Trusted by the world’s leading companies

Overview
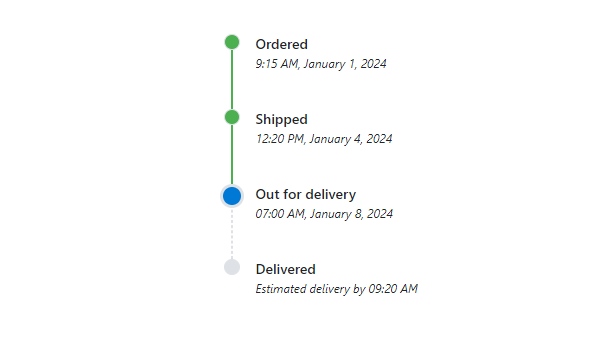
The Vue Timeline is a tool to display a series of data in chronological order, providing a visually compelling and user-friendly experience. This showcases user activities, tracking progress, narrating historical timelines, and more. It includes several built-in features, such as orientation, opposite content, item alignment, reverse timeline, and template customization.

Orientations
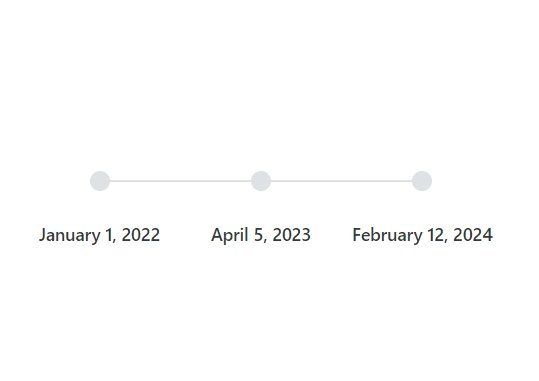
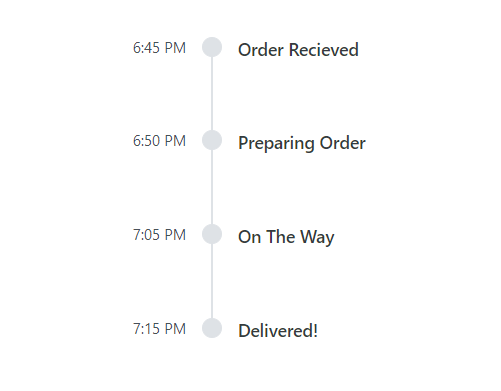
The Vue Timeline component has two orientation modes:
-
Horizontal: Displays items side-by-side. -
Vertical: Default orientation that displays items one below the other.


Opposite content
Positioned opposite to the item content, the opposite content provides additional information to each Timeline item.
Items alignment
The Vue Timeline component supports aligning the items’ content and opposite content as follows:
-
Before: Align the item content to the left (or top for horizontal orientation) and the opposite content to the right (or bottom). -
After: The default alignment aligns the item content to the right (or bottom for horizontal orientation) and the opposite content to the left (or top). -
Alternate: Align the content of the first item to the right and the opposite content to the left, and vice versa for subsequent items. -
AlternateReverse: Align the content of the first item to the left and the opposite content to the right, and vice versa for subsequent items.


Dot item
Allows you to set icons, background colors, or images to personalize the appearance of dots associated with each timeline item.
Reverse timeline
Display timeline items in reverse order, considering the alignment of items, offering flexibility, and enhancing the user experience.


Templates
The Vue Timeline component supports templates to customize the default appearance, including styling the dot items, templated content, and more.
Customization
Customize timeline items’ dot sizing, dot outer spacing, connector styling, and more, enabling it to fit the application’s needs.

Dot sizing
Customizing the size of the dot items enhances the Timeline component’s appearance.

Dot outer spacing
Adjust the space between dot items and connectors in the Timeline component.

Connector styling
Customize the size, color, and dashed styling of the connector for each item.

Dot styling
Customizing the shape, outline color, and spacing of the dot items enhances their appearance and makes them stand out.
Built-in themes
The Vue Timeline supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize one of these built-in themes or create new themes to achieve their desired look and feel by simply overriding SASS variables or using our Theme Studio application.
Accessibility
- Fully supports WAI-ARIA accessibility practices to work with screen readers and assistive devices.
- Based on WCAG 2.0 standards, UI visual elements such as foreground color, background color, line spacing, text, and images are designed.
- Supports right-to-left (RTL) text direction for users working with RTL languages like Hebrew, Arabic, or Persian.
Developer-friendly APIs
The Vue Timeline component offers APIs for customizing its appearance and behavior, as well as templates for personalizing the look and feel. With these APIs, developers can create a unique and highly personalized Timeline that fits seamlessly into their applications.
145+ VUE UI COMPONENTS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














