Trusted by the world’s leading companies

Overview
The Vue DateRangePicker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box.
Why choose Syncfusion Essential Studio® Vue DateRangePicker?
Customizable date formats
The Vue DateRangePicker component’s input value can be customized in addition to the default culture-specific date format.
Preset range
Define preset ranges (like last 30 days or last week) to set date ranges frequently used by the end users.
Adapts to any resolution
The DateRangePicker has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Specific date restrictions
Restricts dates outside the min and max date ranges, allowing only valid dates to be entered. Users cannot enter or choose restricted dates.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of DateRangePicker easily.
Globalization and localization
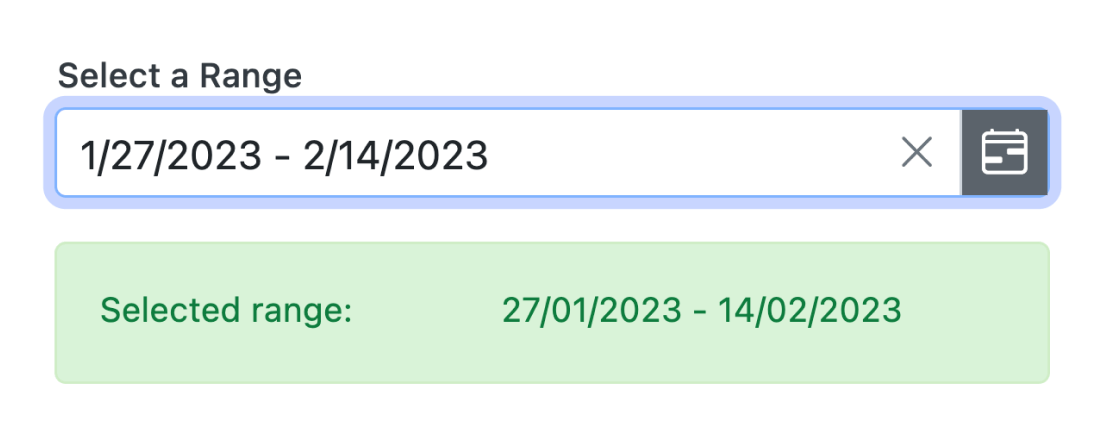
Enables users from different locales to use the DateRangePicker by formatting dates, currency, and numbering to suit preferences.
Vue DateRangePicker Code Example
Easily get started with the Vue DateRangePicker using a few simple lines of Vue codes as demonstrated below. Also explore our Vue DateRangePicker Example that shows you how to render and configure a DateRangePicker in Vue.
<template>
<div class="col-lg-12 control-section">
<div id="wrapper">
<ejs-daterangepicker id="daterangepicker" :placeholder="waterMarkText"></ejs-daterangepicker>
</div>
</div>
</template>
<script>
import Vue from "vue";
import { DateRangePickerPlugin } from "@syncfusion/ej2-vue-calendars";
Vue.use(DateRangePickerPlugin);
export default Vue.extend({
data: function() {
return {
waterMarkText: "Select a Range"
};
}
});
</script>
<style scoped>
#wrapper {
max-width: 246px;
margin: 30px auto;
padding-top: 15px;
}
</style>Multi-language DateRangePicker
A multi-language Vue DateRangePicker allows changing the names of months, days, and the today button text to any supported language (globalization). The date format and first day of the week are set to a specific culture.


Date selection within a range
Enter or select a date within a specific range of dates by defining the min and max properties.
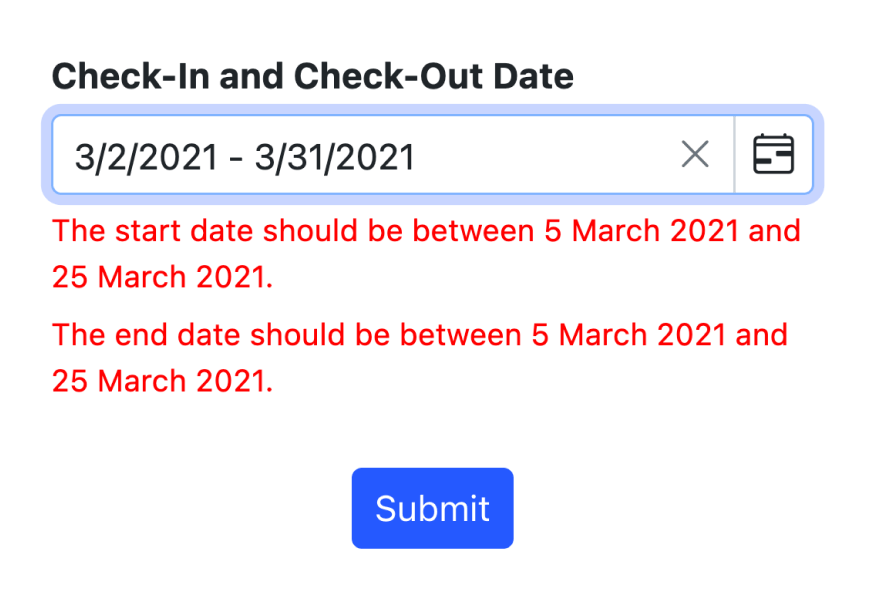
Date-range validation
The DateRangePicker allows only valid dates to be entered by restricting dates out-of-min and out-of-max date ranges. This prevents users from entering or selecting restricted dates from a date range.


Customize DateRangePicker
Control the appearance of the component. Customize the style based on your application’s look and feel. Also change the format of the day that to be displayed in header.
Week numbers
Show the week numbers in the pop-up calendar.


First day of week
Change the first day of the week in every month of a year.
Web accessibility
- Fully supports WAI-ARIA accessibility guidelines that allow the DateRangePicker to be accessed by screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- UsesWCAG 2.0-based design for UI element visuals such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew and Arabic

Accessibility

Keyboard navigation
The Vue DateRangePicker component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Vue DateRangePicker view has complete WAI-ARIA accessibility support. The DateRangePicker UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the DateRangePicker from right to left. This improves the user experience and accessibility for RTL languages.
Other supported frameworks
The DateRangePicker is available for the Blazor, React, Angular, and JavaScript frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Vue DateRangePicker works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Vue DateRangePicker? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Vue DateRangePicker?
An advanced DateRangePicker component with highly customizable options.
Provides month range picker option.
A rich feature set including spans of days, range restriction, predefined dates (like last 30 days), validation, and automatic formatting takes this component to the next level of usage.
- One of the best Vue DateRangePicker in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with Vue DateRangePicker.
Where can I find the Syncfusion Vue DateRangePicker demo?
You can find our Vue DateRangePicker demo, which demonstrates how to render and configure the DateRangePicker.
Can I download and utilize the Syncfusion Vue DateRangePicker for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Vue DateRangePicker?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.



















