Trusted by the world’s leading companies

All the ASP.NET Web Forms components you need in a single package
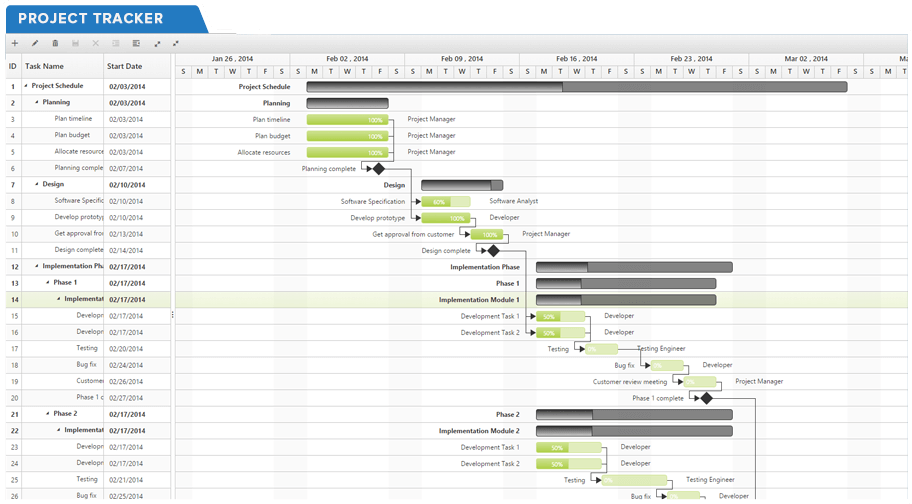
With over 75 components, the ASP.NET Web Forms toolkit contains all you need for building line-of-business applications, including popular widgets such as a data grid, chart, gantt, diagram, spreadsheet, schedule, pivot grid, and more.
Built-in integration
The toolkit features built-in integration with many popular third-party frameworks, including Angular, React, Aurelia, Ember, AngularJS, Knockout, jQuery, TypeScript, and Bootstrap. It is also compliant with popular accessibility standards like WAI-ARIA.
Touch friendly
All components have been optimized to work seamlessly with touch, mouse, and keyboard input.
Stunning built-in themes
All ASP.NET Web Forms components ship with several stunning built-in themes, and the included Theme Studio utility allows you to customize the appearance as needed.
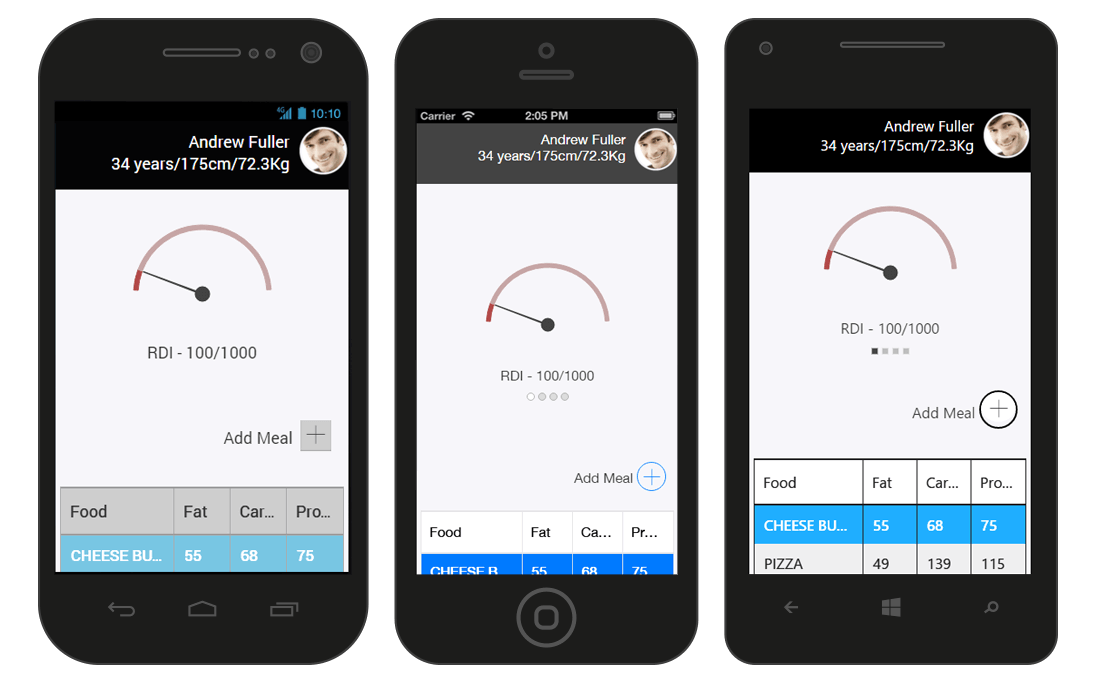
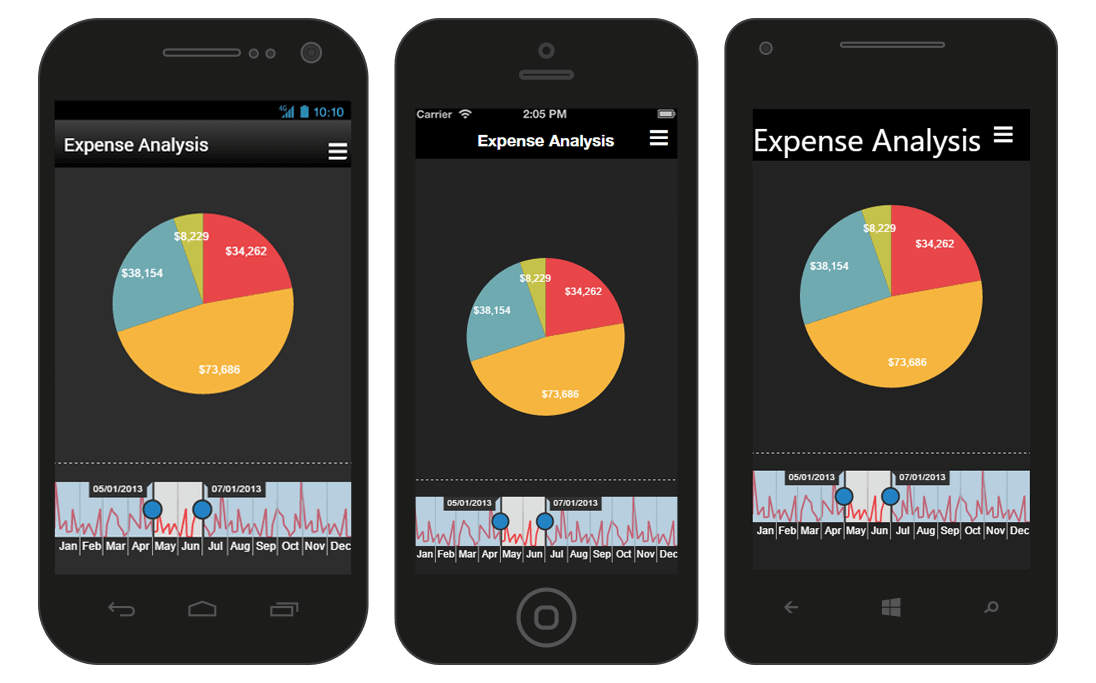
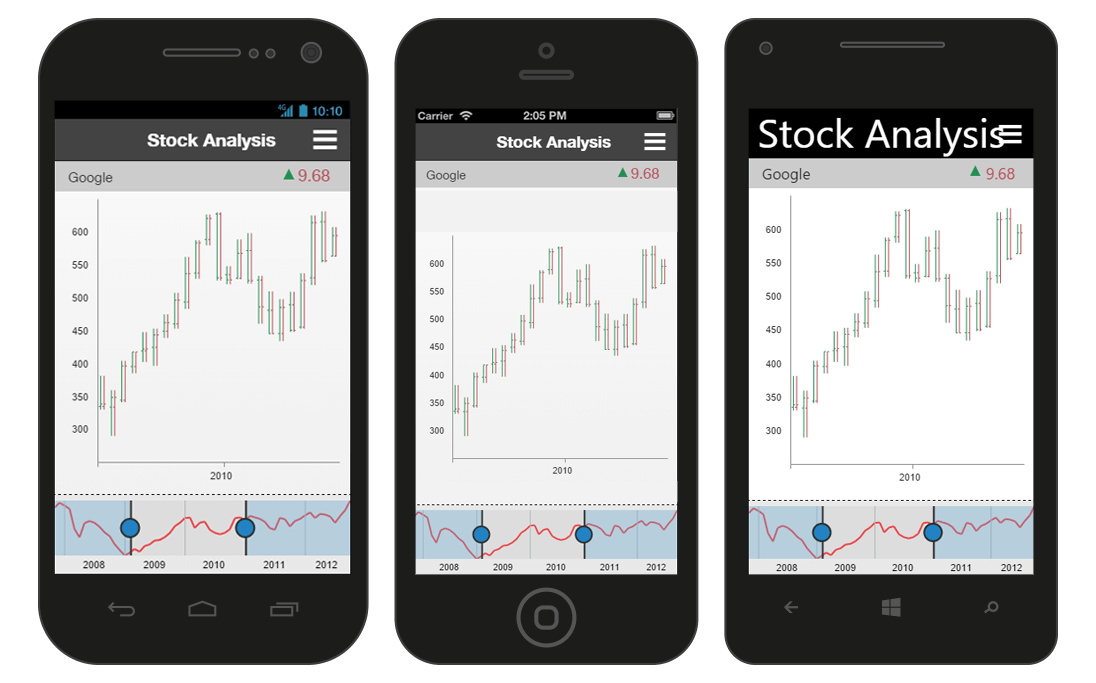
Mobile friendly rendering
Easily develop applications that work well on desktop, tablet, and phone devices. The controls render adaptively based on the device they’re rendering on to provide the best usage experience. The markup required to render the components has been optimized to ensure the user interface loads quickly.
Localization simplified
All components can be easily customized to use resources for different locales.
All modern browsers supported
Compliant with all popular browsers including IE8+, Microsoft Edge, Chrome 17+, Firefox 22+, Safari 5+ and Opera 12+.
Stay current
With our commitment to at least four major updates per year, you receive the most up-to-date functionality and new components in addition to monthly service packs and bug fixes. Custom patches available as needed.
Get started quickly
We include all the self-help resources required to easily integrate our components within your applications. This includes documentation, knowledge base articles, tutorials, and real word samples.
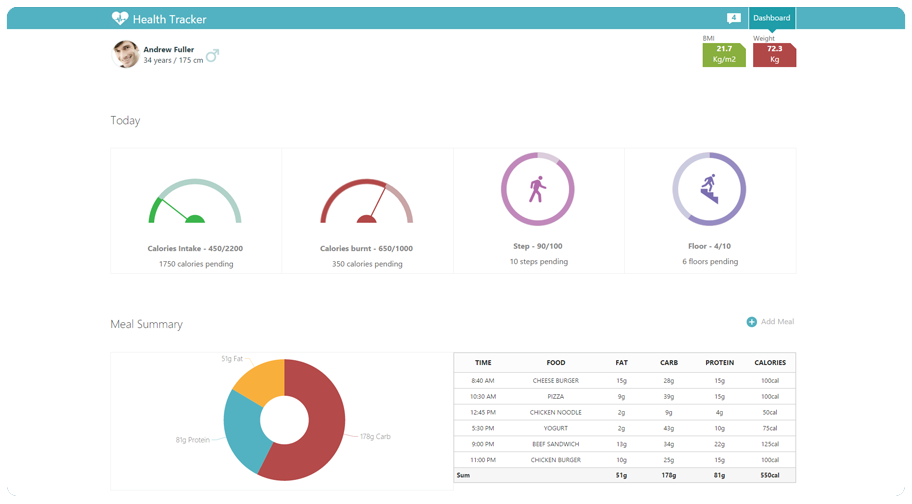
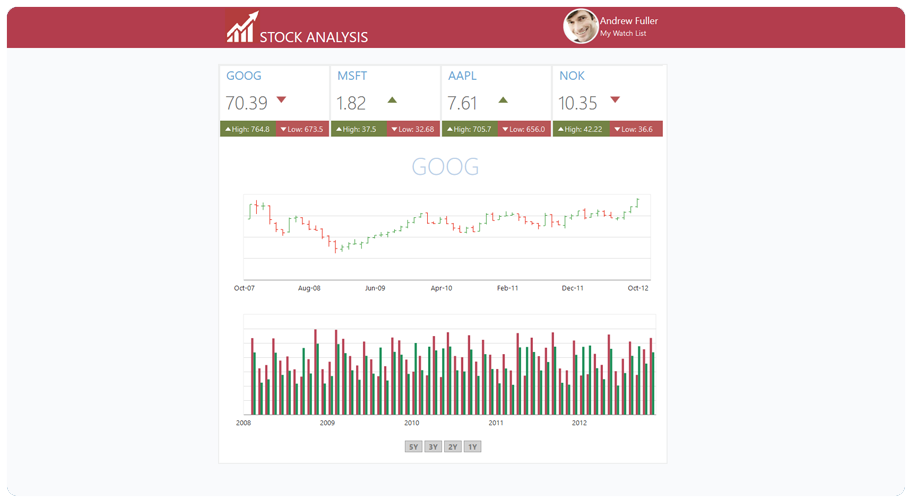
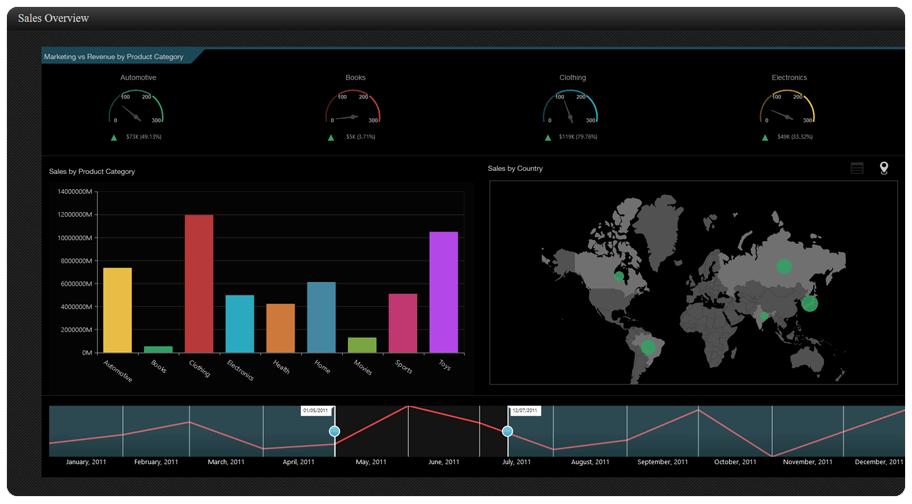
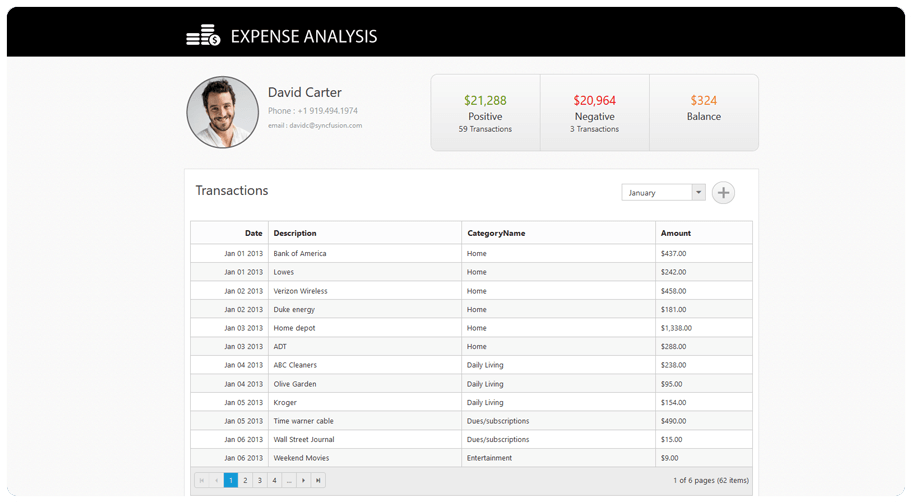
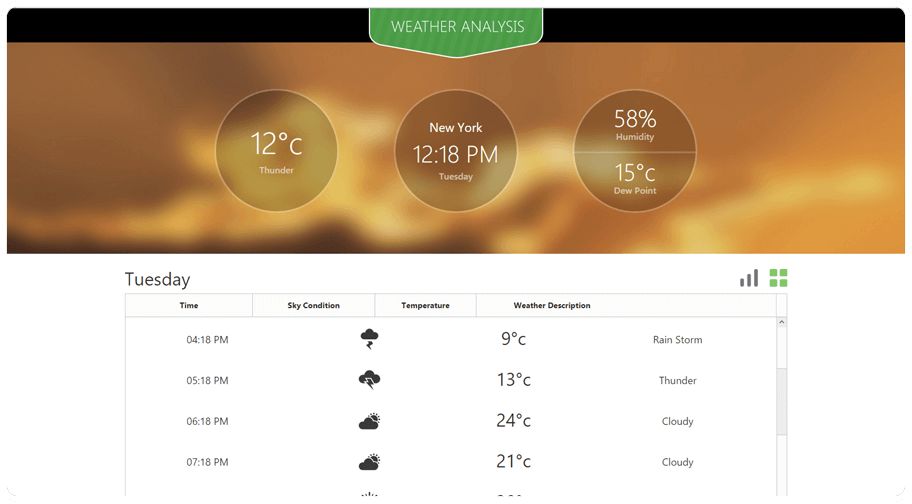
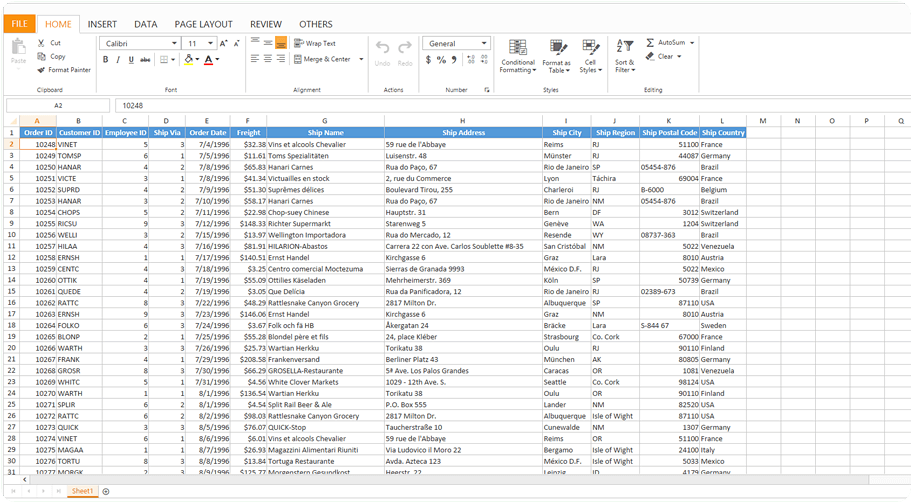
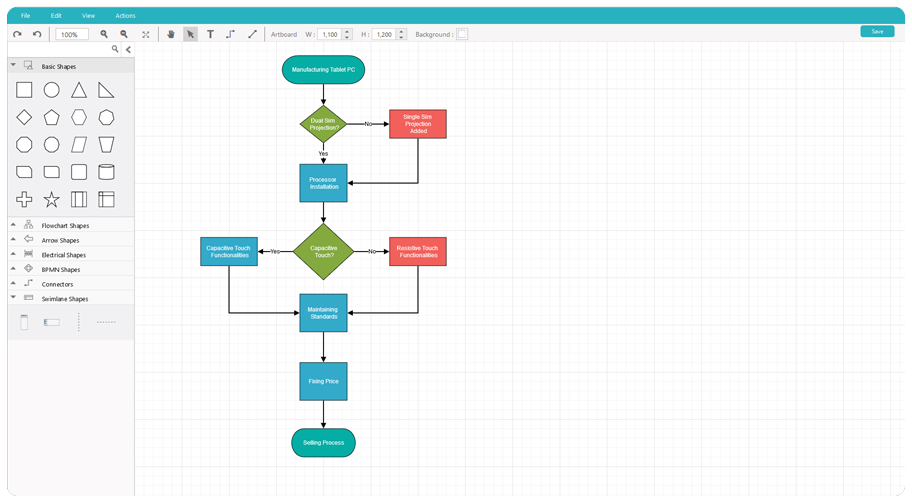
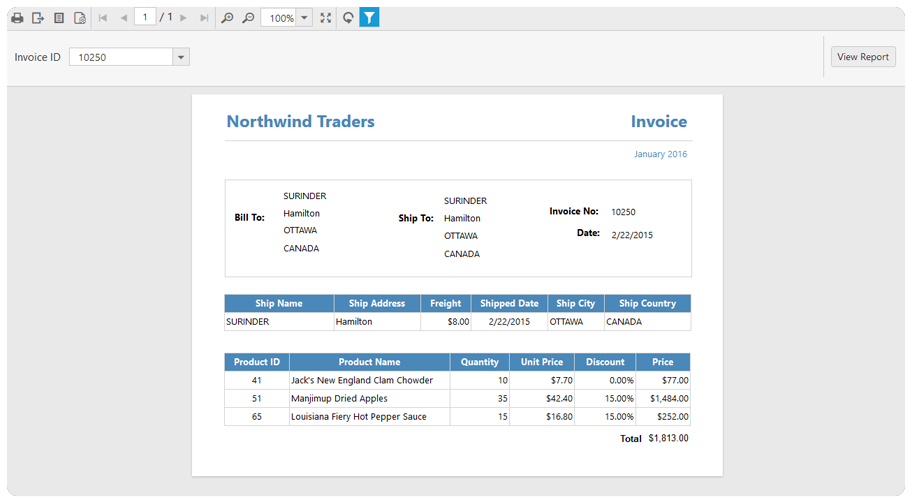
Screenshots & Demos
Here are some screenshots from our samples. You can also view or install the live demos.
VIEW DEMO











75+ ASP.NET WEB FORMS UI CONTROLS
MOST POPULAR CONTROLS
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















