Trusted by the world’s leading companies

Overview
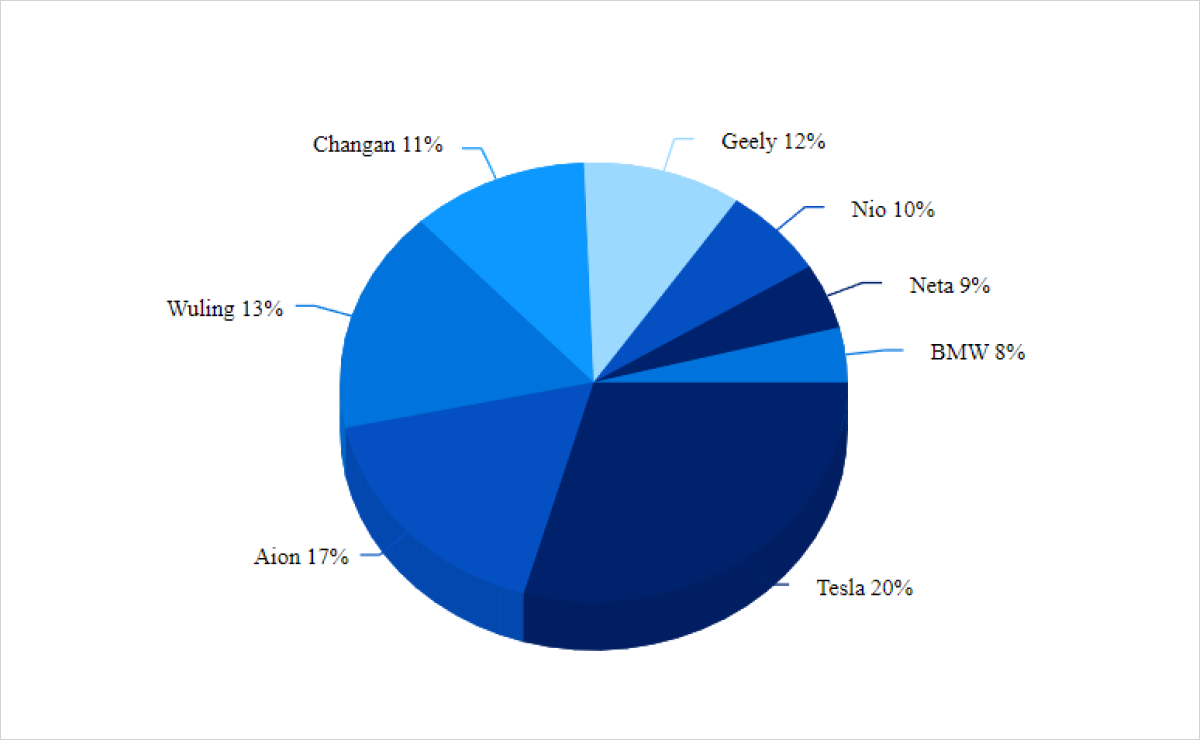
The JavaScript 3D Circular Charts provide a graphical representation of data in three dimensions, with each slice’s size indicating its proportion relative to the entire dataset. Unlike traditional 2D charts, 3D charts add depth to the visualization, allowing a better understanding of data patterns.

Why choose Syncfusion Essential Studio® JavaScript 3D Circular Charts?
Interactive 3D Circular Charts
The tooltip cursor allows users to interact with the chart and obtain detailed information about data points.
Admirable feature set
The 3D Circular Charts support legends, data labels, rotation, tilt, selection, and highlights.
Adapts to any resolution
The 3D Circular Charts have a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Material 3, Fluent, Tailwind CSS, Bootstrap, Material, and Fabric.
Globalization and localization
Users from different locales can use the control to format dates, currency, and numbering to suit their preferences.
Elegant animation
The 3D Circular Charts for JavaScript provide fluid animation to present data with smooth transitions.
JavaScript 3D Circular Charts Code Example
Easily get started with the JavaScript 3D Circular Charts using a few simple lines of HTML and TS code as demonstrated below. Also, explore our JavaScript 3D Circular Charts example that shows you how to render and configure 3D Circular Charts in JavaScript.
import { CircularChart3D, PieSeries3D } from '@syncfusion/ej2-charts';
CircularChart3D.Inject(CircularChart3D, PieSeries3D);
let chart: CircularChart3D = new CircularChart3D ({
series: [
{
xName: 'x', yName: 'y',
dataSource: [{ x: 'Tesla', y: 13 },{ x: 'Aion', y: 8 }, { x: 'Wuling', y: 17 }, { x: 'Changan', y: 25 }, { x: 'Geely', y: 17 }, { x: 'Nio', y: 15 }, { x: 'Neta', y: 22 }, { x: 'BMW', y: 18 } ]
}
],
});
chart.appendTo('#container');<div class="control-section">
<div id="container"></div>
</div>Series types
The 3D Circular Charts can plot other chart types, including pie and donut charts.


Legend
The 3D Circular Charts support legends to provide additional information about data points with customization options.
Tooltip
The 3D Circular Charts provide options to display tooltips with details about pointer values on mouse hover.


Selection and highlight
Select or highlight data points in a series for easy understanding of the selected data. Adding patterns and colors to the selected data makes charts more interactive.
Print and export
Export 3D Circular Charts to PDF documents or image formats such as PNG and JPEG on the client side. Print the rendered 3D Circular Charts directly from the browser.


Data labels
The 3D Circular Charts support data labels to annotate points to improve the readability of data.
Customization
Customize the color of data points and depth of the 3D Circular Charts using built-in APIs.


Interactive chart
The end-user experience is greatly enhanced by including a set of interactive features such as rotation, tilt, selection, and highlight.
Accessibility

Keyboard navigation
Every element in the 3D Circular Charts is keyboard accessible. Major features like tooltips, legends, selection, and highlights can be used with keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

Screen reader
The 3D Circular Charts view has complete WAI-ARIA accessibility support. The 3D Circular Chart’s UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of 3D Circular Charts from right to left. This improves the user experience and accessibility for RTL languages.
Not sure how to create your first JavaScript 3D Circular Charts? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion JavaScript 3D Circular Charts?
The JavaScript 3D Circular Charts with a rich set of features offers the following:
- Visualize and analyze 3D data with Pie and Donut Charts.
- One of the best JavaScript 3D Circular Charts in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with JavaScript 3D Circular Charts.
Where can I find the Syncfusion JavaScript 3D Circular Charts demo?
You can find our JavaScript 3D Circular Charts demo, which demonstrates how to render and configure 3D Circular Charts.
Can I download and utilize Syncfusion JavaScript 3D Circular Charts for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion JavaScript 3D Circular Charts?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.




















