ASP.NET MVC Maps Library: A Feature-Rich Maps Component
- Ideal for rendering maps from various map providers including OpenStreetMap, Google Maps, and Bing Maps.
- Easily customize maps by rendering GeoJSON data and adding built-in features like bubbles, markers, navigation lines, legends, and more.
- Simulate concepts like bus seat selection, sports stadium, and many more by rendering custom shapes.
Trusted by the world’s leading companies

Overview
The ASP.NET MVC Maps library is a geographical data visualization tool for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, Bing Maps, etc. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and more.
Why choose Syncfusion Essential Studio® ASP.NET MVC Maps library?
Easy to customize
To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. GeoJSON data is light and simple to read. You can render a world map or a US map and alter it with the ASP.NET MVC Maps control’s built-in options to achieve the required layout.
Geospatial imaging services
Works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.
Markers and bubbles
Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area. Circle and square bubbles are available.
Multiple geometric layers
A map with several geometric layers in a single view can be generated with sublayers. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.
Adapts to any resolution
Maps has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Custom projections
The ASP.NET MVC Maps component supports Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff projections.
Zooming and panning
Zooming and panning in ASP.NET MVC Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.
Globalization and localization
An internationalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
ASP.NET MVC Maps code example
Easily get started with ASP.NET MVC Maps using a few simple lines of CSHTML and C# code, as demonstrated below. Also explore our ASP.NET MVC Maps example that shows you how to render maps.
@using Syncfusion.EJ2;
@Html.EJS().Maps("maps").Layers(l =>
{
l.ShapeSettings(ss => ss
.Fill("#E5E5E5").ColorValuePath("Color"))
.ShapeData(ViewBag.worldmap).ShapeDataPath("Country").ShapePropertyPath("name").DataSource(ViewBag.dataSource).Add();
}).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Syncfusion.EJ2.Maps;
namespace ApplicationName.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.worldmap = this.GetWorldMap();
List<Data> data = new List<Data>
{
new Data {Country= "China", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "United States", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "United Kingdom", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Germany", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Italy", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "India", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Australia", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Japan", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "France", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Russia", Membership= "Permanent", Color= "#feb24c" },
new Data {Country= "Kazakhstan", Membership= "Non-Permanent", Color= "#f03b20" },
new Data {Country= "Poland", Membership= "Non-Permanent", Color= "#f03b20" },
new Data {Country= "Sweden", Membership= "Non-Permanent", Color= "#f03b20" },
new Data {Country= "South Africa", Membership= "Non-Permanent", Color= "#f03b20" }
};
ViewBag.dataSource = data;
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public class Data
{
public string Country { get; set; }
public string Membership { get; set; }
public string Color { get; set; }
}
}
}GeoJSON layer
Bind GeoJSON data to the maps to render any geometric shape in SVG (Scalable Vector Graphics) to visualize data. For example, render the world map or US map and customize it to the desired look using built-in options in the ASP.NET MVC Maps component. Add any number of layers to the maps.

Geometry types
GeoJSON data contains geometry objects with properties such as geometry types and coordinates. The geometry types are the values present in the geometry objects of the GeoJSON data that specify the type of shape to be rendered, along with the coordinates that help to draw the shape’s boundary line. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometry types.
Geo-imagery visuals
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, is used to visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. In addition to Bing Maps and OpenStreetMap, users can also render maps from various map providers, for example, Google Maps Tile API, TomTom, Mapbox, and Esri’s ArcGIS. By using these external services, map data can be located easily.

Multilayers
Using sublayers, a map can be created with multiple geometric layers in a single view. For example, render additional geographic features of a country such as rivers, valleys, and more as sublayers. You can also drill each layer.
Marker
Denote a place with symbols or mark messages at the desired latitude and longitude on a map using markers. For example, indicate a particular place on the US map using a balloon marker shape. Also, place any HTML element as a marker and add multiple markers to the map.


Marker clustering
Display multiple markers in the same location by clustering them. For example, use markers to indicate the top 50 cities in the world. If a marker overlaps another, they will be clustered, and the total number of markers will be displayed over the cluster.
Marker drag and drop
Drag and drop markers to reposition them in the map. After dragging and dropping markers, the marker data source and elements such as marker shape, color, legend, and tooltip content can be changed using supported events.

Polygons
Polygons can be displayed over a shape layer or an online map to highlight a specific region.
Data labels
Data labels on the ASP.NET MVC Map provide identification for the shapes by displaying their names. Trim or hide the labels at intersections with other labels and when they exceed shape bounds.


Bubble
Create a simple map with bubbles to represent additional information about shapes such as population density, land area, and more. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.
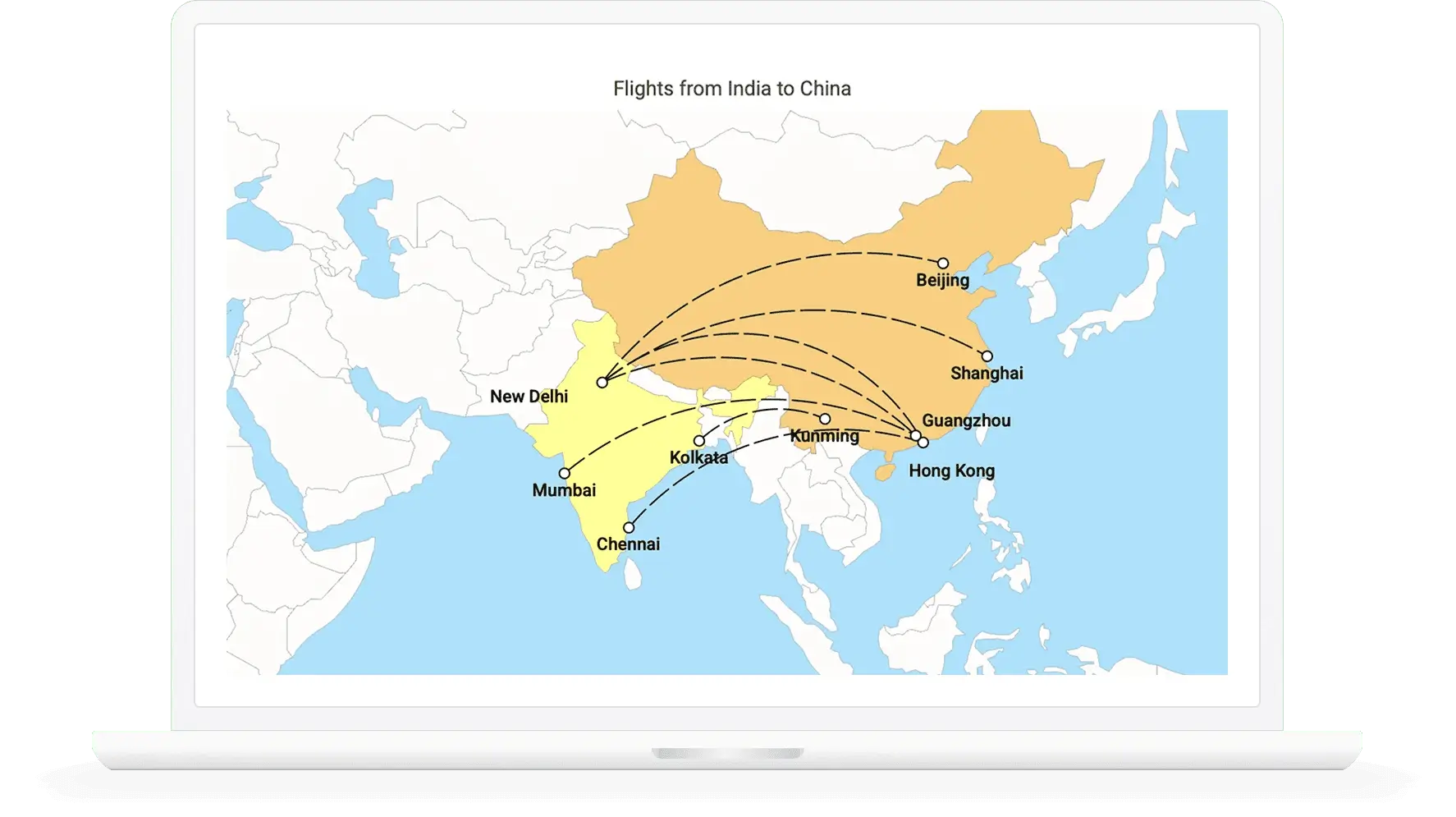
Navigation lines
Denote flight routes or ship routes between two places on a geographic map with connector lines. The lines can also be curved.

Color mapping
Categorize the shapes on a map by customizing their color based on the underlying values. The ASP.NET MVC Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

Range color mapping
Apply colors to the shapes by comparing their values with a desired numeric range. For example, apply colors to states in the US based on population density.

Equal color mapping
Differentiate a shape’s fill based on its underlying values and colors by using equal color mapping. For example, apply colors to the states in the US based on a winning political candidate.

Desaturation color mapping
Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of the shapes can be customized.

Desaturation with multiple colors
Apply multiple colors to the shape from a gradient by comparing their values with a desired numeric range. Any number of colors can be specified for creating the gradient.
Legend
Legends provide valuable information for interpreting the map with various colors, shapes, or other identifiers based on data and application needs. The ASP.NET MVC Maps component supports two types of legends: default and interactive.

Default
A map with a legend contains swatches of symbols with descriptions to denote the categories of shapes.

Interactive
Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zooming and panning
Zoom the map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using zooming toolbar; and pan the map for easy navigation across regions. Also change the zoom level of the initial rendering.

Tooltip
The tooltip displays details about the shape value on mouse hover. Tooltips are also displayed for markers and bubbles on a map.
Drill down
Drill down in rendered ASP.NET MVC Maps to display different shape data located on another layer. For example, the initial layer may render the world map and on clicking a particular continent, the continent alone will render separately on another layer.
Selection and highlight
Select a particular shape on mouse click or highlight on mouse hover to bring the focus to the other shapes on a map.
Custom shapes
Create a map with custom shapes by rendering personalized GeoJSON data to indicate building infrastructure, points of interest, flight seat arrangements, sports stadiums, and more.


Annotation
Display any HTML element as an annotation at a specific point of interest on a map. For example, place a direction compass image on the map using annotation. Also add multiple annotations to a map.
Projection
Change the projection of the default rendering map based on the need. The ASP.NET MVC Maps component supports various types of projections, namely Mercator, Equirectangular, Miller, Eckert 3, Eckert 5, Eckert 6, Winkel 3, and Aitoff.

Title and subtitle
Add a title and subtitle to visualize additional information in ASP.NET MVC Maps. Fonts and alignment of the title and subtitle can also be customized.
Appearance
Customize the look and feel of a map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in ASP.NET MVC Maps are customizable. This component also provides built-in palettes with customizable options by default.


State persistence
State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Exporting
Export or print the rendered ASP.NET MVC Maps to save a local copy for further use.

Export
Export the ASP.NET MVC Maps to a PDF document or in image formats such as SVG, PNG, and JPEG on the client side.

Print the rendered ASP.NET MVC Maps directly from the browser.
Accessibility

Keyboard navigation
The ASP.NET MVC Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, legend, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

Accessibility
The ASP.NET MVC Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements that help visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Other supported frameworks
Maps control is also available in Blazor, React, Angular, JavaScript, and Vue frameworks. Check out the different Maps platforms from the following links:
Supported browsers
The ASP.NET MVC Maps library works well with all modern web browsers, such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC map? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® ASP.NET MVC Maps?
Render geometric or custom shapes using GeoJSON data.
Render maps from the map providers like Bing Maps, OpenStreetMap, and Google Maps.
Add markers on maps at the specified latitude and longitude.
Fast-paced performance on zooming and panning with elegant animation.
- One of the best ASP.NET MVC Maps components on the market, offering a feature-rich UI.
- Simple configuration and API.
- Supports all modern browsers.
- Touch-friendly and responsive.
Expansive learning resources such as demos and documentation help you learn quickly and get started fast.
Where can I find the Syncfusion ASP.NET MVC Maps demo?
You can find our ASP.NET MVC Maps library demo here. It demonstrates how to render and configure the Maps component.
Can I download and utilize Syncfusion ASP.NET MVC Maps for free?
No, this is a commercial product and requires a paid license. However, a free Community License is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Maps?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.