Overview
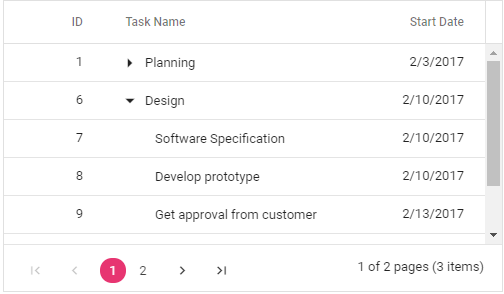
Through Vue Tree Grid paging, a segment of data can be viewed from the assigned data source. The Vue Tree Grid offers built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.
Page Size modes
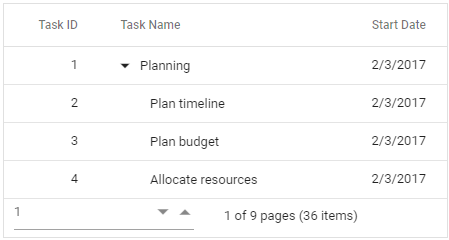
Two behaviors are available in Tree Grid paging to display certain number of records in a current page. It is based on individual records count or the root level records count.


Page size drop-down
The page size can be changed using the page size drop-down in the pager. The Vue Tree Grid allows users to customize the values in the page size drop-down.
On-demand
The pager UI of the Tree Grid requests data on-demand when navigating to another page. Using simple properties, the pager can be customized.

Customizable pager UI
Using pager template, users can customize the pager UI.
