JavaScript Linear Gauge - A Rich UI and Interactive Control
- Easily visualize numeric values on a linear scale with the features like multiple axes and orientation.
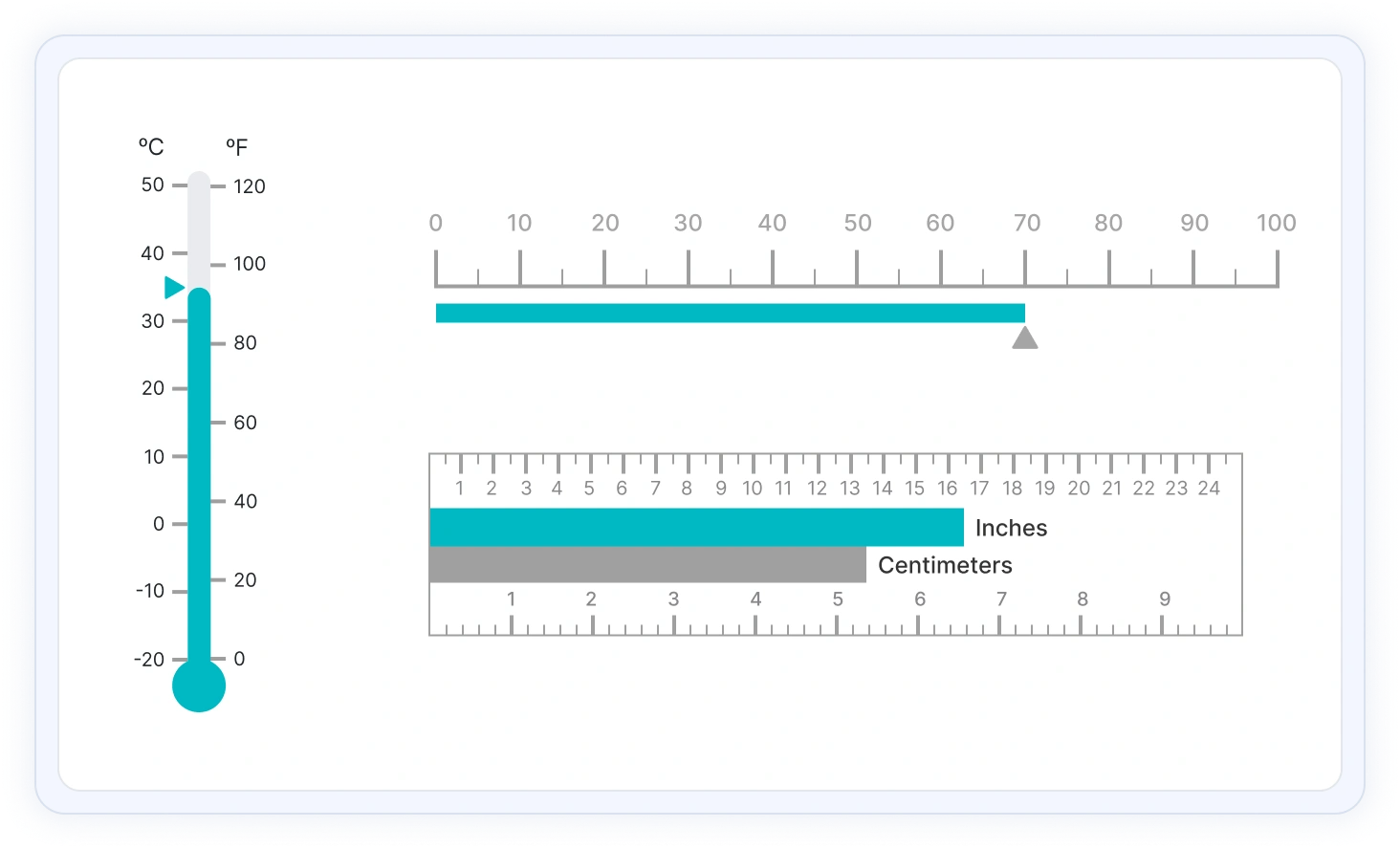
- Customize the appearance of gauges completely to simulate a thermometer, pressure gauge, ruler, etc.
- Display the Linear Gauge vertically or horizontally.
Trusted by the world’s leading companies

Overview
The JavaScript Linear Gauge is ideal for visualizing numeric values on a linear scale with features like multiple axes and different orientations. Customize the appearance of the gauge to simulate a thermometer, pressure gauge, ruler, and more.
Orientation
Position the Linear Gauge vertically or horizontally. This is helpful when viewing the gauge on mobile devices.
Containers
A container holds the ranges and pointers in a Linear Gauge. Customize the container to be shaped as a rectangle, rounded rectangle, or thermometer.
Axes customization
The gauge axes are linear scales where a set of values can be plotted based on any business logic. Users can also easily customize the appearance of the axes.
Label customization
Customize the look and feel of the default labels in the Linear Gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Tick customization
Define the desired style for major ticks and minor ticks in a gauge by changing their height, width, and color.
Offset
To enhance readability, change the position of the default axes in the gauge by setting the offset value for labels, ticks, and axis lines.

Axis line
Add a border to a gauge by using axis lines. The appearance of the default axis in the Linear Gauge can also be customized.

Multiple axes
The JavaScript Linear Gauge allows users to add multiple axes to a gauge to design it like a thermometer, ruler, etc.

Inverse axis
Values in the Linear Gauge axes can be reversed.
Range customization
A range in a JavaScript Linear Gauge is a visual element that helps quickly visualize where a value falls on the axis.

Range position
Change the position of a range or move it to any place inside the gauge.

Range width
The range width varies based on the values to enhance usage and readability.

Multiple ranges
Add multiple ranges inside the axes to show color variations.
Pointer types
Indicate the values on an axis using pointers. The HTML5 JavaScript Linear Gauge control supports two types of pointers: marker and bar.
Marker pointer
Point out the current value by using different types of marker pointers.

Pointer type
Change the marker pointer type to the built-in triangle, inverted triangle, square, or circle shapes to highlight a value.

Marker pointer position
Change or move the marker pointers to any place inside the gauge.

Text pointer
Change the marker pointer type to text to indicate axis values.
Bar pointer
Use a bar pointer to point out the current value.

Pointer position
Change or move the bar pointers to any place inside the gauge.

Multiple pointers
Add more than one bar pointer to the axes to indicate multiple values.
Pointer animation
The HTML5 JavaScript Linear Gauge provides a visually appealing way to view its pointers with animated transitions. Experience smooth pointer transitions by moving the pointer from one place to another.

Pointer interaction
The interactive JavaScript Linear Gauge lets users drag the pointer from one place to another. Swipe gestures are used to control the pointer, and the value is changed at runtime.

Tooltip
Display details about the pointer value on a tooltip when hovering over the pointer.

Annotations
Display any HTML element as an annotation at a specific point of interest in the Linear Gauge. Also add multiple annotations to a gauge.

Appearance
The appearance of each element in the Linear Gauge, such as axes, ranges, axes intervals, pointer positions, label positions, and tick positions, can be customized easily.
Gradient color
Colors applied to the range and pointer can vary gradually to create a smooth color transition.

Gauge title
Add a title to visualize additional information on the Linear Gauge. Users can customize the font of the title.

Width and height
The Linear Gauge control allows you to change its size by setting the width and height. You can make the gauge fill its parent container by simply setting the height and width to 100%.
Touch and browser support
The interactive JavaScript Linear Gauge also supports touch interactions.

Touch support
All the features in a Linear Gauge will work on touch devices with zero configuration. Use touch features such as tooltip and pointer drag without any customization.

Responsive
Users can view the Linear Gauge on various devices. It is also possible to hide specific elements in the gauges for a particular screen size by making a very minimal change in the gauge events.

Cross-browser support
You can render the Linear Gauge in all modern browsers.
Other supported frameworks
The Linear Gauge is also available in our Blazor, Angular, React, and Vue frameworks. Check out the Linear Gauge on different platforms from the following links:
JavaScript Linear Gauge code example
Easily get started with the JavaScript Linear Gauge using a few simple lines of HTML and TS code, as demonstrated in the following sample. Also explore our JavaScript Linear Gauge example, which shows you how to render and configure a Linear Gauge in JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Essential JS 2</title>
<script src="node_modules/systemjs/dist/system.src.js" type="text/javascript"></script>
<script src="system.config.js" type="text/javascript"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>[TS]
import { LinearGauge, Annotations } from '@syncfusion/ej2-lineargauge';
LinearGauge.Inject(Annotations);
let gauge: LinearGauge = new LinearGauge({
orientation: 'Horizontal',
axes: [
{
pointers: [
{
value: 10,
height: 15,
width: 15,
placement: 'Near',
offset: -40,
markerType: 'Triangle',
},
],
majorTicks: {
interval: 10,
height: 10,
color: '#9E9E9E',
},
minorTicks: {
interval: 2,
height: 10,
color: '#9E9E9E',
},
labelStyle: {
offset: 48,
font: {
fontFamily: 'Segoe UI',
},
},
},
],
annotations: [
{
content:
'<div style="width: 70px;margin-top: 25%;font-size: 16px;">10 MPH</div>',
axisIndex: 0,
axisValue: 10,
x: 10,
zIndex: '1',
y: -60,
},
],
});
gauge.appendTo('#container');Not sure how to create your first JavaScript Linear Gauge? Our documentation can help.
I’d love to read it now.145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose the Syncfusion JavaScript Linear Gauge control?
The Syncfusion JavaScript Linear Gauge provides the following:
- Numeric values can be visualized on a linear scale with features like multiple axes and orientations.
- The appearance of gauges are completely customizable to simulate a thermometer, pressure gauge, ruler, etc.
- Vertical and horizontal orientations.
- Support for all modern browsers.
- Simple configuration and APIs.
Expansive learning resources such as demos and documentation to let you get started quickly with the JavaScript Linear Gauge control.
Where can I find the Syncfusion JavaScript Linear Gauge demo?
You can find our JavaScript Linear Gauge demo here. It demonstrates how to render and configure the Linear Gauge.
Can I download and utilize the Syncfusion JavaScript Linear Gauge for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion JavaScript Linear Gauge control?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.