Trusted by the world’s leading companies

Overview
The ASP.NET Web Forms DataGrid is a high-performance and feature-rich control. It is used to display data from JSON or web services in a tabular format with more features and a more attractive UI than the default GridView control of ASP.NET Web Forms. The ASP.NET DataGrid control’s rich feature set includes many functionalities: data binding with adaptors, editing, filtering, grouping, paging, freezing rows and columns, aggregating rows, and exporting to Excel, Word, and PDF formats.
Data binding
Easily binds a variety of data sources to the ASP.NET DataGrid control in the form of JavaScript object array collections. It uses the Essential JS 1 data manager to handle data and supports customizing data requests and processing.


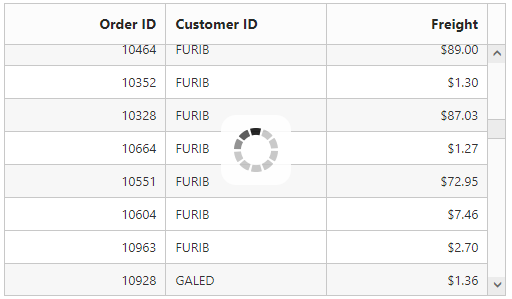
Virtual scrolling
Load large volumes of data with high performance without a paging layout. The ASP.NET DataGrid control uses on-demand loading for the next set of rows at the scrolling event, thus improving the grid’s initial loading time by requesting only visible row data.
Aggregates
Easily visualize the aggregates of the DataGrid column values using the summary option. It can be customized to display the value in individual summary rows, individual group summary rows, or in a group caption row of DataGrid.

CRUD (Create, Retrieve, Update, Delete)
The ASP.NET DataGrid provides full support for CRUD operations. There are several editing options available, including different cell edit types and edit modes. Save the edited data to a database as a bulk update using an Excel-like editing mode. In addition to the built-in cell edit types, such as numeric and drop-down, DataGrid allows the user to render any custom editor controls.
Page, filter, and search
Data compaction can be done in ASP.NET DataGrid using paging, filtering, and searching.
- Supports various filter types such as filter bar, menu, and Excel-like filters.
- Through paging, the ASP.NET DataGrid control allows the user to view segments of data from the assigned data source. Paging provides options to customize the entire pager UI and have on-demand paging support.
- Allows users to search entire columns of data or in specified columns of data with the text entered in the search box.

Touch optimized
All ASP.NET DataGrid’s features will work on touch devices with zero configuration. Without any customization, DataGrid control allows enabling features such as sorting, grouping, and selection.
Freeze and reorder columns
Frozen rows and columns allow the user to scroll and compare cell values. Reorder ASP.NET DataGrid columns either through user interaction or programmatically. Simply dragging a column header into the desired column position will reorder the columns of DataGrid.

Conditional formatting
Rows and cells of a data grid can be conditionally formatted. For instance, users can provide a background color or font color for particular rows or cells. This helps to highlight key values in the grid content.
Sorting and grouping
Grouping and sorting helps visualize the data in an organized way. The ASP.NET DataGrid allows the user to sort the column by simply clicking on the header. A Ctrl + header click performs multi-sorting. Group the rows by dragging the desired columns header and drop it in the interactive drop area of DataGrid.

Templates
Using templates, users can create custom user experiences in the ASP.NET DataGrid. It provides various template options to create custom headers, custom cell contents, custom rows, detail rows, and toolbars.
Adaptive grid
Through the adaptive feature, the ASP.NET DataGrid allows the user to view the control layout on various devices. There is a normal view and a detail view of the grid layout to give the best look and feel to your application on both smaller and larger devices. The DataGrid control has a larger, more touch-friendly interface to define filter parameters.

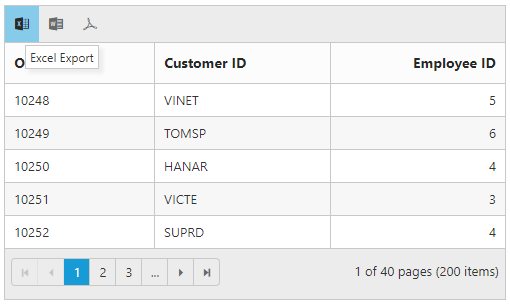
Exporting
Easily export the DataGrid control in various file formats such as Excel, Word, or PDF. The user can also programmatically customize the exported document. This allows data from the grid to be used in other applications. Sorting and filtering operations are retained while exporting from the DataGrid control.
Selection
Supports selecting rows, cells, and columns. More than one row, cell, or column can be selected by holding Ctrl, Shift, or Command, or selected programmatically. With continuous selection mode, cell selection has a built-in API for box selection.

Allows the user to print data either by using the print option from the toolbar or programmatically. Print all the rows of a grid, regardless of the number of pages it has. It also removes the scrollbar before printing, and it is possible to print the currently viewed page alone.
Globalization, localization, and right-to-left (RTL)
Users from different regions can format the date, currency, and numbering to suit their corresponding local preferences. Based on their needs, the user can allow localizing all the strings which are used in the user interface of ASP.NET DataGrid control. Right-to-left rendering allows displaying the text direction and layout of the grid from right to left. This improves the user experience and accessibility for RTL languages.

Resize and ResizeToFit
Column resizing allows the user to change the column width on the fly by simply dragging the right corner of the column header. Users can interactively auto size column width to show its full content by double clicking on column borders. The DataGrid also supports triggering auto-sizing to the required columns programmatically.
Stacked header
Stacked headers allow grouping and visualizing column headers in a stacked manner. There is no limit to the number of columns that can be grouped in the DataGrid control. The data columns can still be grouped, sorted, and filtered.

Foreign data source
It is possible to show values from external or lookup data sources in a column based on a foreign key or value name. The user can allow performing sorting, filtering, editing, grouping, and other operations in the foreign data column.
State persistence
The ASP.NET DataGrid control persists its state when moving around a webpage. Once any action, such as sorting or filtering, is performed in a grid, it retains that action when the same page is reloaded again.
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.

























