Trusted by the world’s leading companies

Overview
The WPF Card View control is a panel that helps organize a list of items in cards. It supports grouping, sorting, filtering, and editing options. Also, supports listing the grouped items in a tree structure.
Data binding
The WPF Card View control provides powerful data binding support to display card header and content. It allows you to design the application in MVVM pattern such as binding selected item.

Grouping
Group data by one or more fields using drag and drop of specific fields to the drop area. Displays grouped data in a tree structure and provides intuitive expand icon in the group captions to expand or collapse groups.

Sorting
The WPF Card View supports sorting data by one or more fields. Also allows users to sort data in the ascending or descending direction using the options in UI.

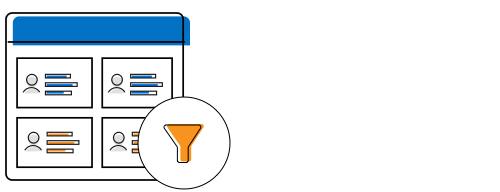
Filtering
Filter the data based on specific fields. Provides Excel like UI that helps users to change the field for filtering data interactively, and options to clear the filters.

Editing
The WPF Card View supports interactive editing of data in the UI by double clicking the card. Allows users to design their own template for editing data.

Orientation
The WPF Card View control supports arranging the cards in both horizontal and vertical orientations based on the application needs.

Style
The WPF Card View control supports customizing the style of each individual part of WPF Card View. Provides a rich set of built-in themes inspired by popular interfaces such as Microsoft Office, Expression Blend, and Metro.

Localization
The WPF Card View supports localization to translate the static text in the header to any desired language.

Right-to-left
Supports right to left (RTL) direction for users working with right-to-left languages like Hebrew, Arabic, or Persian.

Not sure how to create your first WPF Card View? Our documentation can help.
I’d love to read it now145+ WPF CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion WPF Card View?
Syncfusion WPF Card View provides the following:
- MVVM support.
- Complete customization of cards.
Inline header editing support.
- Multilevel sorting.
- Has a simple configuration and APIs.
- Is touch-friendly and responsive.
Learn quickly and get started with WPF Card View using its extensive demos and documentation.
Can I download and utilize the Syncfusion WPF Card View for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion WPF Card View?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












