Trusted by the world’s leading companies

Overview
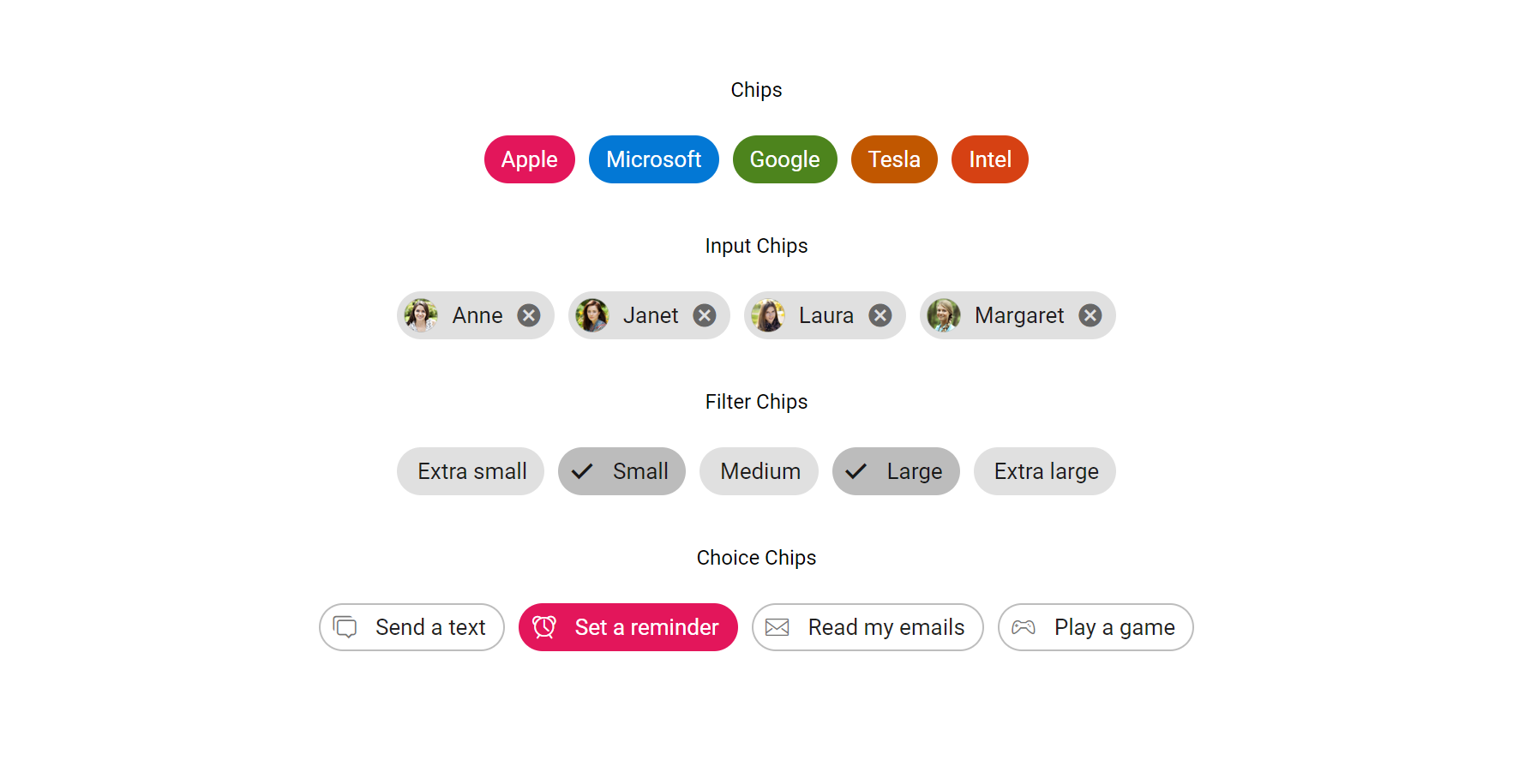
Vue Chips is a UI control that provides small blocks of text information. Chips can also contain avatars, images, letters, and close icons. They can be used as tags when filtering contacts and email inboxes, selecting choices from available options, and providing input to an application.

Simple UI
Vue Chips are compact elements for representing simple content and can also trigger actions when selected.


Choice chips
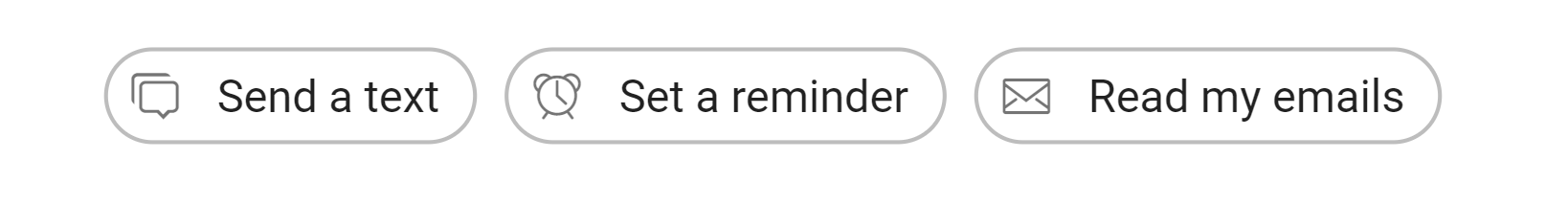
Chips can be grouped together as a collection of choices. Choice chips allow users to select from available options.
Filter chips
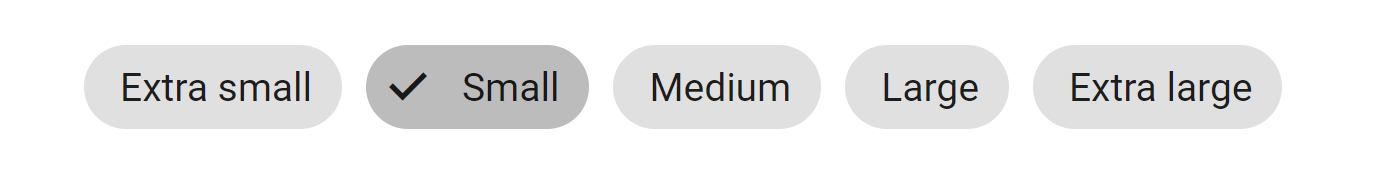
Filter chips are a collection of chips that allow users to filter the view items based on their choices.


Dynamic chips
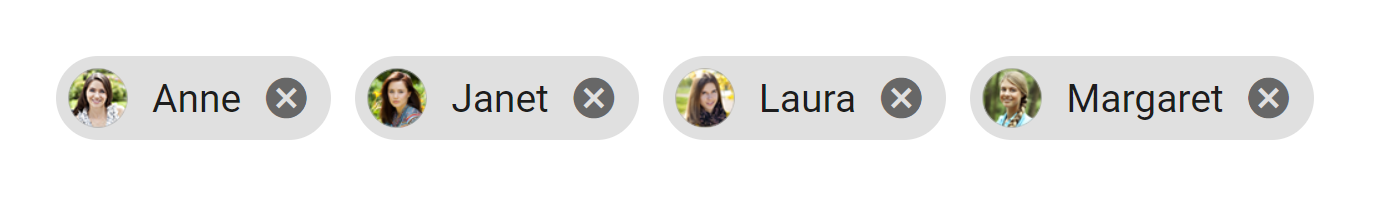
Dynamic chips allow chips to be added or removed. A chip can be created from text provided by the user in an input box or deleted as needed.
UI customization
You can customize the chip appearance with avatars, close icons, and more using the built-in options.

Other supported frameworks
The Chips component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different Chips platforms from the links below:
Not sure how to create your first Vue Chip? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














