Trusted by the world’s leading companies

Overview
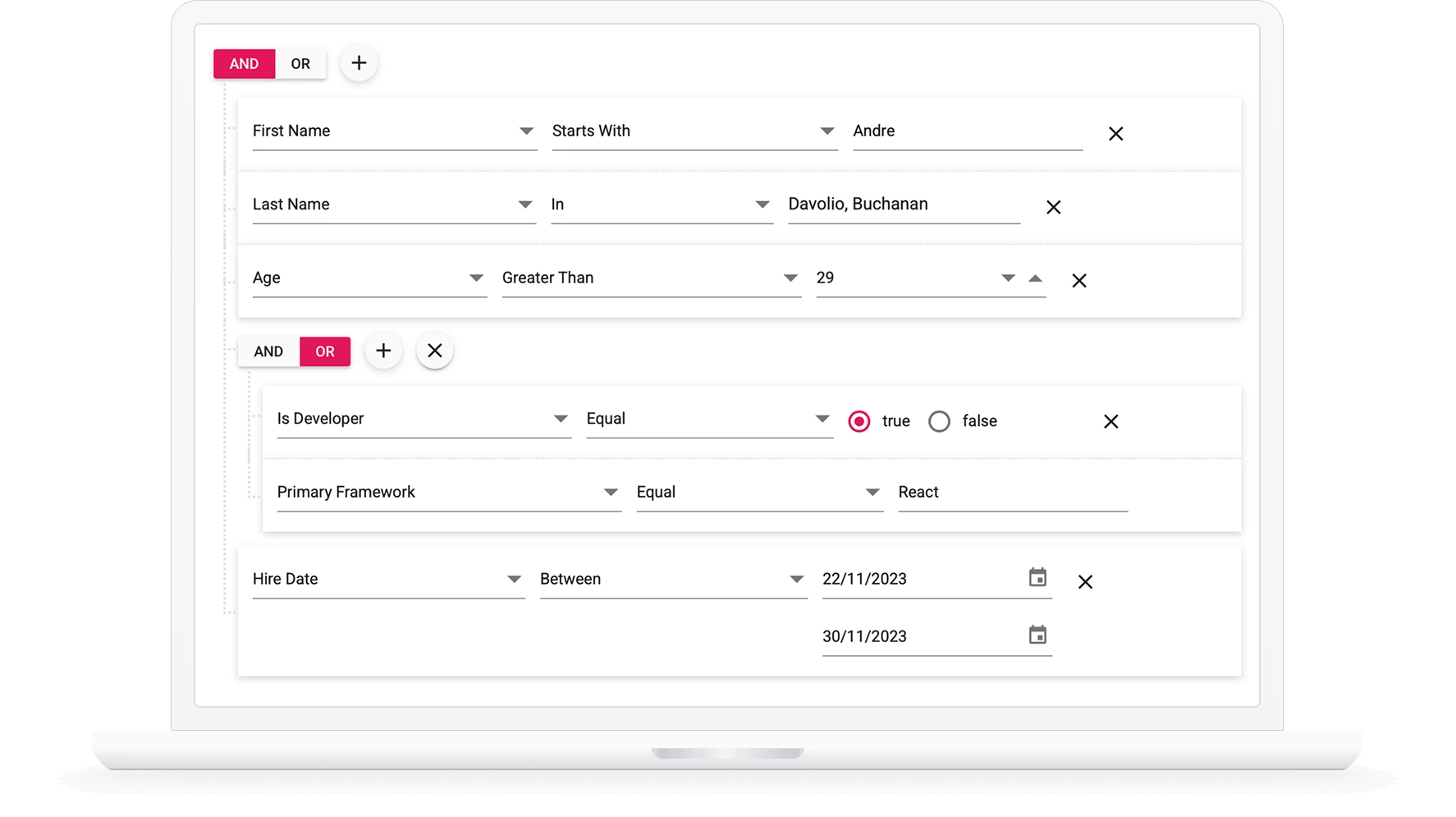
The Angular Query Builder is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like Data Grid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Why choose Syncfusion Essential Studio® Angular Query Builder?
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Importing and exporting
You can import or export filters from or to the Query Builder in structured formats like JSON and SQL.
Adapts to any resolution
Query Builder has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Create your own template designs
You can add checkboxes, sliders, and dropdown lists to the Query Builder using three different templates options.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Globalization and localization
Enables users from different locales to use the component by formatting strings to suit cultural preferences.
Angular Query Builder Code Example
Easily get started with Angular Query Builder using a few simple lines of HTML and TS code, as demonstrated in the following example. Also, explore our Angular Query Builder Example, which shows you how to render and configure the Query Builder component in Angular.
<div>
<ejs-querybuilder width="70%" [rule]="importRules">
<e-columns>
<e-column field="EmployeeID" label="Employee ID" type="number"></e-column>
<e-column field="FirstName" label="First Name" type="string"></e-column>
<e-column field="TitleOfCourtesy" label="Title Of Courtesy" type="boolean" [values]="values"></e-column>
<e-column field="Title" label="Title" type="string"></e-column>
<e-column field="HireDate" label="Hire Date" type="date" format="dd/MM/yyyy"></e-column>
<e-column field="Country" label="Country" type="string"></e-column>
<e-column field="City" label="City" type="string"></e-column>
</e-columns>
</ejs-querybuilder>
</div>import { Component, OnInit} from '@angular/core';
import { RuleModel } from '@syncfusion/ej2-querybuilder';
import { QueryBuilderComponent } from '@syncfusion/ej2-angular-querybuilder';
@Component({
selector: 'control-content',
templateUrl: 'default.html'
})
export class AppComponent implements OnInit {
public importRules: RuleModel;
public values: string[] = ['Mr.', 'Mrs.'];
ngOnInit(): void {
this.importRules = {
'condition': 'and',
'rules': [{
'label': 'EmployeeID',
'field': 'EmployeeID',
'type': 'number',
'operator': 'equal',
'value': 1
},
{
'label': 'Title',
'field': 'Title',
'type': 'string',
'operator': 'equal',
'value': 'Sales Manager'
}]
};
}
}
Integration with data manager
Integrating the data manager component with Query Builder simplifies communication with a data source and returns the desired result based on the provided filters.
UI customization with templates
Add controls like Checkbox, Slider, and Dropdown List to customize the Angular Query Builder using templates.

Header template
Users can define their own widgets to customize elements such as and/or/not connectors and add rules/groups buttons using the header template.

Rule template
Users can customize all column elements such as fields, operators, and values using the rule template.

Value template
Users can customize the elements for values using the value template.
Model binding
Model binding binds properties for the components used in field, operator, and value columns. To implement model binding, assign the fieldModel, operatorModel, and valueModel properties in the Query Builder.


Summary view
The Angular Query Builder supports a summary view that outputs the filter query in SQL format.

Complex data binding
Complex data binding allows users to create subfields within the main fields. This can be useful for representing hierarchical or multilevel data in a more organized and structured way. To create subfields, users can either specify the complex data in nested columns or specify a complex data source and separator.
Column binding
The column definitions are used as the data source schema in the Query Builder UI. This plays a vital role in rendering column values. The Query Builder operations, such as create or delete conditions and create or delete groups, are based on column definitions.


Filtering
Users can create a filter by adding or deleting conditions or groups. Users can get a created filter as SQL query, JSON, and data manager predicates.
Appearance customization
Change the look and feel of the Angular Query Builder UI by customizing its default appearance and style using HTML or CSS.


Lock groups or rules
Ensure data integrity by locking groups or rules to prevent unintended interactions. Use the lockRule and lockGroup methods for this purpose.
Clone groups or rules
Effortlessly create duplicates of rules or groups within the Query Builder with the clone support feature. This creates an exact replica next to the original using the cloneRule and cloneGroup methods.


Drag and drop
Users can reposition rules or groups within the component by just dragging and dropping them. This provides an intuitive, flexible way to construct and modify queries.
Separate connector
Users can integrate standalone connectors between rules or groups within the same group. This allows for greater flexibility, as users can connect rules or groups using different connectors, enhancing the complexity and precision of query construction.

Angular version compatibility
The Angular Query Builder is kept up to date to make it compatible with the latest version of Angular.

Other supported frameworks
The Query Builder is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Query Builder works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Angular Query Builder? Our documentation can help.
I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose the Syncfusion Essential Studio® Angular Query Builder?
Easy to integrate with data visualization components like Data Grid and Charts.
Best UI experience for creating filters in the form of JSON and SQL queries.
Supports a summary view that outputs the filter query in SQL format.
Supports importing and exporting Query Builder data to and from structured JSON and SQL formats.
Fully customizable to include other components like Checkbox, Slider, and Dropdown List using templates.
- Simple configuration and APIs.
- Supports all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to let you get started quickly with Angular Query Builder.
Where can I find the Syncfusion Angular Query Builder demo?
You can find our Angular Query Builder demo, which demonstrates how to render and configure the Query Builder.
Can I download and utilize the Syncfusion Angular Query Builder for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, five or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Angular Query Builder?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Angular Query Builder tutorials and blogs
The Angular Query Builder tutorial videos and blog posts will guide you in building your first app with this Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Query Builder updates.