Trusted by the world’s leading companies

Overview
The ASP.NET Web Forms dialog is a useful user interface (UI) control for notifying users of important information,alerts, errors, warnings, questions, confirmation, and input requests (prompt dialog box). The control has rich set of built-in features such as actions buttons, positioning, animations, draggable, templating, and more.

Modal dialogs (modal window)
The ASP.NET Web Forms dialog control comes with two different types of dialogs, modal and non-modal (modeless):
- Modal dialogs force users to interact with them before continuing. So, it is used to show important interaction information and non-continuous process information (for example, a sign-up or login form).
- Non-modal dialogs allow users to interact outside the dialog box even if it is in an active state, which is suitable for frequent and nonblocking dialogs (for example, find and replace dialogs).
Dialog UI elements
The ASP.NET Web Forms dialog control provides necessary UI elements (header (title), body (content), and action area/footer) for better customization.


Action buttons
The ASP.NET Web Forms dialog control provides built-in support to perform actions through buttons, which define necessary callback functions to handle user input.
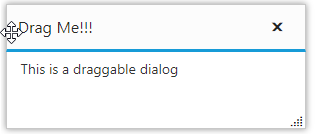
Draggable
The modal dialog can be moved anywhere in a page by dragging its header, which performs using the Draggable library.


Overlays
Modal dialogs create overlays on open modal windows that provide options for a user to control the closing behavior of a dialog while interacting with it.
Additional dialogs
Users can launch multiple dialogs simultaneously or one above the other based on their z-index (z-depth) to make additional dialogs (nested modal dialogs).


Close options
The modal dialog can be closed by clicking on a close icon, or by pressing the ESC key. Users can restrict the closing behavior of a dialog based on its callback function parameters, also.
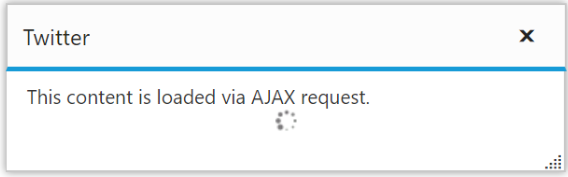
Remote content via AJAX
Users can directly load content from a remote source (for example, an external webpage) to a dialog using the AJAX library.


Right-to-left (RTL)
The ASP.NET Web Forms dialog control supports right-to-left (RTL) rendering. Users can change the text direction and layout of the dialog control from right to left. This improves the user experience and accessibility for those who use RTL languages.
Animation
A variety of smooth, built-in animations are available to configure for the opening and closing of modal dialogs. They perform based on CSS3 animation from the Animation library.
Positioning
Users can position a dialog wherever they want in a page. It is easy to configure this through built-in positions or any custom axis value (for example, top left, bottom right, top right, bottom left, 100 75, etc.).

Accessibility
-
Fully supports WAI-ARIA accessibility, which helps dialogs be accessed by on-screen readers and assistive devices.
-
Follows WAI-ARIA Best Practices for implementing keyboard interaction.
-
The UI element visuals such as foreground color, background color, line spacing, text, and images were designed based on the WCAG 2.0 standard.

Responsiveness
The ASP.NET Web Forms dialog control is highly configurable to make mobile dialogs and better user experiences across phone, tablet, and desktop form factors.
Themes
The ASP.NET Web Forms dialog control has several built-in themes such as material, bootstrap, fabric (Office 365), and high contrast. Users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
Developer-friendly APIs
Developers can control the appearance and behaviors of a dialog, including its positioning, content, and animation, using a rich set of APIs.
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.









