Overview
The WPF Doughnut Chart (a.k.a WPF Donut Chart) is a circular graphic ideal for displaying proportional values in different categories. The doughnut chart in WPF supports animation and interactive features such as tooltip and selection.
WPF Doughnut Chart documentation

Key features

Doughnut hole customization
Any view can be added to the center of the doughnut chart.

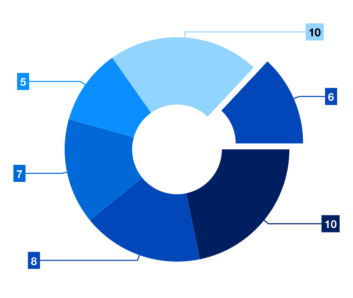
Explode on touch
Explode a single segment of the WPF doughnut chart to differentiate it from others.

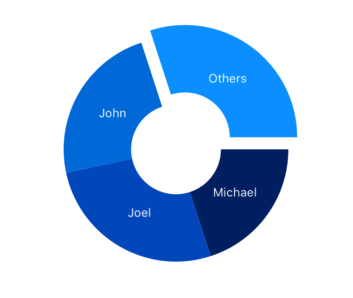
Grouping
Group smaller segments in the WPF doughnut chart that are below the previously set value into a single segment called “others”.

UI styling
Customize the color and border of the WPF Doughnut Chart using built-in APIs to make it visually unique.

Start and end angles
Customize the start angle and end angle of a chart to create a semi-doughnut chart.

Custom inner radius
Making the inner radius 0 will change the doughnut chart to a pie chart. You can customize both the radius and inner radius of a doughnut.

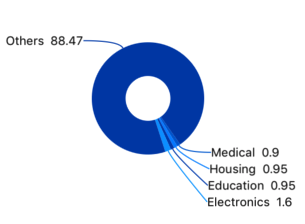
Smart labels
Arrange data labels smartly to avoid overlapping when the data point values are at close range.
Code example
Easily get started with the WPF Doughnut Chart using a few simple lines of C# code example as demonstrated below,
<Window x:Class="ChartExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
mc:Ignorable="d"
Title="WPF Doughnut Chart" Height="450" Width="700">
<!--Setting DataContext-->
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<StackPanel>
<chart:SfChart Height="300" Width="500">
<!--Adding Doughnut Series to the WPF Chart-->
<chart:DoughnutSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:DoughnutSeries>
</chart:SfChart>
</StackPanel>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}


