Trusted by the world’s leading companies

Overview
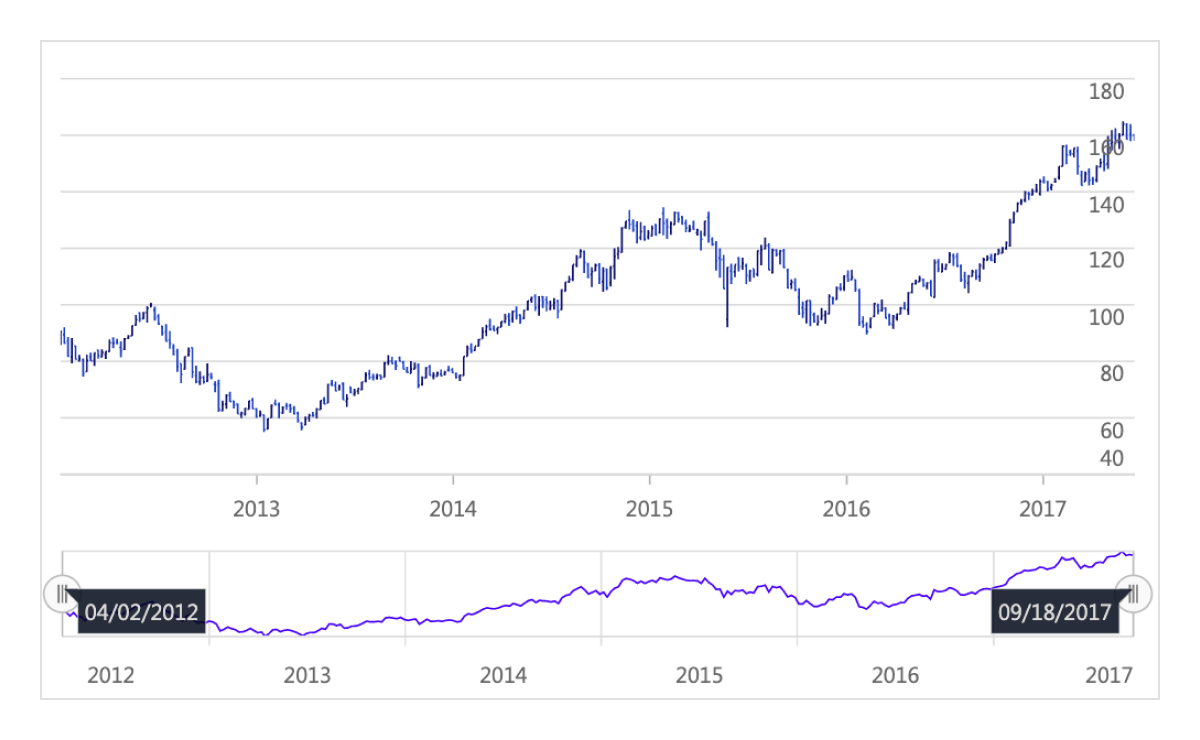
The Vue Stock Chart is a well-crafted, easy-to-use financial charting package. Track and visualize the stock price of any company over a specific period of time using charting(such as Candlestick, OHLC, HiLo, etc.) and range tools. The component comes with a lot of features such as zooming, panning, tooltip, crosshair, trackball, period selector, range selector, and events to make the stock charts more interactive.
Why choose Syncfusion Essential Studio® Vue Stock Chart?
High performance
Several data-rendering optimizations have been completed for the best possible efficiency when plotting large amounts of data and managing high-frequency, real-time data.
Elegant animation
The Stock Chart for Vue provides fluid animation to present data with smooth transitions.
Interactive stock chart
The tooltip and crosshair cursor allow users to interact with the chart and obtain detailed information about data points.
Stock events
Visualize stock events to display many types of market events on the chart.
Admirable feature set
The Vue Stock Chart supports zooming and panning, multiple series, period selector, range selector, trendlines, and indicators.
Adapts to any resolution
Stock Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of stock chart easily.
Globalization and localization
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
Vue Stock Chart Code Example
Easily get started with the Vue Stock Chart using a few simple lines of Vue code as demonstrated below. Also explore our Vue Stock Chart Example that shows you how to render and configure the stock chart.
<template>
<div class="control-section">
<div>
<ejs-stockchart
style="display:block"
id="stockchartcontainerstripline"
:primaryXAxis="primaryXAxis"
:primaryYAxis="primaryYAxis"
:chartArea="chartArea"
:title="title"
:border="border"
:theme="theme"
:seriesType="series"
:indicatorType="indicator"
>
<e-stockchart-series-collection>
<e-stockchart-series
:dataSource="seriesData"
type="Candle"
></e-stockchart-series>
</e-stockchart-series-collection>
</ejs-stockchart>
</div>
</div>
</template>
<style scoped>
</style>
<script>
import Vue from "vue";
import { Browser } from "@syncfusion/ej2-base";
import { chartData } from './indicator-data';
import {
StockChartPlugin,
DateTime,
Tooltip,
RangeTooltip,
Crosshair,
StripLine,
LineSeries,
SplineSeries,
CandleSeries,
HiloOpenCloseSeries,
HiloSeries,
RangeAreaSeries,
Trendlines,
EmaIndicator,
RsiIndicator,
BollingerBands,
TmaIndicator,
MomentumIndicator,
SmaIndicator,
AtrIndicator,
AccumulationDistributionIndicator,
MacdIndicator,
StochasticIndicator,
Export
} from "@syncfusion/ej2-vue-charts";
Vue.use(StockChartPlugin);
export default Vue.extend({
data: function() {
return {
theme: "Material",
series: [],
indicator: [],
seriesData: chartData,
//Initializing Primary X Axis
primaryXAxis: {
valueType: "DateTime",
majorGridLines: { width: 0 },
crosshairTooltip: { enable: true }
},
//Initializing Primary Y Axis
primaryYAxis: {
lineStyle: { color: "transparent" },
majorTickLines: { color: "transparent", width: 0 }
},
chartArea: {
border: {
width: 0
}
},
border: {width: 0},
title: "AAPL Historical"
};
},
provide: {
stockChart: [
DateTime,
Tooltip,
StripLine,
Crosshair,
RangeTooltip,
LineSeries,
SplineSeries,
CandleSeries,
HiloOpenCloseSeries,
HiloSeries,
RangeAreaSeries,
Trendlines,
EmaIndicator,
RsiIndicator,
BollingerBands,
TmaIndicator,
MomentumIndicator,
SmaIndicator,
AtrIndicator,
AccumulationDistributionIndicator,
MacdIndicator,
StochasticIndicator,
Export
]
},
methods: {}
});
</script>Interactive Chart
The end-user experience is greatly enhanced by including a set of interactive features such as zooming and panning, crosshair, trackball, events, and selection.


Candlestick with volume
Vue Candlestick Chart allows analyzing both price action and volume at a glance.
Multiple series
Plot multiple series in a single chart to compare different stock values. Enabling a legend and a tooltip gives more information about an individual series.


Plot band
Draw special attention to any region of the chart or graph with the help of strip lines.
Range selector
Use the range selector to filter a date range for data that needs to be visualized.


Period selector
Use the period selector to choose a range of data points at predetermined intervals with a single click.
Series type
Visualize data using different series types like candle, OHLC, HiLo, line, spline, area, and spline area. The series type can be changed using the series options in the period selector.


Legend
Legends provide additional information helpful in identifying individual data or series in a stock chart.
Indicators
Use technical indicators to analyze the past and predict the future market trends based on historic price, volume, or open interest. The Stock Chart supports 10 different types of indicators. You can add these indicators to a stock chart using the indicator option in the period selector.


Trendlines
Predict future trends with predetermined data for any measurement such as the stock market or target revenue with the help of trendlines. You can add trendlines to a stock chart using the trendlines options in the period selector.
Print and Export
Export Vue Stock Chart to PDF documents or to image formats such as SVG, PNG, and JPEG as well as export chart data to XLSX and CSV formats in the client-side. Print the rendered stock charts and graphs directly from the browser.


Axis type
Visualize data using different axis types like numeric, logarithmic, date-time, and date-time category. And this chart’s axis elements can be customized further to make an axis more readable.
Accessibility

Keyboard navigation
Every element in Vue Stock Charts is keyboard accessible. Major features like tooltip, trackball, legend, collapse, zoom, and pan can be used through keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

Screen reader
The Vue Stock Chart view has complete WAI-ARIA accessibility support. The Stock Chart UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the Stock Chart from right to left. This improves the user experience and accessibility for RTL languages.
Other supported frameworks
The Stock Chart is available for the Blazor, React, Angular, and JavaScript frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Vue Stock Chart works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Vue Stock Chart? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Vue Stock Chart?
Visualize and analyze stock data with candlestick, OHLC, HiLo Chart.
Interact and explore stock charts with features such as period selector, range selector, zoom and pan, crosshair, tooltip, trackball, and more.
- Flexible UI customization of period and range selector with fluent APIs.
- One of the best Vue Stock Chart in the market that offers feature-rich UI to interact with the software.
10 Technical indicators and 4+ Financial Chart types with elegant animation.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with Vue Stock Chart.
Where can I find the Syncfusion Vue Stock Chart demo?
You can find our Vue Stock Chart demo, which demonstrates how to render and configure the Stock Chart.
Can I download and utilize the Syncfusion Vue Stock Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Vue Stock Chart component?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















