Vue MultiSelect Dropdown Component with dynamic option selection
- A quick replacement of the HTML select element with multiple selection.
- Built-in check box support with a Select All option for easy interactions.
- Built-in support for filtering, hierarchical data binding, grouping, tagging, selection limits, and UI customization with templates.
Trusted by the world’s leading companies

Overview
The Vue MultiSelect Dropdown is a quick replacement for the HTML select tag for selecting multiple values. HTML MultiSelect Dropdown is a textbox component that allows the user to type or select multiple values from a list of predefined options. It has several out-of-the-box features such as data binding, filtering, grouping, tagging with custom values, and checkbox mode.
Data binding
You can bind data from a variety of data sources like an array of primitive data, JSON data collections, or a remote data source using various kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. This uses JavaScript data manager to manage data and has customization option for data request and processing.
![]()
Render modes
Various render modes are available to visualize selected items.

Chip mode (box mode)
Selected items are displayed as a chip (box) type in the MultiSelect input box.

Delimiter mode
The selected items are displayed with a delimiter character in the MultiSelect input box.

Hybrid mode(default mode)
By default, the selected items are displayed as chip type when the component is in focus. Otherwise, they’re displayed with a delimiter character.
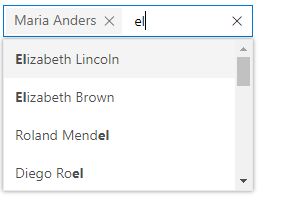
Filtering and searching
The Vue MultiSelect Dropdown has built-in filtering support with a rich set of filtering configurations available.

Custom filtering
The Vue MultiSelect Dropdown filter query can be customized. You can also use your own filter libraries to filter data like Fuzzy search.

Diacritic sensitive search
The Vue MultiSelect Dropdown component has built-in diacritic character sensitivity support. This behavior can be turned on or off.

Filter settings
The filter search can be customized with case sensitivity, and the number of characters needed to make the filter search can be set.
UI customization with templates
Use templates to change the appearance of the selection pop-up list items, the header and footer of the selection pop-up list, and the Multiselect Dropdown input box selected values.

Header template
Design your own header for a pop-up list using a header template.

Item template
Define the custom appearance of each list item using an item template.

Footer template
Design your own custom footer for a pop-up list using footer template.

Value template
Define the custom appearance of selected values using a value template.

Empty record template
Configure the custom look of a pop-up list when no items are available to display in the filter search functionality.
![]()
MultiSelect items icons
Each list item of a pop-up list can be configured with a custom icon or image to improve readability and visualization.

MultiSelect Dropdown check box
The Vue MultiSelect Dropdown component has check box support. Enabling a check box on each item helps the user handle multiple selected values.
Selection limit
You can limit the number of items that can be selected in a drop-down.

Chip customization
You can customize the appearance and style of the selected chip (value) element in Vue multiselect dropdown on value selection action.
Tagging custom value
Tag the new values that are not present in the predefined list.


Grouping with category
Group the popup list items with the corresponding category which masks easy to pick the item quickly from the dropdown, also increase the visual experience of the user.
Pop-up dimension
The width and height of a pop-up option list are customizable.


HTML form support
The Vue MultiSelect Dropdown is a form component, seamlessly supporting HTML forms and obtaining values on form submission.
Sortable list items
You can display items in the ascending or descending order in a popup list.

Responsive MultiSelect Dropdown
A responsive mode gives an adaptive, redesigned UI appearance for mobile devices and recognizes touch gestures.
Developer-friendly APIs
Developers can customize all UI elements and control their behaviors using the component’s rich set of client-side APIs.
Built-in themes
The Vue MultiSelect component is shipped with several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application.
Accessibility
-
Fully supports WAI-ARIA accessibility that makes list view accessible to on-screen readers and assistive devices.
-
Follows WAI-ARIA best practices best practices for implementing keyboard interaction.
-
Follows WCAG 2.0standard in design for the UI element visuals such as foreground color, background color, line spacing, text, and images.
-
Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Other supported frameworks
The MultiSelect Dropdown component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different MultiSelect Dropdown platforms from the links below,
Not sure how to create your first Vue MultiSelect DropDown? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Vue MultiSelect DropDown?
- A quick replacement of the HTML select element with multiple selection.
Built-in check box support with a Select All option for easy interactions.
Built-in support for filtering, hierarchical data binding, grouping, tagging, selection limits, and UI customization with templates.
- Supports standard Syncfusion themes which include Bootstrap v5 and Tailwind CSS.
- Allows multiple render modes, floating labels options, sortable list items, and customizable popup dimension.
- Highly customizable interface with web accessibility features.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
- One of the best Vue MultiSelect DropDown in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to learn quickly and get started with Vue MultiSelect DropDown.
Where can I find the Syncfusion Vue MultiSelect DropDown demo?
You can find our Vue MultiSelect DropDown demo here.
Can I download and utilize the Syncfusion Vue MultiSelect DropDown for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Vue MultiSelect DropDown?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.















