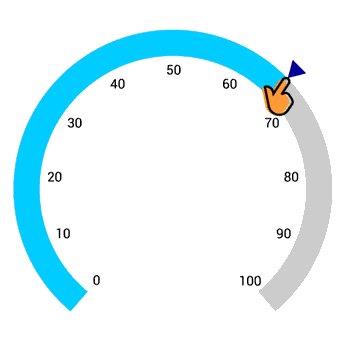
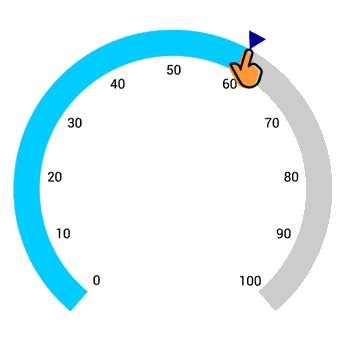
Pointer interaction
The UWP Radial Gauge control provides an option to drag a pointer from one place to another. This allows you to control the pointer by swiping to change the value at runtime.

115+ UWP CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












