Trusted by the world’s leading companies

Vue Data Grid overview
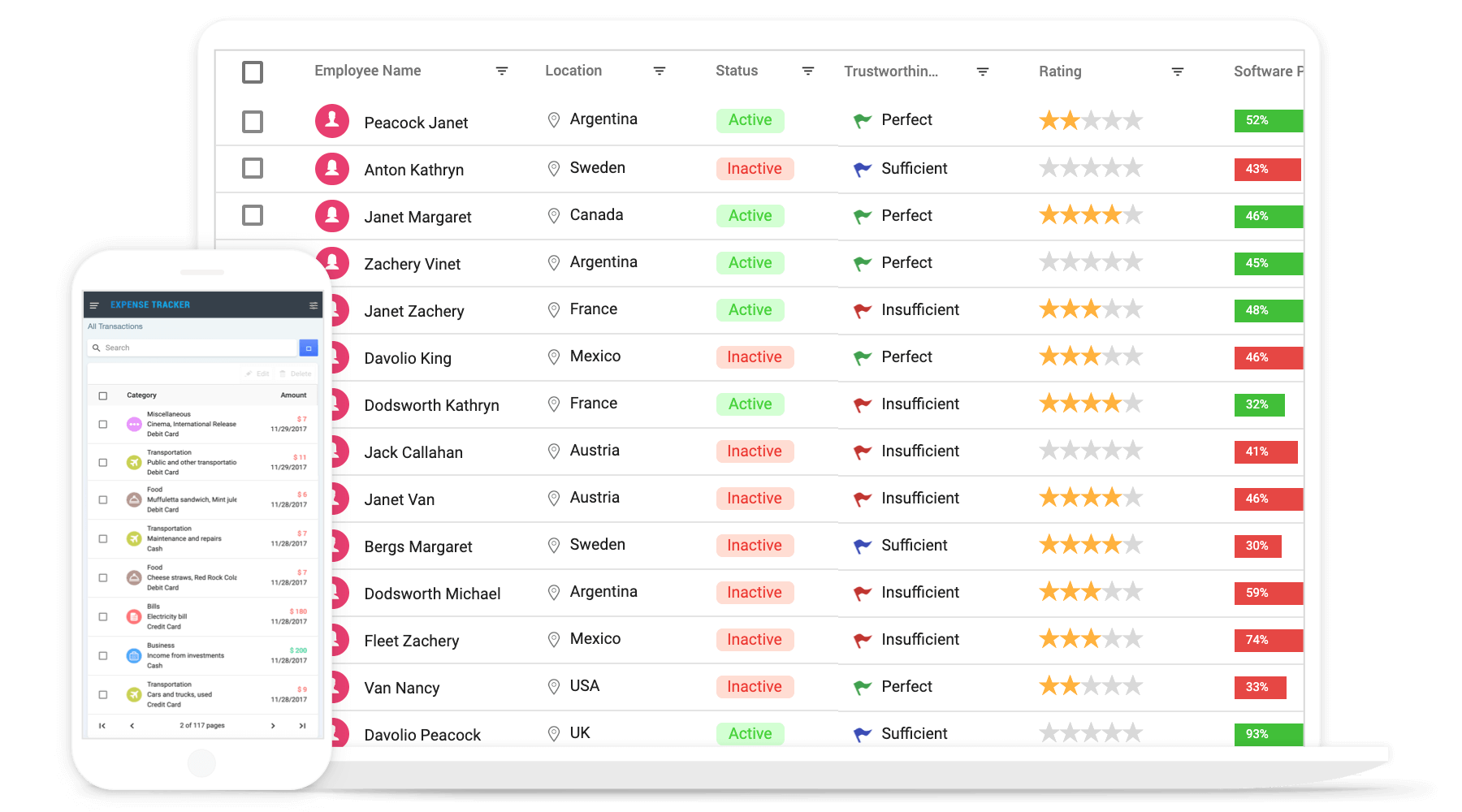
The Vue Data Grid is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows and columns, exporting to Excel, CSV and PDF formats, aggregating rows, and more.
Why choose Syncfusion Essential Studio® Vue Data Grid?
High performance
The component focuses on high performance to load millions of records in just a second.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of data manager.
Adapts to any resolution
The Data Grid has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Flexible editing
The Vue Data Grid performs create, read, update, and delete operations (CRUD) more easily with a list of business objects ora remote data service with the help of a data manager.
Create your own template designs
Create custom user experiences in the Vue Data Grid using a wide range of template options.
Attractive customizable themes
Create cutting-edge design with built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Easy export and printing
Export the Data Grid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as just the currently viewed page.
Globalization and localization
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
Fast, smart insights with an AI grid
Make your Vue apps smarter with a DataGrid built for AI integration. Easily extend its capabilities with semantic search and anomaly detection to enhance data exploration.
-
Semantic search: Integrate natural language processing (NLP) models to support natural language queries for better user interaction, with no exact keywords required.
- See how to add semantic search.
-
Anomaly detection: Connect machine learning (ML) services to find unusual trends and maintain structured, reliable data.
- See how to add anomaly detection.
Vue Data Grid code example
Easily get started with the Vue Data Grid using a few simple lines of Vue code, as demonstrated below. Also explore our Vue Data Grid example, which shows you how to render and configure a Data Grid in Vue.
<template>
<div class="col-lg-12 control-section">
<div>
<ejs-grid :dataSource="data" >
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='120' textAlign='Right'></e-column>
<e-column field='CustomerName' headerText='Customer Name' width='150'></e-column>
<e-column field='OrderDate' headerText='Order Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='Freight' headerText='Freight' width='120' format='C2' textAlign='Right'></e-column>
<e-column field='ShippedDate' headerText='Shipped Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width='150'></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import { GridPlugin } from "@syncfusion/ej2-vue-grids";
import { orderDetails } from "./data-source";
Vue.use(GridPlugin);
export default Vue.extend({
data: () => {
return {
data: orderDetails.slice(0, 12)
};
}
});
</script>
Skeleton loading indicator
The Data Grid shows the shimmer effect as a loading indicator while fetching data and binding it to the grid during initial rendering, refreshing, or after performing grid actions like sorting, filtering, grouping, and more. The Data Grid offers two types of loading indicator effects: spinner and shimmer.
Adaptive UI layout
The Data Grid user interface was customized and redesigned for great views and usability on small screens. Its features include filter, sort, search, column chooser, column menu, pager dropdown, and edit dialogs that are adaptive to the screen size and render row elements vertically.

Columns
Columns define the schema of the data source in the Data Grid. It supports formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.
Paging
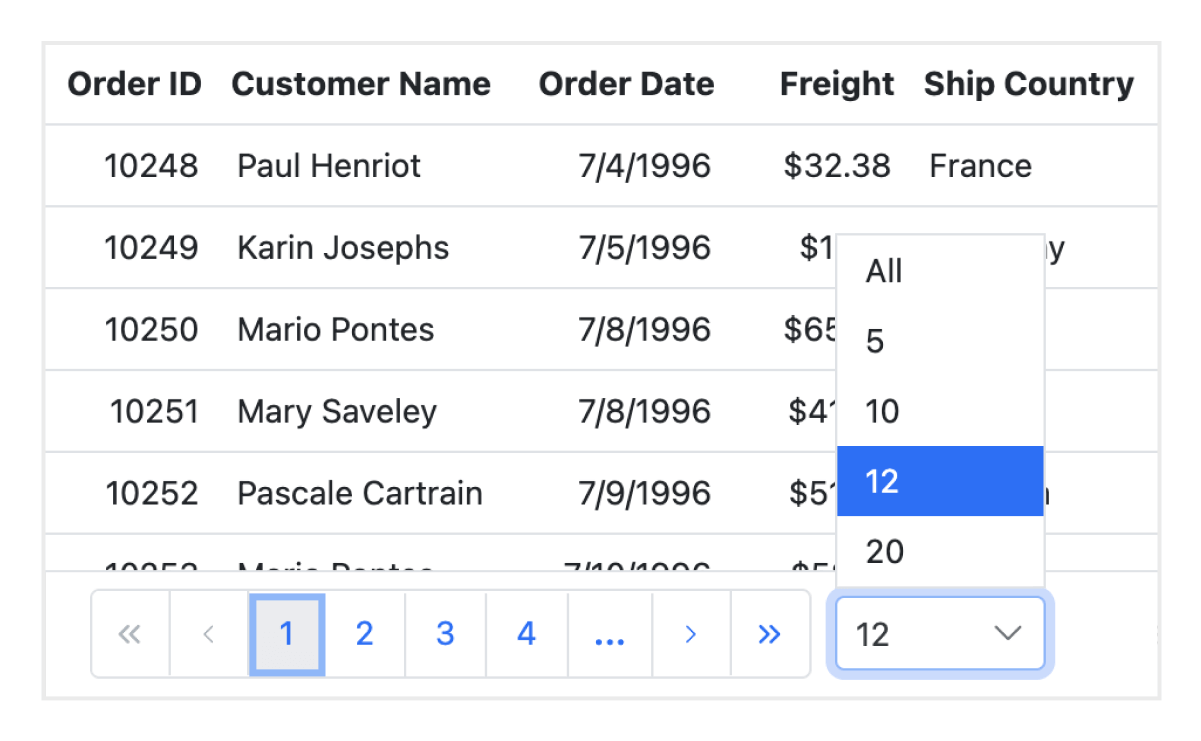
Paging is used to view a segment of data from the assigned data source. The Vue Data Grid offers a built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
Sort rows either in ascending or descending order against a column by simply clicking the header. Sort multiple columns’ data by holding the Ctrl key + header click. In addition, define your own custom sorting logic.
Filtering
Filtering helps view particular or related records that meet a given criteria in a data grid. The Data Grid supports various filter types, including powerful Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI based on the application’s needs. Diacritic characters can also be filtered.


Selection
Select rows or cells using the checkboxes or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command while clicking, or programmatically.
Editing
The Vue Data Grid supports create, read, update, and delete operations (CRUD). In addition to built-in editor controls to edit a particular column value, custom editor controls can be created using templates. With the help of a data manager, you can perform editing operations with array collection or remote data service.


Grouping
Group rows to display the data in an organized, hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group records of the desired column by simply dragging and dropping that column in an interactive drop area.
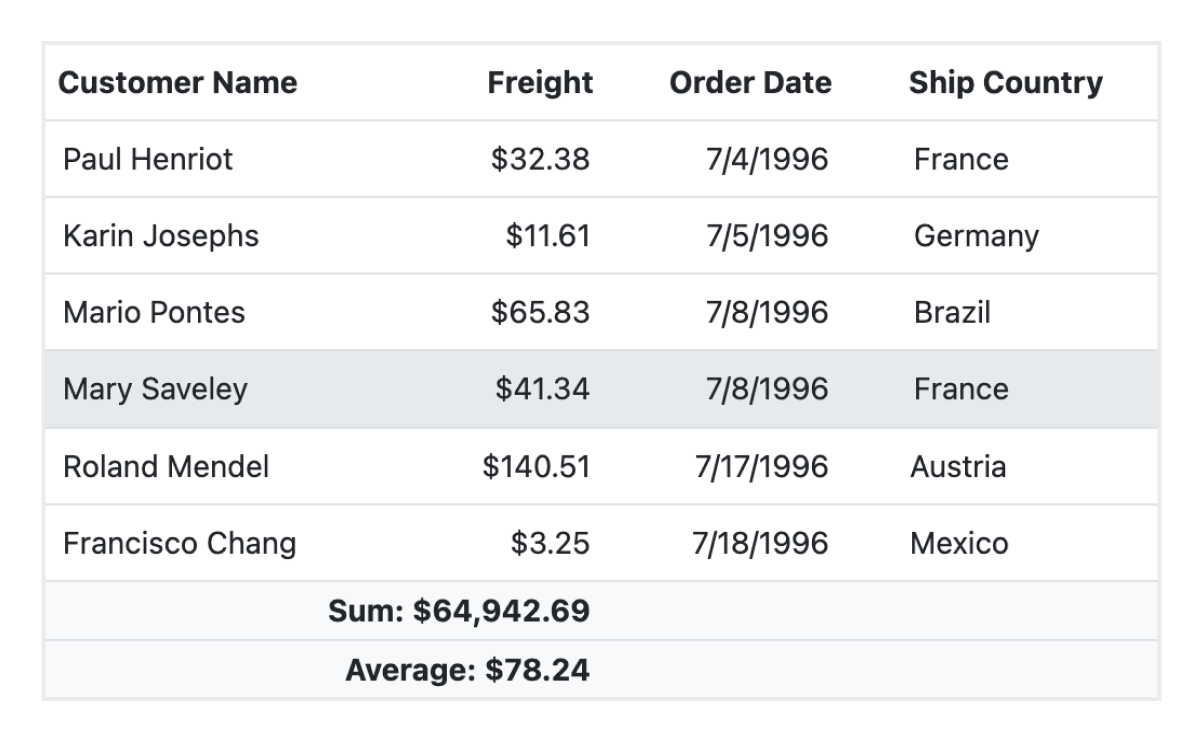
Aggregation
Easily visualize the aggregates of the Data Grid column values using the summary option. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.

Frozen rows and columns
Frozen rows and columns are visible at the top and on the left, right, both, or in a fixed position on the grid, leaving the remaining grid content scrollable. It is mainly used to compare cell values in Vue Data Grid.
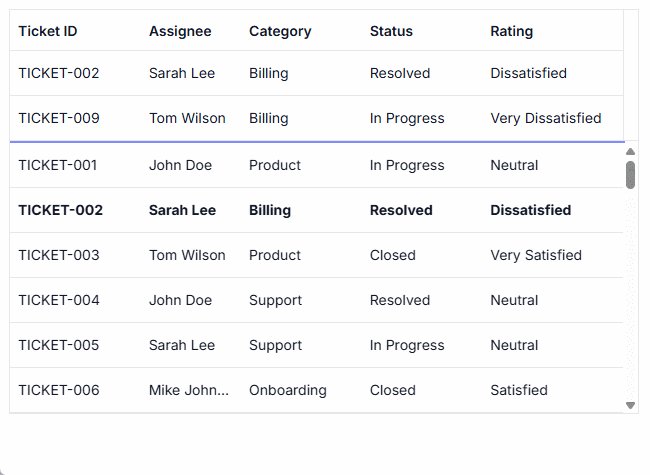
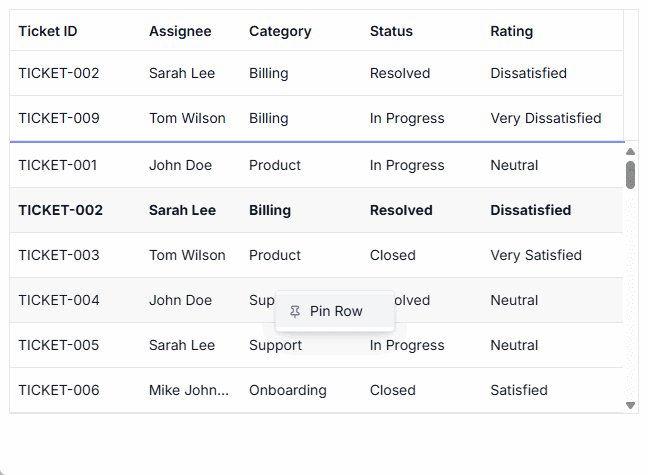
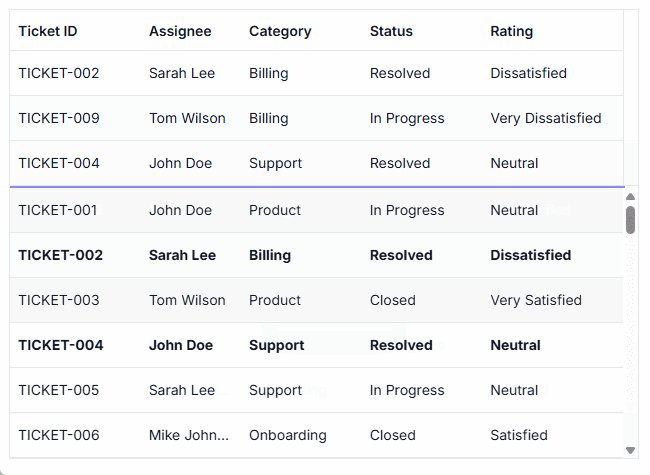
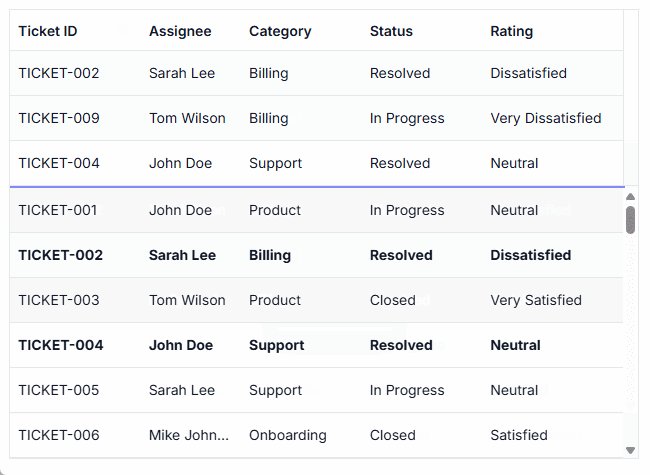
Pinned rows
Pinning rows keeps them fixed at the top of the grid. This ensures that key records remain visible during operations such as paging, sorting, and filtering, providing continuous access across all data interactions.

Sticky header
The Vue Data Grid header can be in a fixed position when scrolling the document vertically to visualize the data grid content along with the column header.
Row drag and drop
The Vue Data Grid allows you to drag and drop rows to another Data Grid or custom component. You can drag and drop rows within the same Data Grid using the drag icon, as well as transfer rows between different groups.


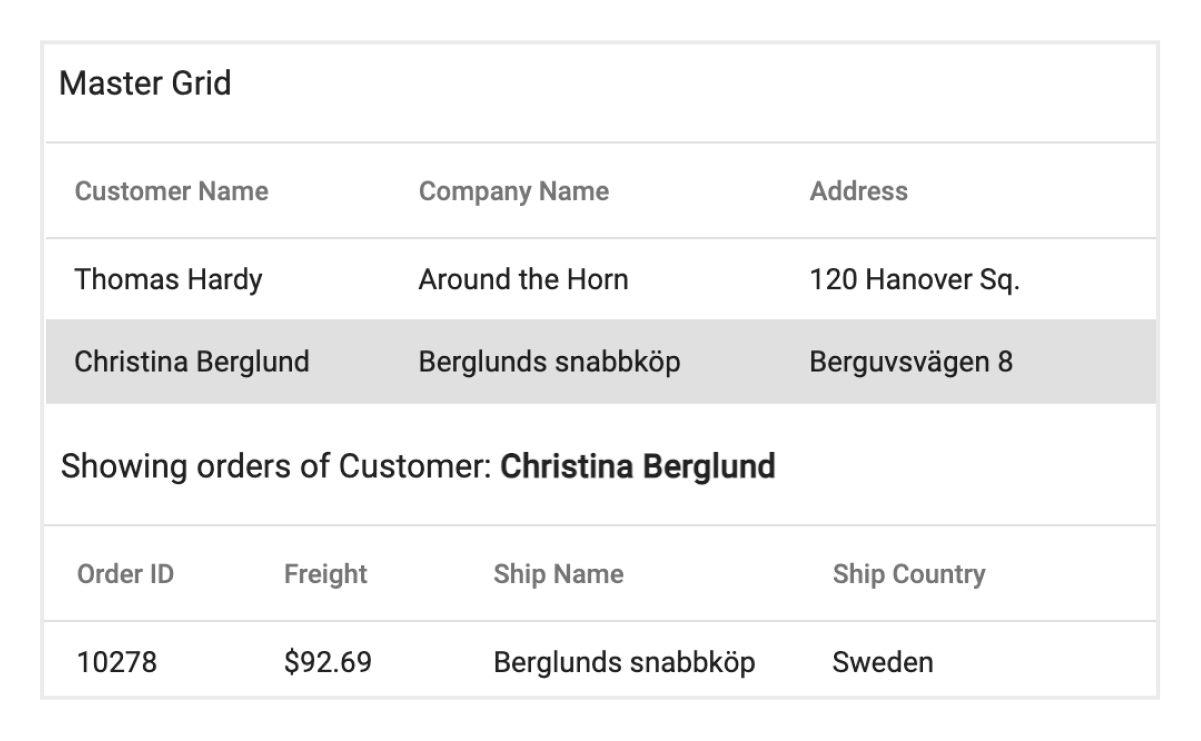
Master-detail grid
A Vue master-detail grid is a use-case scenario in which the record details are viewed in a separate data grid by clicking a particular row.
Charts integrated with Data Grid
The Data Grid now integrates with the Charts component, transforming selected grid data into dynamic, interactive visualizations. This combination of tables and charts empowers users to gain clearer insights at a glance. Customize the chart types, axes, and visuals.

Additional features

Row height
Row height is a major factor when displaying the number of records in the viewport. It is easily customizable and can also be set conditionally.

Copy to clipboard
The clipboard allows users to copy selected rows or cells’ data into it. Use the Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

Context menu
Perform various actions in a Data Grid using the pop-up menu that appears when the cell, header, or pager is right-clicked. Custom context menu items can be added to the built-in, default menu items.

Width and height
Set the width and height properties to change the size of a data grid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill a data grid’s parent container, simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all Data Grid actions even when the columns are stacked.
Accessibility

Keyboard navigation
The Vue Data Grid component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Vue Data Grid view has complete WAI-ARIA accessibility support. The data grid UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the Data Grid from right to left. This improves the user experience and accessibility for RTL languages.
Mobile-optimized and touch-friendly
The Data Grid component improves usability and provides an optimized and responsive design for desktops, tablets, and phones across all operating systems, including iOS, Android, and Windows.

Touch support
User-friendly touch gestures and an interactive UI design provide the best user experience. All Data Grid features work on touch devices with zero configuration.

Responsive pager
The Data Grid pager acts intelligently and changes its complete UI responsively based on the dimension. Its optimized design provides the best UI interaction on different devices.
Other supported frameworks
The DataGrid is available for the Blazor, React, Angular, and JavaScript frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Vue Data Grid works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Vue Data Grid? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose the Syncfusion® Essential Studio Vue Data Grid?
Millions of records load in just a second.
- Mobile-first design adapts to any resolution.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
Out-of-the-box Excel-like filtering and grouping options.
Countless column customizations and data summaries.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos, and documentation and videos let you get started quickly with the Vue Data Grid.
Where can I find the Syncfusion Vue Data Grid demo?
You can find our Vue Data Grid demo here. It demonstrates how to render and configure the component.
Can I download and utilize the Syncfusion Vue Data Grid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Vue Data Grid?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.