Trusted by the world’s leading companies

Overview
The ASP.NET Web Forms Scheduler control is an event calendar that facilitates almost all basic Outlook and Google Calendar features. It allows the user to plan and manage appointments efficiently. It features multiple scheduler view modes, quick mapping of data source fields, easy rescheduling of appointments through drag and drop, and a resize action, as well as clear representation of appointments with more customizable options.
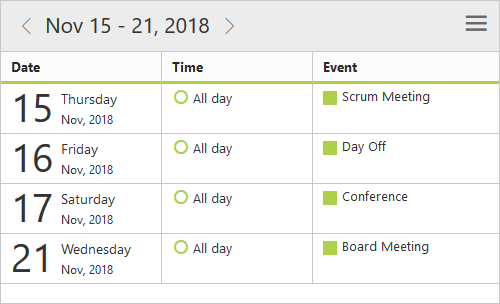
Multiple scheduler views
The built-in view modes available in ASP.NET Web Forms Scheduler are: day, week, work week, month, agenda, and timeline views. These view modes allow you to display appointments across different days and months.

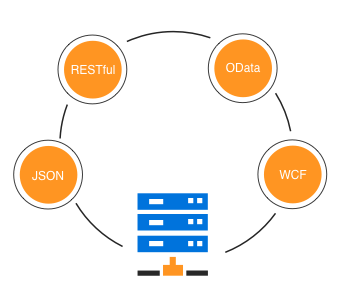
Data binding
Appointment data binds seamlessly with ASP.NET Web Forms Scheduler through various local and remote data sources such as: JSON, RESTful services, OData services, and WCF services.
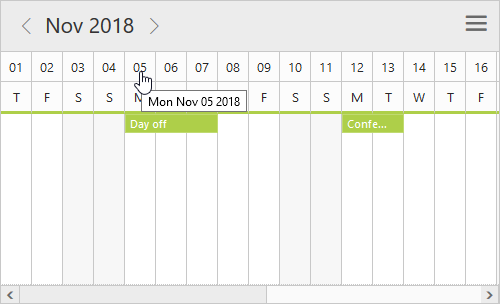
Scheduler orientation
The Scheduler control is available with two types of orientation: vertical and horizontal. By default, the timescale of ASP.NET Web Forms Scheduler renders in vertical orientation. The same time cells are made to render horizontally in the horizontal orientation. All four built-in view modes are available in both vertical and horizontal orientation.

Responsiveness
The Scheduler user interface adapts automatically on mobile and desktop devices. This helps the application to scale elegantly across all form factors without any additional effort.
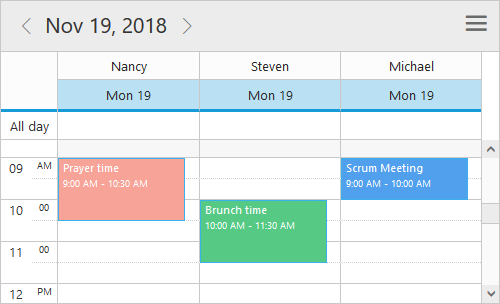
Multiple resources with grouping
Built-in support is available for assigning resources to events as well as scheduling resources. Group appointments based on resources by using the clear view of each resource’s availability. You can also set different working days for each resource.


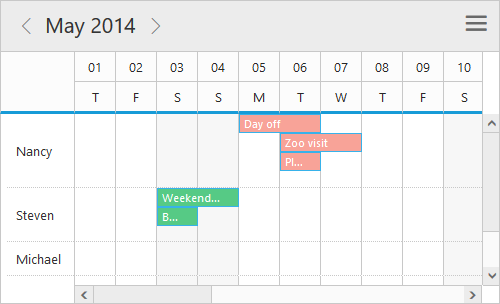
Timeline grouping
Display the resources as rows in a hierarchical tree structure based on grouping levels. Arrange the appointments of a resource horizontally in its appropriate row against the horizontal time axis.
Blocking time intervals
Time slots in the ASP.NET Web Forms Scheduler can be blocked, so that restrictions can be imposed on those time slots, and the appointments that lie on those blocked time range. Blocked appointments will be made read-only and CRUD operations on them will be prevented.


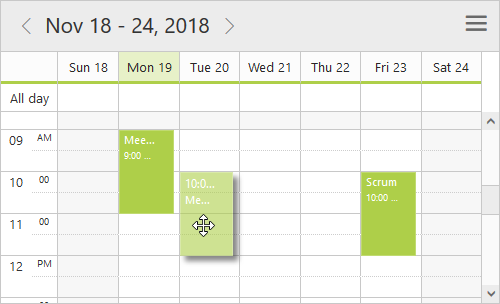
Drag and drop appointments
Reschedule appointments easily by dragging them onto the desired time slots. You can also see real-time updates when viewing dragged appointments.
Appointment resizing
Easily extend a scheduler event’s time by resizing either its start or end handlers. You can also see real-time updates when viewing resized appointments.


External drag and drop
Drag unscheduled appointments from an external source onto the ASP.NET Web Forms Scheduler. You can also drag and drop appointments among multiple schedulers placed on the same page.
Flexible timescale
Customizable timescale options exist to view a timeline of appointments clearly and allow you to set a different duration.


Appointment editor window
There is built-in support for better event handling, such as easier appointment creation and editing using the default event editor as well as through a quick appointment window.
Custom view
The ASP.NET Web Forms Scheduler can display only the user-specific date collection, which can be of a periodic date range or different date collections.


Cell auto-fit
The height and width of Scheduler cells can be easily customized. Another option exists to set auto-height for scheduler cells, thus allowing the cells of the timeline view to adjust automatically if they exceed the appointment count.
Appointment handling options
The Scheduler provides clear, vibrant, exact representations of appointments across the scheduler timeline, based on their assigned time duration.

Inline add and edit options
This option allows users to create and edit appointments inline through a single click on the Scheduler cells or on the existing appointment’s subject.

Appointment categories
This option allows to differentiate each appointment type by its color. There exists an additional option to apply multiple category colors to the events.

Tooltip
The customizable tooltip displays appointment information while the mouse pointer is hovering over the appointment.

Recurring options
Easily configure recurring events to repeat on a daily, weekly, monthly, or yearly basis with integrated recurrence options.

Appearance customization
Appointments can be customized easily through template options that allow users to add any kind of text, image, or CSS styles.

Time zone
Regardless of the system time zone, the ASP.NET Web Forms Scheduler supports setting the required time zone for the control itself as well as for events.

Integrated context menu
The ASP.NET Web Forms Scheduler has an integrated context menu with built-in options to manipulate (add/edit/delete) appointments, change other scheduler settings such as switching between current view and time mode, and add custom menu options.
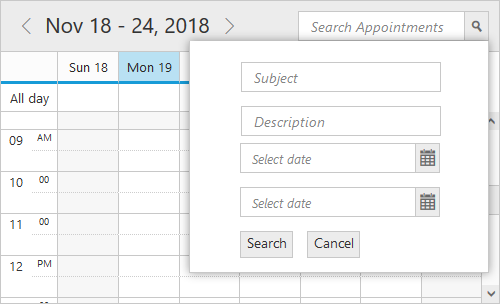
Search appointments
Users can search and filter the appointments based on subject, description, start date, and end date. The resulting appointments can be obtained and displayed in a grid or used for any other internal processing.

Feature-rich calendar options
The ASP.NET Web Forms Scheduler inherits almost all the calendar-specific features, such as first day of the week and date format.
Working hours
The active cells of the ASP.NET Web Forms Scheduler (displayed in white) visually represent the working hours.
Working days customization
Users can customize the display of the workweek view with a user-defined days collection.
First day of the week
Set a different first day of the week as needed. The default day is Sunday.
Hiding weekend days
Weekend days can be hidden from the Scheduler so that only working days are displayed across all views.
Date format
The date format is easily customizable and the ASP.NET Web Scheduler accepts any standard date format.
Min and Max date
MinDate and MaxDate will limit the date range available on the Scheduler and prevent navigation beyond that range.
Print options
The ASP.NET Web Forms Scheduler supports two types of printing: either print the complete scheduler along with its background color or print specific appointments.

Import appointments
ICS files generated from calendars like Outlook, Google, and others can be easily imported into the ASP.NET Scheduler.
Export options
The Scheduler and its appointments can be exported to any of the following file formats: ics, pdf, and xls.
Globalization and localization
Integrate different date-time formats and cultures. This allows the ASP.NET Web Forms Scheduler to function globally, thus meeting the diverse needs of different regions.

Globalization
The ASP.NET Web Forms Scheduler displays the current date and time by following the globalized date and time formats.

Localization
Display all the static text, date content, and time mode of the scheduler following the localized language.

Right to left (RTL)
Render the event scheduler following the proper right-to-left conventions, thus displaying the layout from right to left.
Keyboard interactive
Various keyboard shortcuts are available to perform almost all scheduler actions, such as multiple cell or event selection and navigating to other views.

Real-time updates
Bidirectional data communication conveys the server-side appointment updates made on ASP.NET Web Forms Scheduler to all the connected clients through SignalR.
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.