Trusted by the world’s leading companies

Overview
The Angular Image Editor component is a graphical user interface used for editing images. It provides built-in support to rotate, flip, zoom, and crop images based on the selection. It also has support for inserting annotations including rectangle, ellipse, line, text, and freehand drawings.
Selection and cropping
The Image Editor component has multiple selection options including square, circle, and can be customized to various aspect ratios. The selection region can be dragged and resized for cropping an image.
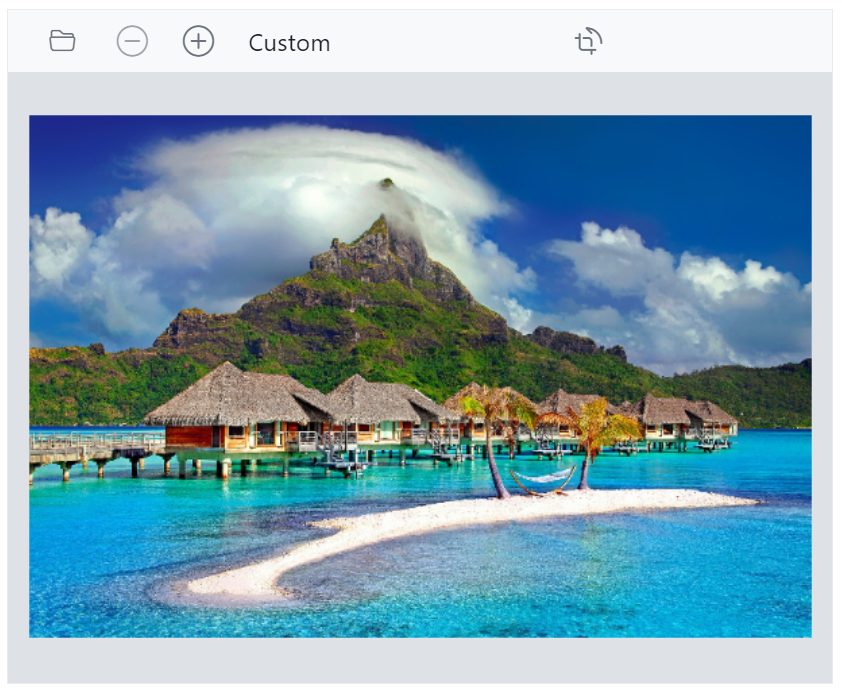
Custom selection
The selection region can be customized by dragging and resizing an image.


Square selection
The selection region can be customized as a square, and it can be dragged and resized.
Circle selection
The selection region can be customized as a circle, and it can be moved and resized.


Predefined aspect ratios
The selection region can be customized according to the predefined ratios including 4:3, 7:5, 16:9, and more.
Annotations
The Image Editor has multiple annotations support including text, freehand drawings, images, and shapes such as rectangle, ellipse, and line.
Text annotation
Text annotations can be inserted and customized by changing their color, outline color, fill color, outline width, font family, font size, and font styles, such as bold and italics.


Freehand drawing annotation
These annotations can be customized by changing the pen color and stroke width.
Shapes annotation
The shape annotations include rectangle, ellipse, and line. The border color, fill color, and border width of the shapes can be customized.


Image annotation
This feature allows users to insert and display multiple images in addition to the main image they are editing. These image annotations can be used for different purposes, such as adding logos, watermarks, or decorative elements to an image.
Path annotation
This feature enables manipulation of paths, which are editable curves consisting of anchor points connected by control handles that allow precise control over object boundaries. Users can create and modify custom shapes within an image using paths.


Arrow annotation
This feature provides the ability to draw and customize arrows with precision. Arrows can be created, modified, and personalized according to user preferences. By highlighting objects or drawing attention to specific details, arrows effectively communicate the intended focal point.
Z-order support
This feature allows users to adjust the positioning of annotations, particularly for designing personalized templates like greeting cards or posters, where managing the layering of multiple annotations is crucial for a polished final product.

Transform images
Rotate, flip, and zoom images with annotations.

Rotate an image
Rotate images with annotation to 90, 180, 270, 360 degrees clockwise and anti-clockwise.
Flip an image
Flip images with annotations horizontally/vertically.

Undo and redo
The Image Editor provides an option to undo and redo changes made to an image. The undo option helps reverse the last action performed and the redo option reverses the last undo action performed with the Image Editor.
Zoom in/out images
Users can adjust the size of an image by zooming in or out to fine-tune their edits. The pan tool can also be used to reveal hidden areas of an image.

Pinch zoom
Pinch zoom is a technique for zooming in and out an image by using your fingers. On touch-enabled devices, you can use two fingers to pinch and zoom in or out.
Mouse wheel zoom
Mouse wheel zoom is a method of zooming in and out an image using your mouse. To zoom in, press the ctrl key and roll your mouse wheel forward, and to zoom out, roll your mouse wheel backward.
Keyboard zoom
To zoom in, hold down the Ctrl key and press the + button and to zoom out, hold down Ctrl and press the - button. This will adjust the size of the image on your screen making it either larger or smaller depending on your needs.

Loading an image initially
Easily load an image into the Angular image editor using a base 64 string or URL, with support for PNG, JPEG, and SVG image formats.
Image Editor toolbar
Offers a wide range of tools for annotating, selecting, cropping, zooming, panning, rotating, flipping, filtering, and more, enabling users to fully edit and manipulate their images. Additionally, users can customize the toolbar by defining their own items or the entire toolbar.


Exporting and saving images
Easily save an image with a specified file name, file format, and image quality. Supported file formats for saving an image include PNG, JPEG, and SVG types. This feature provides more control over the output, ensuring that users can save their work exactly as they need it.
Quick access toolbar
This feature enhances the Image Editor control by showing a toolbar when you select annotations like rectangle, ellipse, line, arrow, text, and freehand draw. It offers quick access to actions such as clone, delete, and edit text.


Frame support
Users can add decorative borders or frames around images to enhance the visual appeal of an image.
Resize support
Users can adjust the size and dimensions of an image to suit their needs, such as for printing, web display, or other purposes.


Straightening support
Users can adjust an image by rotating it clockwise or counter clockwise. The rotating degree value should be within the range of -45 to +45 degrees for accurate straightening. Positive values indicate clockwise rotation, while negative values indicate counter clockwise rotation.
Redact support
Users can conceal sensitive information by applying blur or pixel effects to specific areas of an image. This feature is particularly valuable for protecting privacy and complying with data protection regulations, making it easier to securely share images without compromising sensitive information.


Localization
Localize user interface strings of the Angular Image Editor control by using the localization (l10n) library.
Touch-friendly editing
For a seamless experience on all devices, the Angular Image Editor includes a responsive mode that adapts the UI for mobile devices and offers a great user experience on phones, tablets, and desktops.
Developer-friendly APIs
With its extensive set of APIs, developers can control the appearance and behaviors of the Image Editor to suit their needs.
Built-in themes
The Angular Image Editor features built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these themes or create their own using SASS variables or the Theme Studio application to achieve the desired look and feel.
Other supported frameworks
In addition to Angular, the Image Editor component is also available for the React, Vue, and JavaScript frameworks. You can access the component on these platforms using the links below.
Angular Image Editor Code Example
Easily get started with the Angular Image Editor using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular Image Editor Example that shows you how to render and configure a Image Editor in Angular.
<div id="action-description">
<p>This sample demonstrates Image Editor features such as crop, rotate, flip, insert shape and text.</p>
</div>
<div class="col-lg-12 control-section">
<div class="e-img-editor-sample">
<ejs-imageeditor id="image-editor" (created)="created()">
</ejs-imageeditor>
</div>
</div>/**
* Default Sample
*/
import { Component } from '@angular/core';
import { Browser, getComponent } from '@syncfusion/ej2-base';
import { ImageEditorComponent } from '@syncfusion/ej2-angular-image-editor';
@Component({
selector: 'control-content',
templateUrl: 'default.html',
styleUrls: ['default.css']
})
export class DefaultImageEditorComponent {
public created = (): void => {
const imageEditor: ImageEditorComponent = getComponent(document.getElementById('image-editor'), 'image-editor');
if (Browser.isDevice) {
imageEditor.open('./assets/image-editor/images/flower.png');
} else {
imageEditor.open('./assets/image-editor/images/bridge.png');
}
imageEditor.theme = window.location.href.split('#')[1].split('/')[1];
}
}Not sure how to create your first Angular Image Editor? Our documentation can help.
I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Angular Image Editor?
Built-in support to crop, rotate, flip, zoom, and annotate.
- Convert images to base64 and download the images in JPEG, PNG, and SVG formats.
- Flexible and completely customizable user interface.
- One of the best Angular Image Editors in the market that offers a feature-rich UI to interact with the software.
- Built-in support for access control.
- Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to let you get started quickly with Angular Image Editor.
Where can I find the Syncfusion Angular Image Editor demo?
You can find our Angular Image Editor demo, which demonstrates how to render the Image Editor.
Can I download and utilize the Syncfusion Angular Image Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Angular Image Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














