Angular Linear Gauge - A Rich UI and Interactive Component
- Easily visualize numeric values on a linear scale with the features like multiple axes and orientations.
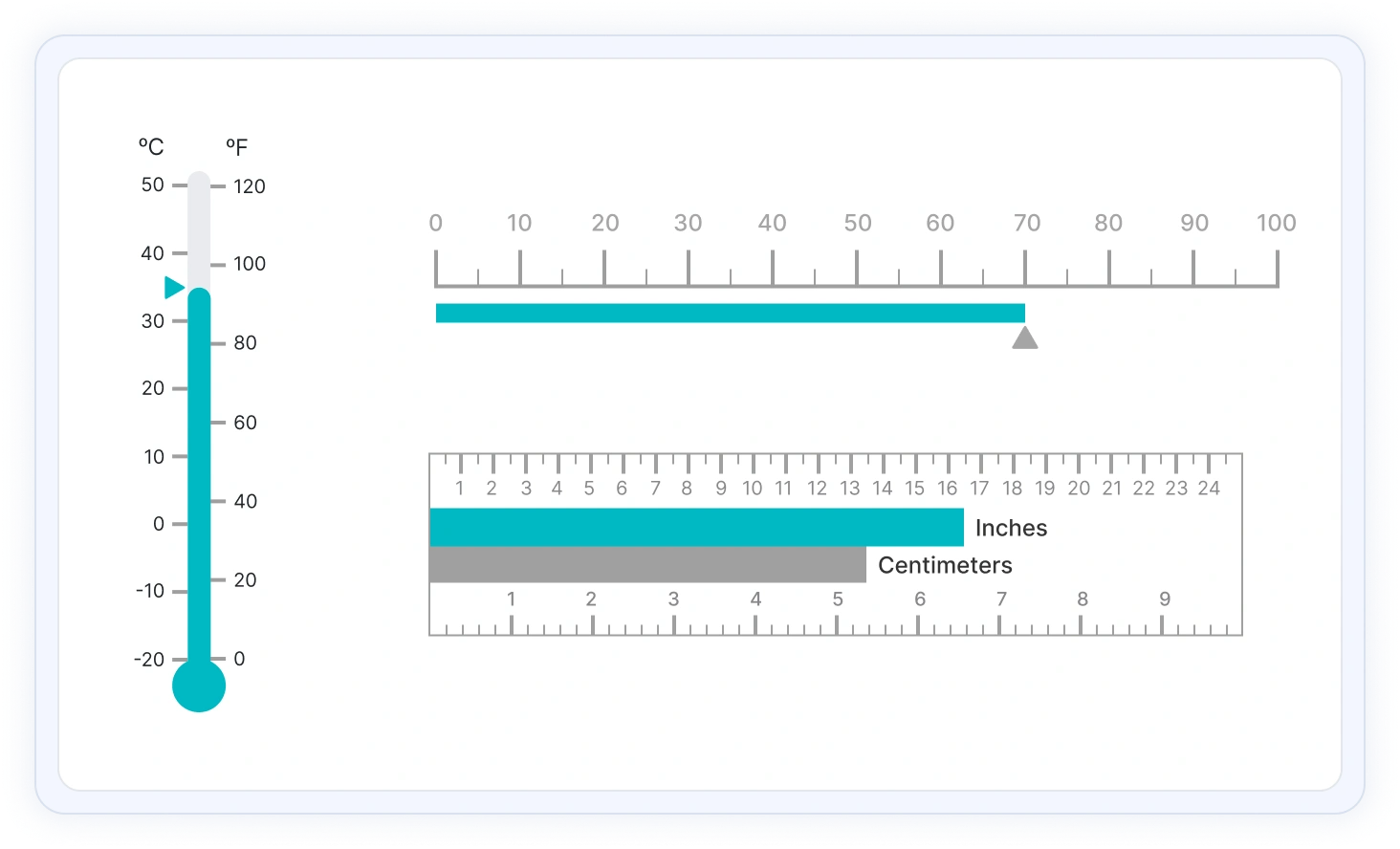
- Customize the appearance of gauges completely to simulate a thermometer, pressure gauge, ruler, etc.
- Display the Linear Gauge in vertical or horizontal orientation.
Trusted by the world’s leading companies

Overview
The Angular Linear Gauge is ideal for visualizing numeric values in a linear scale with features like multiple axes and different orientations. Customize the appearance of the gauge to simulate a thermometer, pressure gauge, ruler, etc.
Orientation
Position the Linear Gauge vertically or horizontally. This is helpful when viewing the gauge on mobile devices.
Containers
A container holds the ranges and pointers in the Linear Gauge. Customize the container to be shaped as a rectangle, rounded rectangle, or thermometer.
Axes customization
The gauge axes are linear scales where a set of values can be plotted based on any business logic. Users can also easily customize the appearance of the axes.
Label customization
Customize the look and feel of the default labels in the Linear Gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Tick customization
Define the desired styles for major and minor ticks in a gauge by changing their height, width, and color.
Offset
To enhance readability, change the position of the default axes in the gauge by setting the offset value for labels, ticks, and axis lines.

Axis line
Add a border to the gauge by using axis lines. The appearance of the default axis in the Linear Gauge can also be customized.

Multiple axes
The Angular Linear Gauge allows users to add multiple axes to a gauge to design it like a thermometer, ruler, and more.

Inverse axis
Values in the Linear Gauge axes can be reversed.
Range customization
A range in an Angular Linear Gauge is a visual element that helps to visualize where a value falls on the axis quickly.

Range position
Change the position of a range or move it to any place inside the gauge.

Range width
The range width varies based on the values to enhance usage and readability.

Multiple ranges
Add multiple ranges inside the axes to show color variations.
Pointer types
Indicate the values on an axis using pointers. The Angular Linear Gauge component supports two types of pointers: marker and bar.
Marker pointers
Point out the current value by using different types of marker pointers.

Pointer type
Change the marker pointer type to built-in triangle, inverted triangle, square, or circle shapes to highlight a value.

Marker pointer position
Change or move the marker pointers to any place inside the gauge.

Text pointer
Change the marker pointer type to text to indicate axis values.
Bar pointer
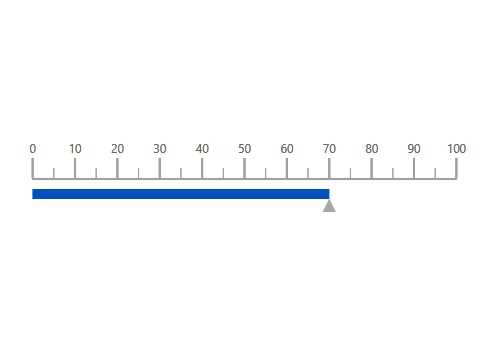
Use a bar pointer to point to the current value from the start value of the axes.

Pointer position
Change or move the bar pointers to any place inside the gauge.

Multiple pointers
Add more than one bar pointer to the axes to indicate multiple values.
Pointer animation
The Angular Linear Gauge provides a visually appealing way to view its pointers with animated transitions for a certain duration. Experience smooth pointer transitions by moving the pointer from one place to another.

Pointer interaction
The interactive Angular Linear Gauge provides an option to drag the pointer from one place to another. Swipe gestures are used to control the pointer, and the value is changed at runtime.

Tooltips
Display details about the values in a tooltip when hovering over them with the pointer.

Annotations
Display any HTML element as an annotation at a specific point of interest in the Linear Gauge. Also add multiple annotations to a gauge.

Appearance
The appearance of each element in a Linear Gauge, such as axes, ranges, axes intervals, pointer positions, label positions, tick positions, and more can be customized easily.
Gradient color
Colors applied to the range and pointer can vary gradually to create a smooth color transition.

Gauge title
Add a title to visualize additional information on the Linear Gauge. Users can customize the font of the title.

Width and height
The Linear Gauge component allows you to change its size by setting the width and height. Make the gauge fill its parent container by simply setting the height and width to 100%.
Touch and browser support
The interactive Angular Linear Gauge also supports touch interactions.

Touch support
All the features in a Linear Gauge will work on touch devices with zero configuration. Use the touch features such as tooltip and pointer drag without any customization.

Responsive
Users can view the Linear Gauge on various devices. It is also possible to hide specific elements in the gauges for a particular screen size by making a very minimal change in the gauge events.

Cross-browser support
You can render the Linear Gauge in all modern browsers.
Other supported frameworks
The Linear Gauge is also available in our Blazor, React, Vue, and JavaScript frameworks. Check out the Linear Gauge in different platforms from the following links:
Angular version compatibility
The Angular Linear Gauge is kept up to date to make it compatible with the latest Angular version.
Angular Linear Gauge code example
Easily get started with the Angular Linear Gauge using a few simple lines of HTML code, as demonstrated in the following. Also explore our Angular Linear Gauge example, which shows you how to render and configure a Linear Gauge in Angular.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Window</title>
<link href="../../styles/material.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdn.syncfusion.com/ej2/21.1.35/material.css" rel="stylesheet"/>
</head>
<body class="ej2-new">
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-WLQL39J"height="0"width="0"style="display:none;visibility:hidden"></iframe></noscript>
<div hidden id="sync-analytics" data-queue="EJ2 - Angular - Demos"></div>
<app-root></app-root>
</body>
</html>Not sure how to create your first Angular Linear Gauge? Our documentation can help.
I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose the Syncfusion Angular Linear Gauge component?
The Syncfusion Angular Linear Gauge provides the following:
- Numeric values are easily visualized on a linear scale with features like multiple axes and orientations.
- The appearance of gauges are completely customizable to simulate a thermometer, pressure gauge, ruler, etc.
- Vertical and horizontal orientation.
- Support for all modern browsers.
- Simple configuration and APIs.
Expansive learning resources such as demos and documentation to let you get started quickly with the Angular Linear Gauge component.
Where can I find the Syncfusion Angular Linear Gauge demo?
You can find our Angular Linear Gauge demo here. It demonstrates how to render and configure the Linear Gauge.
Can I download and utilize the Syncfusion Angular Linear Gauge for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Angular Linear Gauge component?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.