Trusted by the world’s leading companies

Overview
The JavaScript Split Button triggers a default action when the primary button is clicked and provides a list of actions when the drop-down button is clicked. It has built-in support for icons and their positioning, varied sizes, disabling items, separators, RTL, and UI customization.
Split Button size
You can make use of different split button sizes, default and small.
Menu items with icons
Users tend to perceive visual information better than text. The JavaScript Split Button has built-in options to include an icon to the left or above the text or provide an icon-only button.
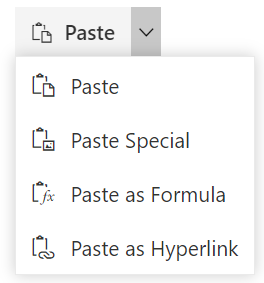
Pop-up menu
The pop-up is a toggleable container that holds a list of action items or custom content that will open or close when the button is clicked. You can customize all the items in a pop-up.


Menu divider and separator
You can use a horizontal line separator to represent similar action items as a group within the list of available items.
Other Supported Frameworks
The Split Button component is also available in Blazor, React, Angular, and Vue frameworks. Check out the different Split Button platforms from the links below,
Web accessibility
- Fully supports WAI-ARIA accessibility to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards in design of the UI element visuals such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Developer Friendly APIs
In Split Button, you have control over all the UI elements and its behaviors. This provides the best user experience to users through a rich set of developer-friendly APIs.
Not sure how to create your first Javascript Split Button? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














