Trusted by the world’s leading companies

Overview
The jQuery Charts and Graphs control can plot over 30 chart types ranging from line charts to specialized financial charts. Its rich feature set includes functionalities like data binding, multiple axes, trackball, drill-down operations, and zooming.

Browser Compatibility
All modern browsers and devices are supported. The Chart is rendered as SVG in all the modern browsers and automatically rendered as VML on Internet Explorer 8 and below.

High Performance
Several data-rendering optimizations are included to achieve the best possible performance when plotting large volumes of data as well as handling high frequency real-time data.
Chart Types
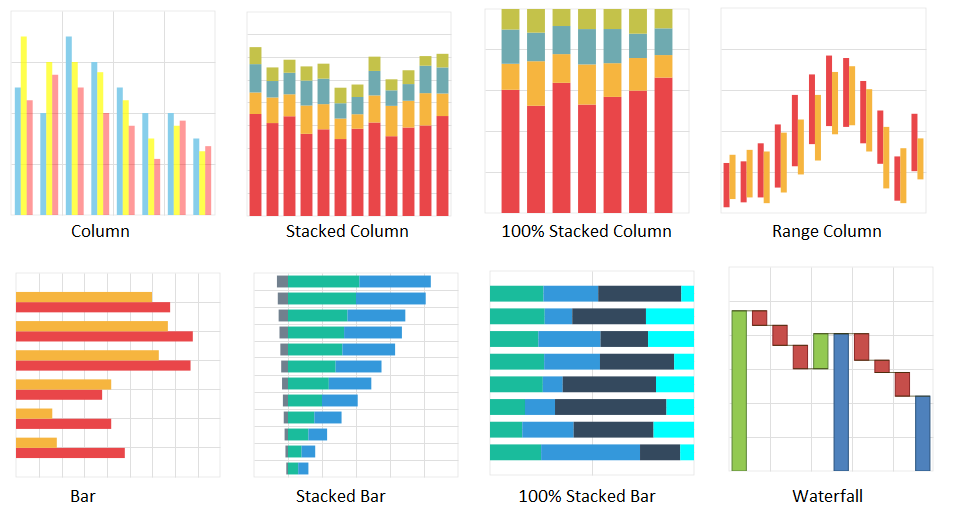
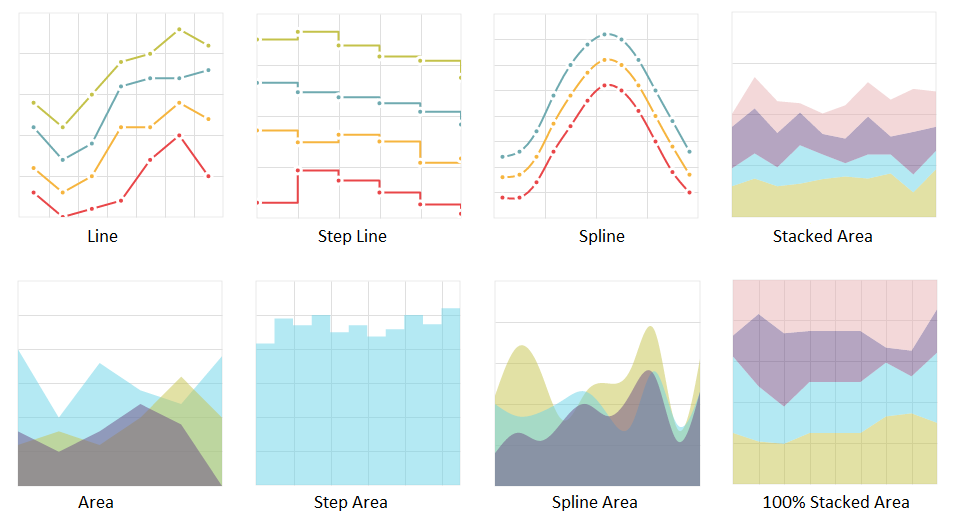
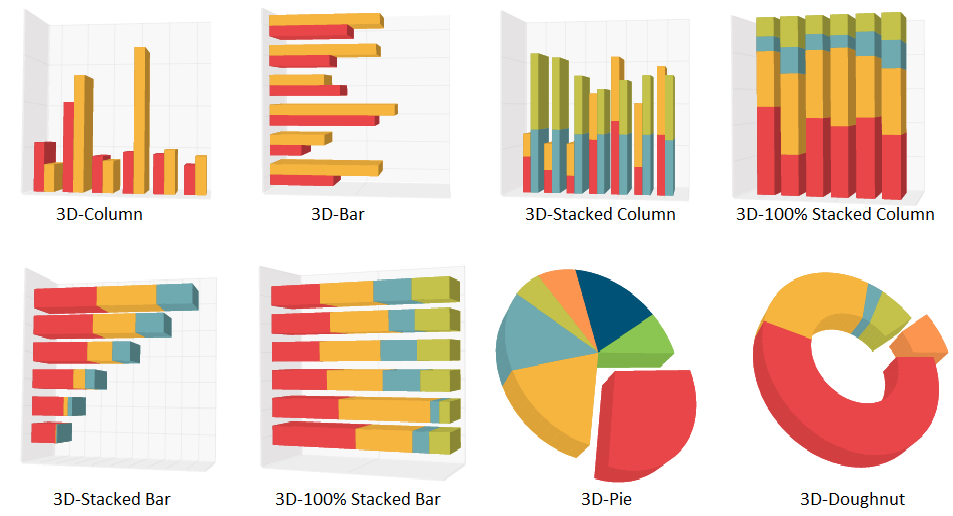
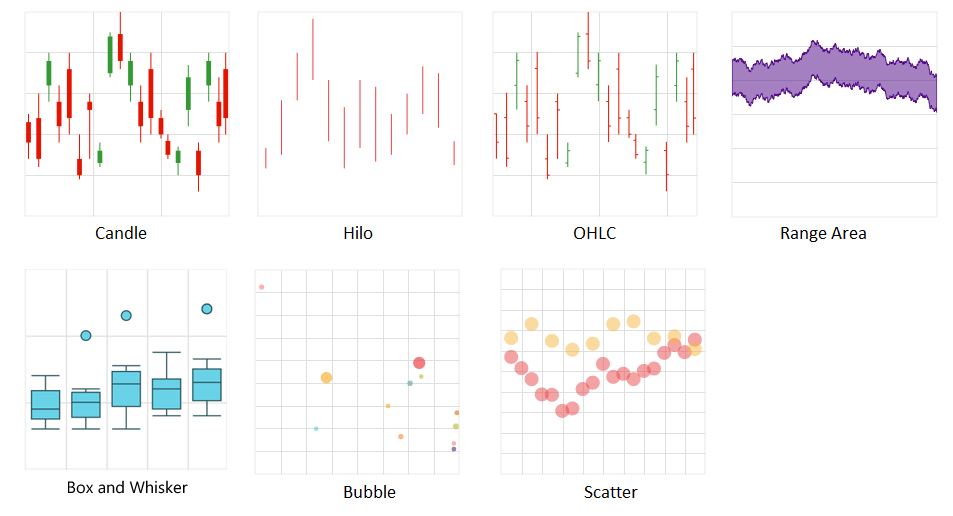
Chart includes functionality for plotting more than 30 chart types. Each chart type is easily configurable with built-in support for creating stunning visual effects.
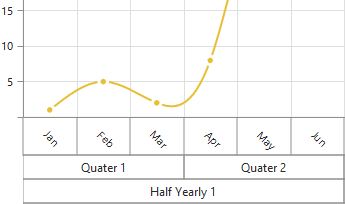
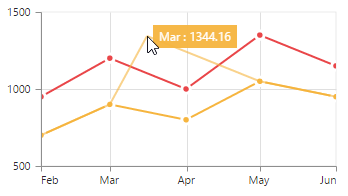
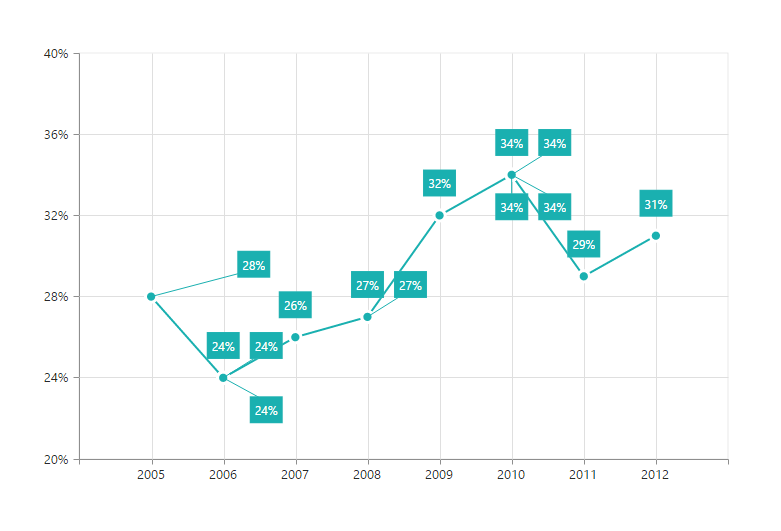
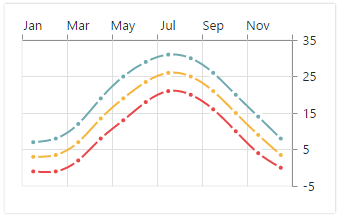
- Line or Area type charts for representing time-dependent data, showing trends in data at equal intervals.
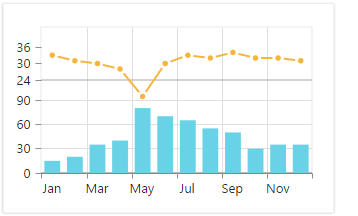
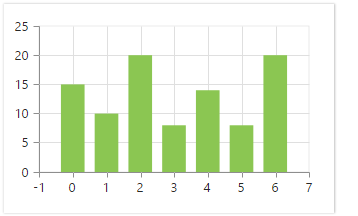
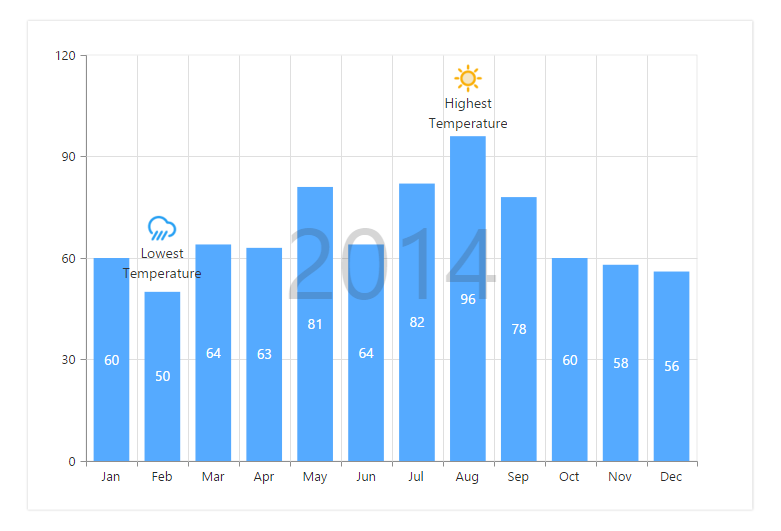
- Column or Bar type charts for comparing the frequency, count, total, or average of data in different categories. They are ideal for showing variations in the value of an item over time.
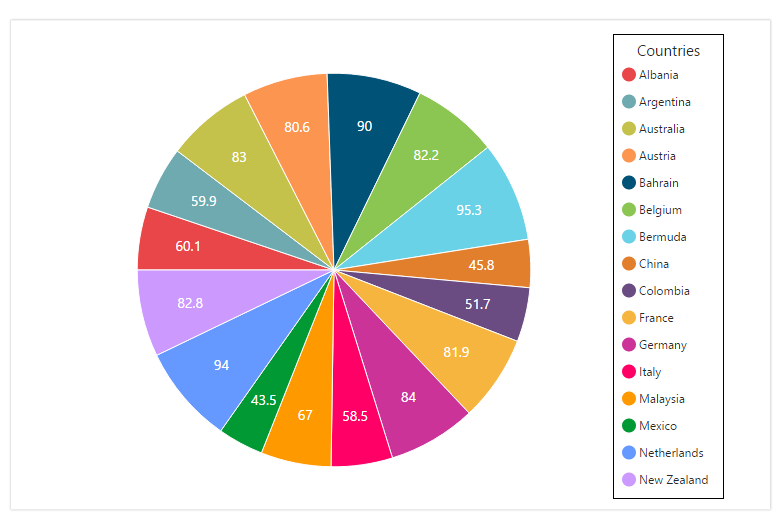
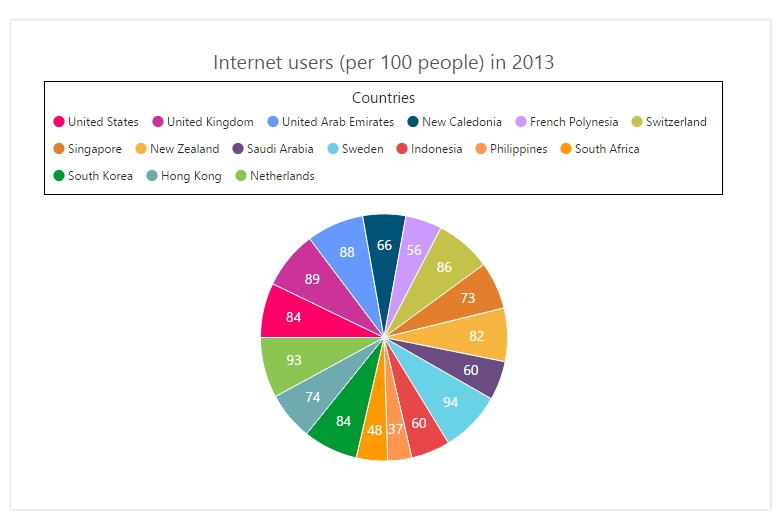
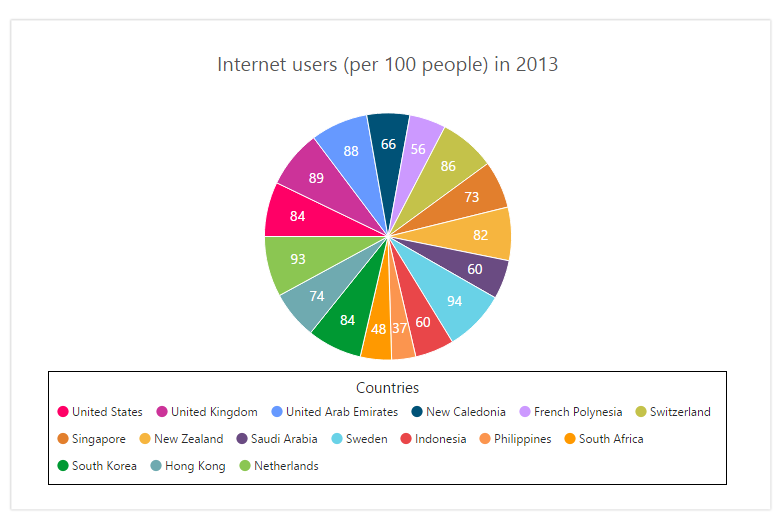
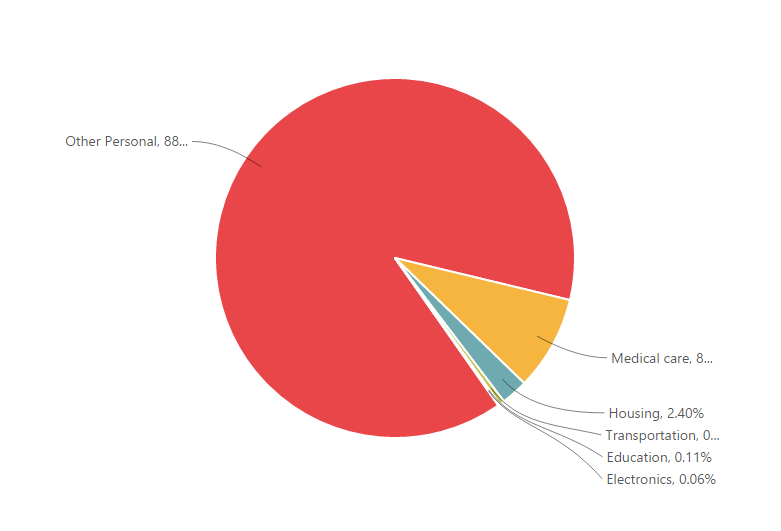
- Pie or Pyramid type charts to represent data in proportions.
- Polar or Radar to perform a visual comparison among several quantitative or qualitative aspects of a situation.
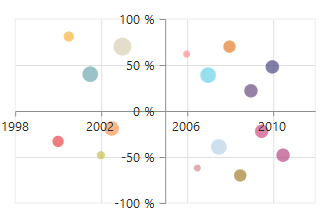
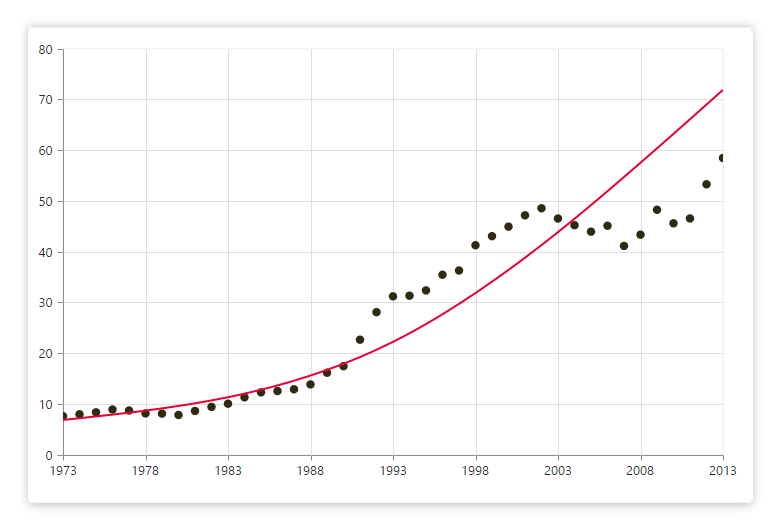
- Bubble or Scatter charts to plot financial or scientific data.
- Waterfall chart representing the cumulative effect of sequential positive or negative value.
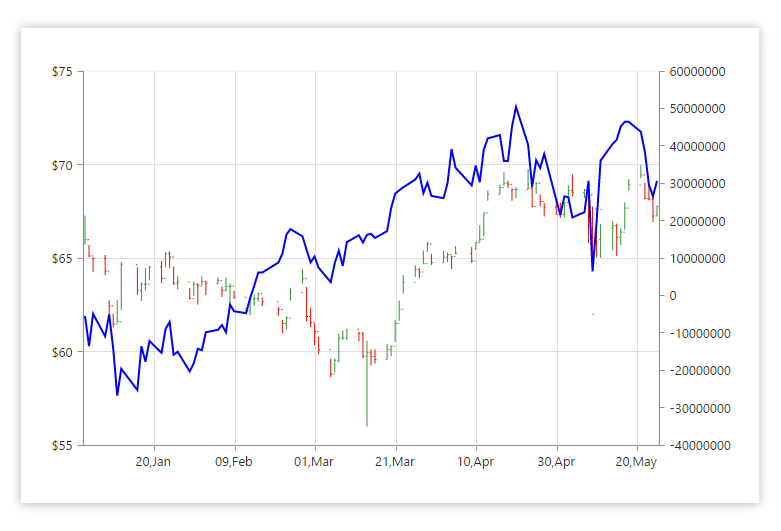
- Candle or HiLo type charts for stock analysis.
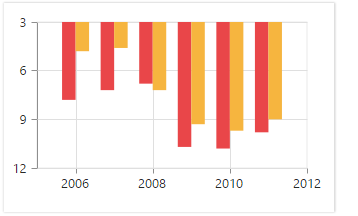
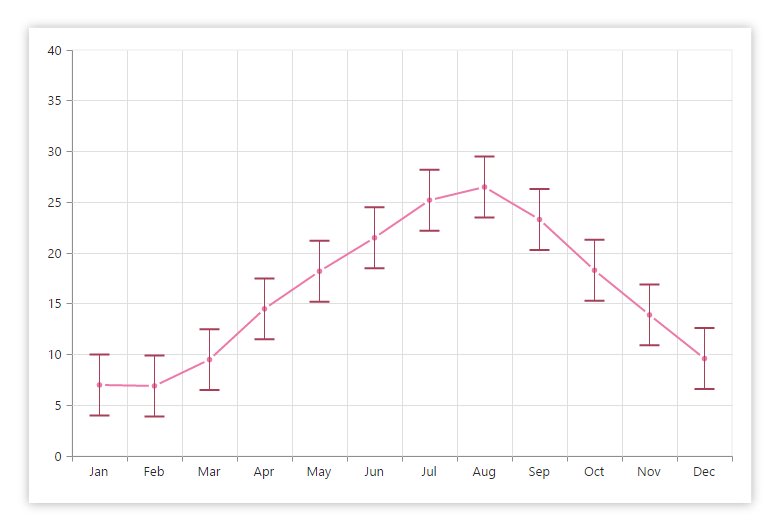
- Range Column or Range Area series to represent high and low values at a point.
- 3-D Charts for pie, doughnut, and column or bar type series.
Customizable Chart Axis
The jQuery Charts and Graphs control supports five different types of axes, namely Numerical, Categorical, Datetime, DateTimeCategory, and Logarithmic.

Multiple Panes
Add multiple panes to a chart.

Smart Range
The best possible axis ranges and intervals are calculated automatically based on the given values. The ranges can also be further customized using range padding.

Opposed Axis
Render opposed axis in the side opposite of the default position.

Axis Labels
Customization options for the axis labels include positioning, placement, label format, and rotation. There are also options for avoiding labels overlapping.
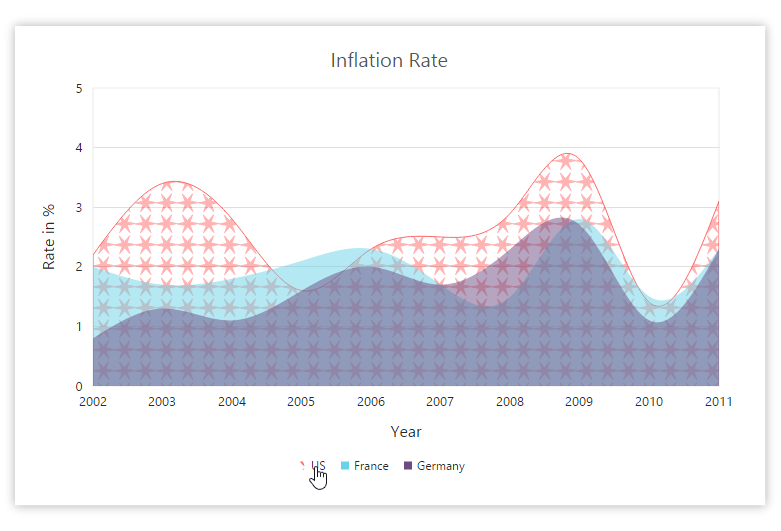
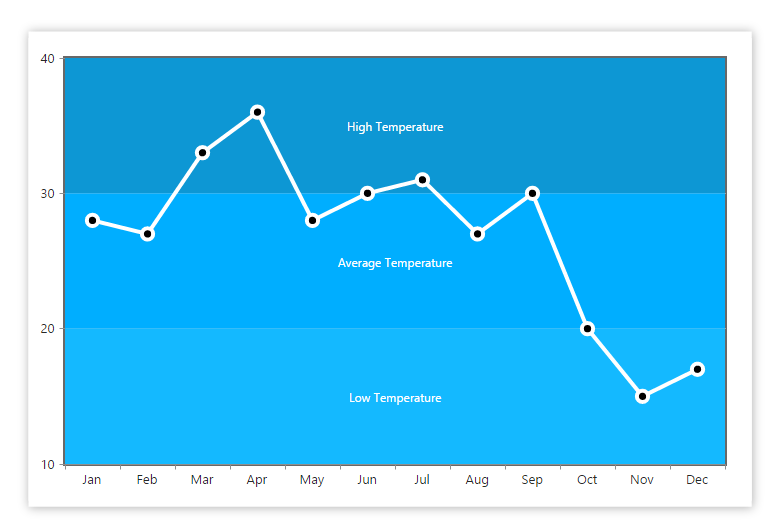
Strip Lines
Chart area can be customized with the help of strip lines. This is useful for visually representing the different regions within a chart range.

Technical Indicators
Built-in support for RSI, Momentum, Bollinger band, accumulation distribution, EMA, SMA, stochastic, ATR, MACD, and TMA indicators.

Trendlines
Render linear, exponential, logarithmic, power, polynomial, and moving average trendlines.


Annotations
Display metadata about the chart or series at specific points of interest in the plotting area.

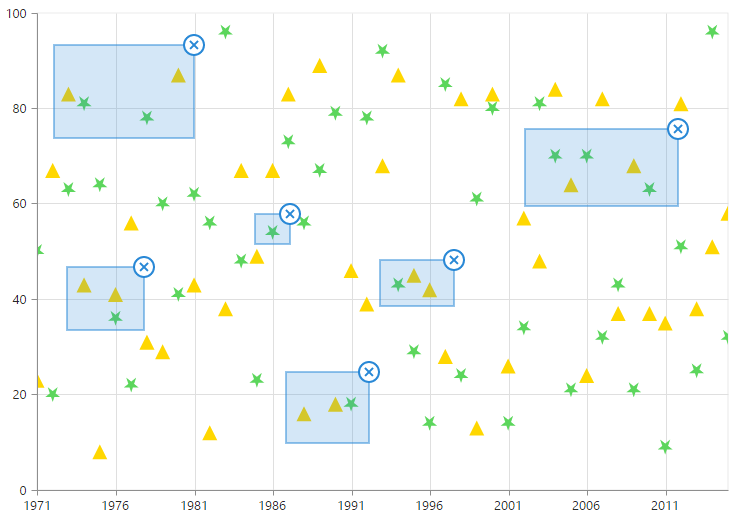
Highlight and Selection
Highlight and select a series or data point with patterns or colors. Data in multiple ranges can also be selected.
User Interaction
The end user experience is greatly enhanced by a set of included user interaction features such as:
Zooming and Panning
,
Crosshair
,
Trackball
,
Drill-down
,
Events
and
Tooltip
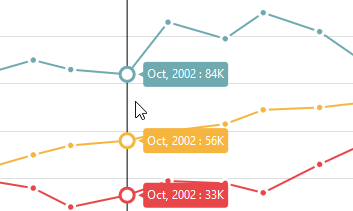
Trackball
Trackball is used to track a data point closer to the current mouse position or touch contact point.

Zooming Toolbar
Contains buttons for zoom in/out, reset, pan, etc.
Legend
Legends provide additional information helpful in identifying individual series in a chart.
Placement
Legends can be placed at the left, right, top, or bottom of the chart area or they can be docked anywhere within the chart area.
Customization
Legend icon, title, and alignment can also be customized as required.

Data Labels and Markers
Data points can be easily annotated with labels to indicate their measure and dimension to help improve the readability of data. Data points can also be enhanced by adding markers or customizable symbols.

Smart Labels
Data labels are automatically arranged to avoid intersection when there are large amounts of data.

Empty Points
Empty point values are elegantly handled with several customizable options.

Appearance
There are several built-in themes available, including dark, light, and gradient.

Export
Charts can be exported to a Word document, PDF document, Excel file, and image formats such as SVG, PNG, and JPEG in client and server side.

The rendered chart control can be printed directly from the browser. One or more number of charts in a web page can be printed together.
75+ jQuery UI WIDGETS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.