Trusted by the world’s leading companies

Overview
The Vue Bullet Chart is used to visually compare measures, like the commonly used bar chart. The bullet chart displays one or more measures and compares them with a target value. You can also display a measures in range of performance such as poor, satisfactory, and good.
Orientation
Position the bullet chart in either vertical or horizontal orientation. This is helpful when viewing the bullet chart on mobile devices.
Right to left
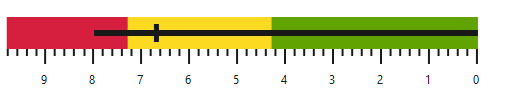
Render the Vue Bullet Chart control either in LTR or RTL direction.
Target and Actual Bar
Actual bar that runs along the bullet chart denote the current value and target bar runs perpendicular to the actual bar.
Multiple measures
Render multiple measure bars as well as multiple target bars to allow comparison of several measures at once.

Qualitative ranges
A range in a bullet chart helps measure the performance of data against a qualitative state by observing the distance between each range. Each color of the range represents a quality such as good, bad, and acceptable.

Qualitative ticks
Display a scale with two types of ticks. Major ticks are the primary scale indicators, and minor ticks are the secondary scale indicators that fall between the major ticks. You can apply a range’s color to both minor and major ticks that are associated with it.
Labels
The labels in the chart display the numeric values according to the major ticks in the range of the scale. You can apply the range’s color to the labels that are associated with it.

Tooltips
Display details about the measures through a tooltip that appears when hovering the mouse over the measures.

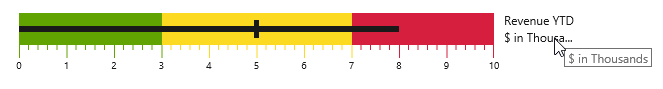
Title and subtitles
A title and subtitles in the control display additional information about the chart.

Text placement
Place the text elements, such as title and subtitle text, at any side of the scale. The text elements will trim if they overlap with the scale.
Vue Bullet Chart Code Example
Easily get started with the Vue Bullet Chart using a few simple lines of js code as demonstrated below. Also explore our [Vue Bullet Chart]] Example](https://ej2.syncfusion.com/vue/demos/#/bootstrap5/range-navigator/default.html) that shows you how to render and configure the Range Selector in Vue.
<template>
<div>
<ejs-bulletchart id="bulletChart"> </ejs-bulletchart>
</div>
</template>
<script>
import Vue from 'vue';
import { BulletChartPlugin } from '@syncfusion/ej2-vue-charts';
Vue.use(BulletChartPlugin);
export default {
data () {
return {
}
}
}
</script>Other supported frameworks
The Bullet-chart component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different Bullet-chart platforms from the links below,
Not sure how to create your first Bullet Chart? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.