Trusted by the world’s leading companies

Overview
The ASP.NET Tabs control is simple user interface (Tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally and each tab is associated with its header. One of the tabs must always be preselected and visible. The Tabs control has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar when there are more tabs, and more.

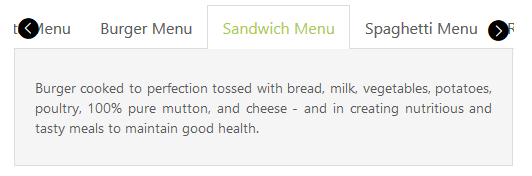
Scrollable tabs
The ASP.NET Tabs control manages additional tabs efficiently using scrollable tabs when there are a greater number of tabs than can be shown. This simplifies the design and aligns the tabs in a single line.


Headers placement
A row of tabs can be aligned horizontally on the top, bottom, left or right of tab content to make a top-to-bottom or bottom-to-top hierarchy in a tab bar.
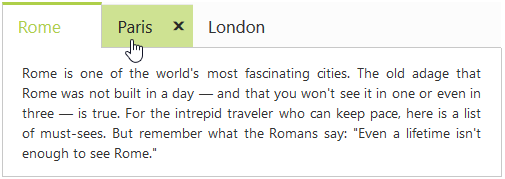
Remove button on tabs
Users can configure the Remove button for each tab or specific tabs to remove it dynamically.


Header image
Users can set the tab header prefix image/icon for each tab panel header.
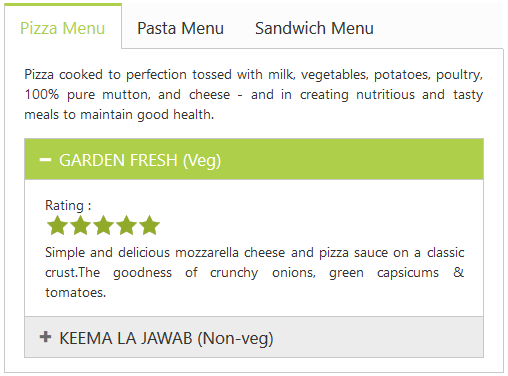
Easy integration
It’s easy to integrate other ASP.NET controls as content of the tab’s pane. It can also be integrated with other controls such as Dialog and Card.

Dynamic tabs content
Users can dynamically load the content to the tab pane on activating it. They can also load the content from external pages using the AJAX library.
Adjustable height
Users can adjust a tab’s height automatically according to its content, parent container, or the height of the highest tab panel.
Themes
The ASP.NET Tabs control has several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. They help to design material tabs, bootstrap tabs, etc. The users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel using our Theme Studio application.
Accessibility
-
Fully support for WAI-ARIA that helps the Tab control to be accessible by on-screen readers and assistive devices.
-
Control follows WAI-ARIA Best Practices for implementing keyboard interaction.
-
UI element visuals such as foreground color, background color, line spacing, text, and images are based on WCG 2.0 standard.
Developer-friendly API
Developers can control the appearance and behavior of the Tabs control using a rich set of APIs, such as those for adding a new tab or removing a tab.
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.









