Trusted by the world’s leading companies

Overview
The AutoSuggestBox control provides a common autocomplete text box to easily select values from a predefined list and adds the common autocomplete paradigm to text boxes. The control is loaded with features to help you customize the behavior, look, and feel in many different ways.
Multiple selection
The input field has been designed to address scenarios such as email address bars. You can select multiple items with token representation or simply divide them with a delimiter.
Token representation
Customizable token representation allows users to remove an item with its close button.

Delimiter
Selected items can be divided with desired characters such as “$” for dollar representation or ‘,’ for traditional comma separation.

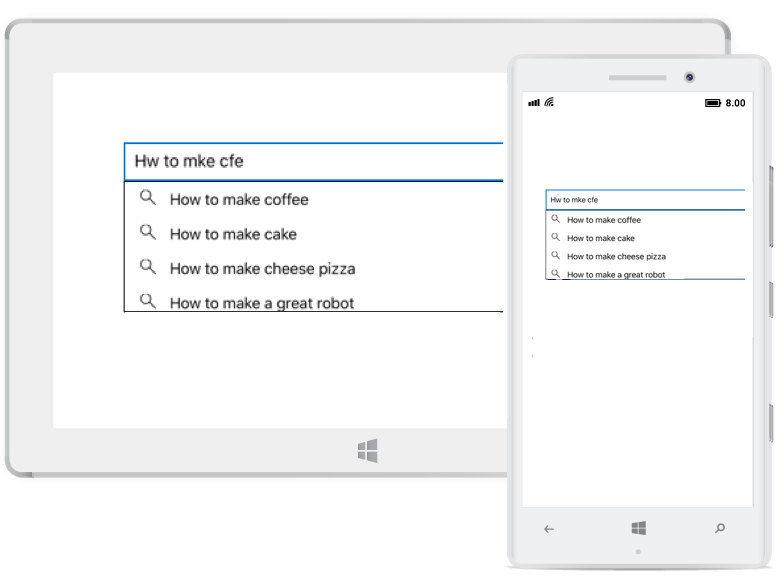
Search
When a character is entered, the control searches for items related to the entered character and filters results, displaying the suggestion in the dropdown list.
Load more
If there are more filtered items than can be viewed, there is no need to worry about populating them. Instead, limit them by using one of the options from the control, and load more if needed by providing a load more button.

Custom search
The autocomplete control applies search logic that suggests items based on the search. This support applies custom typo toleration functionality to the control.

Perform filtering when needed
The control starts offering matches as soon as users start typing. This feature can be changed by setting the number of characters required to start matching.
Filter
You can pick from various filtering options such as starts with, contains, and ends with. You can also choose whether to filter with or without case sensitivity.
Suggest, append, or both
The autocomplete control can suggest a list of filtered items in a pop-up or append the rest of the suggested words in the input area. This can also append the matched item and display the list of filtered items suggested in a pop-up at the same time.

Pop-up
Pop-up placement
If the control is at the bottom of the application where the default keyboard appears and would hide the pop-up, the pop-up can be placed at the top instead.
Avoid pop-ups
APIs are available to avoid pop-ups and retrieve filtered suggestion items to arrange list or item controls.
Pop-up opening delay
Delays the opening of the pop-up.
Show suggestion on focus
APIs are available to display all the items in the pop-up whenever the control is in focus.
Matching text highlight
The autocomplete highlights the matching text of each filtered item. This option shows how the item is filtered in the list and clearly displays the items to be picked.
First occurrence
Highlights the matching text that occurs first.

Multiple occurrence
Highlights the matching text that occurs multiple times.

Customization
Custom template
The control accepts a template for pop-ups to change the look and feel of the item.

Appearance
The customizable appearance of the control is designed, by default, to adopt native look and feel of the deployment platform.

Color customization
The color of pop-ups and text can be customized to fit the application design.

Font size
The font size can be customized with pixel precision or with standard options such as small, medium, and large.

Font family
You will not be limited to using traditional fonts, but can also use custom fonts that suit the application. The control renders certain iconic fonts too.

General information
MVVM support
Every aspect of the autocomplete control has been designed with the MVVM pattern in mind.

Localization
All static text can be localized with the required language.

Use real-time object
Along with a list of strings, a real-time object can also be used to direct the search member to search and display.

Bind icons
The pop-up list has a provision to place an icon. A member can also be assigned to form the object.

Clear button
A customizable clear button is available to clear all the text with a single tap. The button can be enabled or disabled.
Watermark
A watermark prompts with an information hint when the search box is not in focus and contains an empty string.
115+ UWP CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












