Trusted by the world’s leading companies

Overview
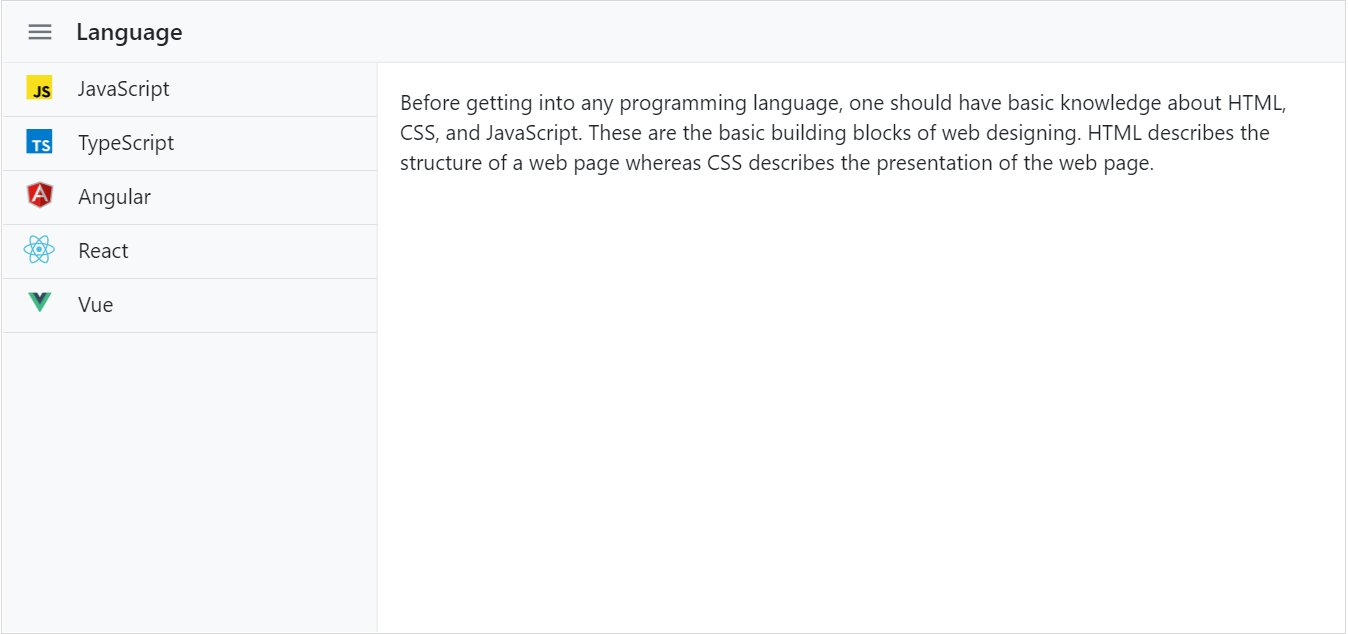
The Vue Sidebar, also called the side navigation menu, can be used to simplify the navigation hierarchy. Users can place primary or secondary content alongside the main content in this control. It provides a flexible container that can be expanded or collapsed based on user interactions. Any type of HTML content or component can be placed in the Sidebar for quick access and easy navigation, like quick references, menus, lists, and tree views.
Transition and animation
Different types of slide-out content in the Sidebar component give users the flexibility to view or hide content over or above the main content by pushing, sliding, or overlaying it.
HTML content positioning to the sides
The Vue Sidebar control positions its content to the left or right side of the main content area. This option allows the placement of two sidebars in a page, to the left and right, to show primary and secondary content simultaneously.
Dock the HTML side panel content
When the side content is docked to give the main content more space, the navigation text is represented as a shortened view of icons.
Toggle sidebar menu
Bind custom actions to an element (hamburger menu or buttons) to toggle the sidebar.
Responsive sidebar
Auto closing the Sidebar component’s content allows the main content area to be more readable.


Animate Sidebar
Show or hide the Vue Sidebar with CSS3 animation effects.

Incorporate Syncfusion controls
Easily integrate any Syncfusion Vue UI control within the Sidebar.
Fit to target
Vue Sidebar can render within any HTML target element.


Mobile-friendly side navigation menu
The Vue Sidebar component’s responsive mode gives an adaptive, redesigned UI appearance for mobile devices.
Media query
Control the expand and close behavior of Vue Sidebar based on screen resolution.
Developer-friendly APIs
Developers have control over all the UI elements and behaviors of the components to provide the best user experience with a rich set of developer-friendly APIs.
Other supported frameworks
The Sidebar component is also available in our Blazor, React, Angular, and JavaScript frameworks. Check out the Sidebar on different platforms from these links:
Vue Sidebar code example
Easily get started with the Vue Sidebar using a few simple lines of Vue code, as demonstrated in the following. Also explore our Vue Sidebar example, which shows you how to render and configure a Sidebar in Vue.
<template>
<div id="app">
<ejs-sidebar>
<div class="title"> Sidebar content</div>
</ejs-sidebar>
</div>
</template>
<script>
import Vue from 'vue';
import { SidebarPlugin } from '@syncfusion/ej2-vue-navigations';
Vue.use(SidebarPlugin);
export default {
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
</style>Not sure how to create your first Vue Sidebar? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Vue Sidebar?
A simple and highly customizable component with docking options.
- Push, slide, or overlay the content to build a responsive layout.
- A responsive design with touch-gesture support for easy interaction.
- One of the best Vue Sidebars in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Support for all modern browsers.
Expansive learning resources such as demos and documentation so you can get started quickly with the Vue Sidebar.
Where can I find the Syncfusion Vue Sidebar demo?
You can find our Vue Sidebar demo, which demonstrates how to render and configure the Sidebar.
Can I download and utilize the Syncfusion Vue Sidebar for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Vue Sidebar?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















