Trusted by the world’s leading companies

Overview
The carousel control provides an intuitive interface to navigate through a collection of views with scaling and rotation transformations. It has a linear interface to navigate through a collection of views without scaling and rotation transformations.
Default view
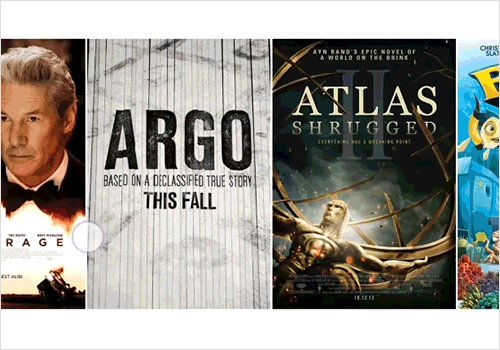
The carousel default view is an intuitive interface used to navigate through a collection of views with offset images, scaling, and rotation.


Rotation
The rotate option helps users set the rotation angle of non-selected items.

Scaling
The scale option helps users change the size of non-selected items.
Linear view
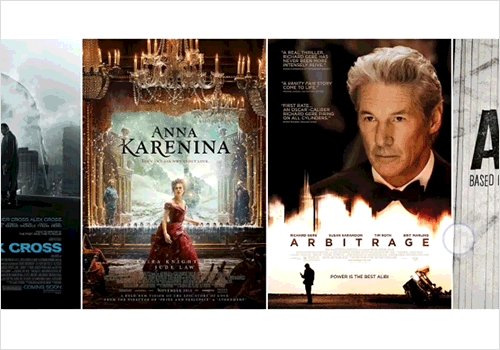
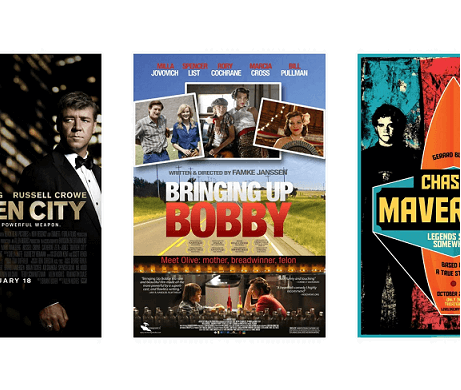
The carousel control allows users to populate a collection of views in a horizontal linear layout.

Custom template
The carousel control accepts templates for carousel items that help you to change the look of the item used in it.

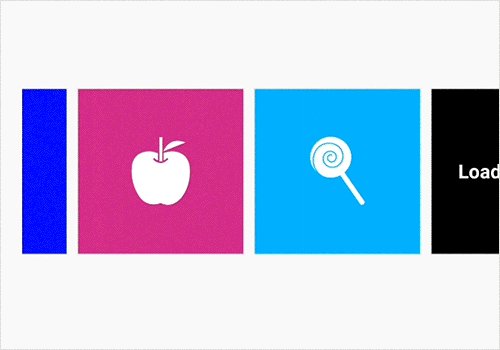
Load more
The load more option enables users to load a subset of data in the carousel. It helps users to increase initial loading performance when populating huge items.

Virtualization
The carousel control has been designed with virtualization, so you can get the weight of the grid app when loading the huge view collection.

Data binding
Data binding works out of the box for the most popular data sources. The carousel control has been designed with MVVM pattern in mind for every aspect.

Set spacing between items
Default view
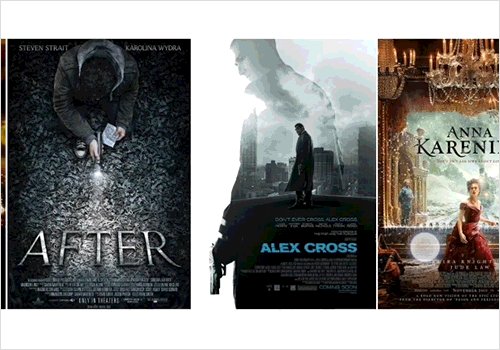
The carousel control has the option to set the space between non-selected items and selected items.

Linear view
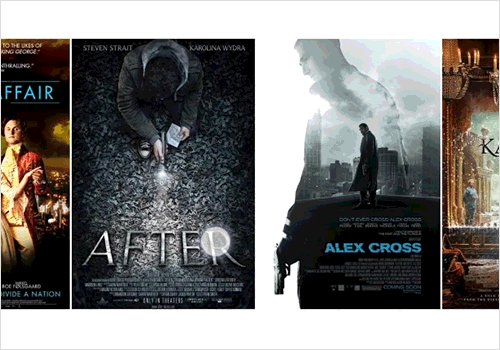
The linear view has the option to set space between all items.
115+ UWP CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














