Trusted by the world’s leading companies

Overview
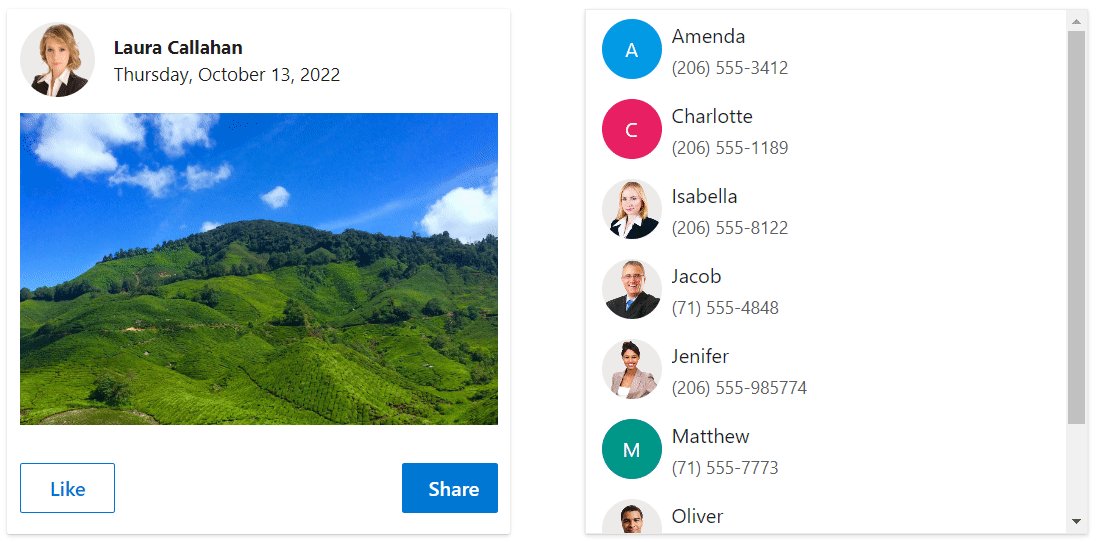
Vue Skeleton is a modern data-loading indicator that shows a preview of how the page is going to be displayed with a shimmer effect. It improves the user experience by informing users of ongoing processes.

Built-in shapes
Use built-in shapes in Vue Skeleton to create a preview of any layout.


Built-in shimmer effects
Vue Skeleton supports wave, fade, and pulse shimmer effects.
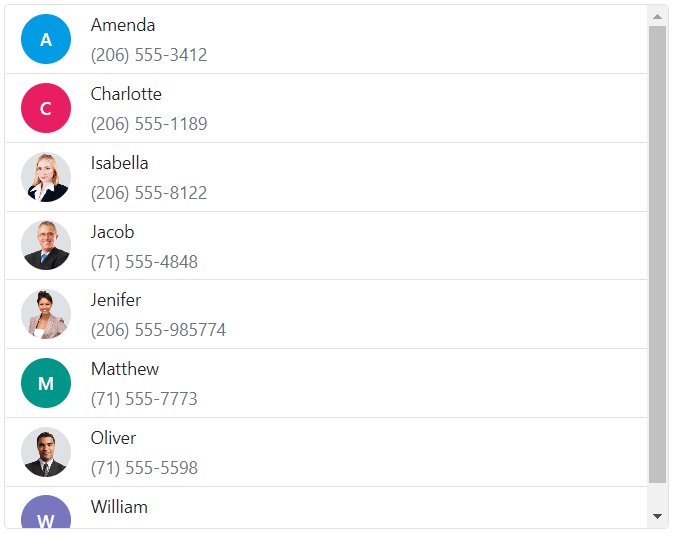
Customization
The appearance of the Vue Skeleton component can be customized by changing the wave color, background, width, and height. Shimmer effect can be applied to any element to make it act like a CSS component.

Built-in themes
The Vue Skeleton supports built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize these built-in themes or create new themes to achieve the desired look and feel by simply overriding SASS variables or using the Theme Studio application.
Vue Skeleton code example
Easily get started with the Vue Skeleton using a few simple lines of Vue code example as demonstrated below. Also explore our Vue Skeleton Example that shows you how to render and configure the Vue Skeleton.
<template>
<ejs-skeleton height='15px' shape="Circle"></ejs-skeleton >
</template>
<script>
import Vue from 'vue';
import { SkeletonPlugin } from "@syncfusion/ej2-vue-notifications";
Vue.use(SkeletonPlugin);
export default { }
</script>Other supported frameworks
The Skeleton component is also available in Blazor, Angular, React, and JavaScript frameworks. Check out the component on other platforms using these links:
Not sure how to create your first Vue Skeleton? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should I choose Syncfusion’s Vue Skeleton component?
Predefined shape variants such as circles, rectangles, squares, and a single line of text.
Wave, fade, and pulse shimmer effects.
- One of the best Vue Skeleton in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Extensive demos and documentation to let you get started quickly with Vue Skeleton.
Where can I find the Syncfusion Vue Skeleton demo?
You can find our Vue Skeleton demo, which demonstrates how to render and configure the Skeleton.
Can I download and utilize the Syncfusion Vue Skeleton for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Vue Skeleton?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














