JavaScript Circular Gauge - Customizable HTML5 Gauge Control
- Easily visualize numeric values in a circular scale with features like multiple axes, rounded corners, and more.
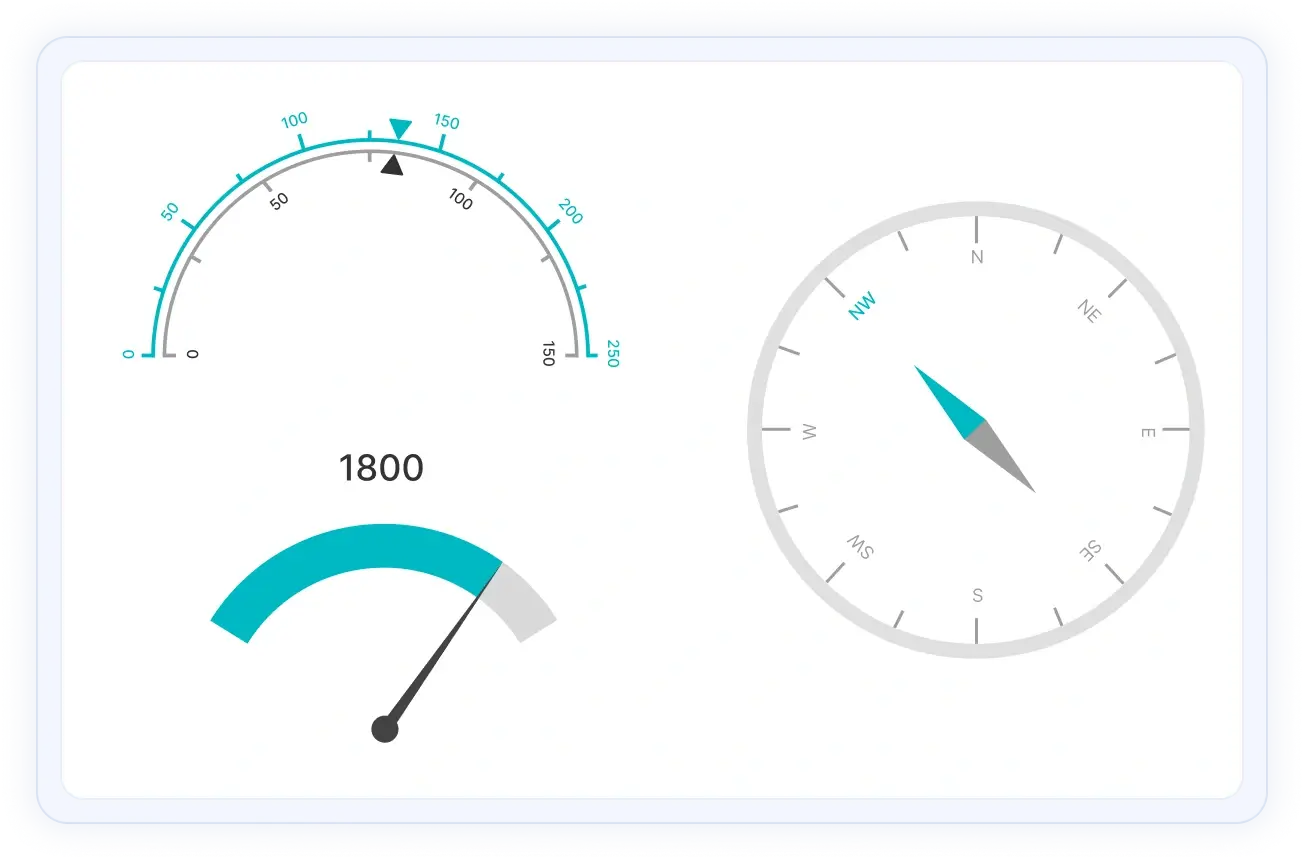
- Customize the appearance of a gauge completely to simulate a speedometer, meter gauge, analogue clock, etc.
- Create half or quarter circular gauges to visualize data in a small area. Do this by modifying the start and end angles.
Trusted by the world’s leading companies

Overview
The JavaScript Circular Gauge is a control for visualizing numeric values on a circular scale with features like multiple axes and rounded corners. Completely customize the appearance of the gauge to simulate a speedometer, meter gauge, analog clock, etc.
Axes customization
The gauge axes are circular scales where a set of values can be plotted based on any business logic. You can easily customize the appearance of the axes.
Label customization
Customize the look and feel of the default labels in a gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Ticks customization
Define the desired style for major and minor ticks in the gauge by changing their height, width, and color.
Offset
To enhance readability, change the position of the default axes in the gauge by setting the offset value for the labels, ticks, and axis lines.

Axis line
Add a border to the gauge by using axis lines. The appearance of the default axis in the Circular Gauge can also be customized.

Multiple axes
The JavaScript Circular Gauge allows you to add multiple axes to design it like a clock, speedometer, meter gauge, etc.

Direction
Render the axes in the Circular Gauge either clockwise or counterclockwise.
Range customization
A range in an HTML5 JavaScript Circular Gauge is a visual element that helps to quickly visualize where a value falls on the axis.

Range position
Change the position of a range or move it to any place inside the gauge.

Range width
The range width varies based on the values to enhance usage and readability.

Multiple ranges
You can add multiple ranges inside the axes to show color variations.
Pointer types
Indicate values on an axis using pointers. The JavaScript Circular Gauge control supports three categories of pointers: needle, marker, and range bar.
Needle pointer
Point out the current value in the Circular Gauge using a highly customizable needle-type element.

Pointer type
Change the needle pointer shape to a triangle or arrow to point out or highlight values.

Pointer cap
The pointer cap is a rounded ball at the end of the arrow pointer that can also be customized to enhance the pointer’s appearance.

Tail
Add extra styling to the pointer cap by adding a tail.

Multiple needle pointers
You can add more than one needle pointer to the gauge axes to indicate multiple values.
Marker pointer
Point out the current value by using the following different types of marker pointers.

Pointer type
Change the marker pointer type to built-in shapes such as a triangle, inverted triangle, square, or circle to highlight values.

Marker pointer position
You can change or move the marker pointer to any place inside the gauge.
Range bar pointer
Use the range bar pointer to point to the current value from the start value of the axes.

Pointer position
You can change or move the range bar pointer to any place inside the gauge.

Multiple pointers
You can add more than one range bar pointer to the axes to indicate multiple values.
Pointer animation
The JavaScript Circular Gauge control provides a visually appealing way to view its pointers with animated transitions for a certain duration. Experience smooth pointer transitions by moving the pointer from one place to another.

Pointer interaction
The interactive JavaScript Circular Gauge control lets you drag the pointer from one place to another. Swipe gestures can be used to control the pointer, and the value is changed at runtime.

Arc gauges
The ranges and range bar pointer corners in a Circular Gauge can be rounded to form arc gauges.
Legends
A legend provides additional information that is helpful in identifying the ranges in a Circular Gauge. It can be docked at the left, right, top, and bottom positions around the plot area.

Tooltip
Display details about a pointer value in the interactive HTML5 JavaScript Circular Gauge control through a tooltip when hovering the mouse over the pointer.

Half and quarter gauges
Form half or quarter circular gauges by modifying the start and end angles of a gauge. This allows the gauge to render in a very small area.
Annotations
Display any HTML element as an annotation at a specific point of interest in the JavaScript Circular Gauge. You can also add multiple annotations in a gauge.
Appearance
The appearance of each element in a Circular Gauge, such as axes, ranges, axis intervals, pointer positions, label positions, and tick positions, can be customized easily.
Gradient color
Colors applied to the range and pointer can change gradually to create a smooth color transition.

Gauge title
Add a title to visualize additional information on the Circular Gauge. You can also customize the font of the title.

Right to left (RTL)
Render JavaScript Circular Gauge along with its legend and tooltip in the right-to-left direction.


Globalization
Users from different locales can personalize the Circular Gauge control by formatting numbers, currency, and more to suit their preferences.
Touch and browser support
The interactive Circular Gauge control supports touch interactions.

Touch support
All the features in Circular Gauge will work on touch devices with zero configuration. Use touch features such as tooltip and pointer drag without any customization.

Responsive
You can view the Circular Gauge on various devices. It is also possible to hide specific elements in the gauges for particular screen sizes by making a minimal change in the gauge events.

Cross browser support
You can render the Circular Gauge control in all modern browsers.
Other supported frameworks
The circular gauge is also available in Blazor, React, Angular, and Vue frameworks. Check out the different Circular Gauge platforms from the links below,
JavaScript Circular Gauge Code Example
Easily get started with the JavaScript Circular Gauge using a few simple lines of HTML and TS code, as demonstrated below. Also explore our JavaScript Circular Gauge Example that shows you how to render and configure the Gauge in JavaScript.
<html>
<body>
<div id="gauge"></div>
</body>
</html>import { CircularGauge } from '@syncfusion/ej2-circulargauge';
let circulargauge: CircularGauge = new CircularGauge({
axes: [
{
radius: '80%',
startAngle: 210,
endAngle: 150,
majorTicks: {
offset: 14,
width: 1,
},
minorTicks: {
offset: 14,
interval: 2,
width: 1,
},
lineStyle: {
width: 0,
},
pointers: [
{
value: 60,
radius: '70%',
pointerWidth: 8,
color: '#969696',
cap: {
radius: 10,
color: '#8C8C8C',
border: { width: 0 },
},
needleTail: {
length: '20%',
color: '#8C8C8C',
},
},
],
ranges: [
{
start: 0,
end: 100,
startWidth: 14,
endWidth: 14,
color: '#0450bf',
roundedCornerRadius: 6,
},
],
},
],
});
circulargauge.appendTo('#gauge');Not sure how to create your first JavaScript Circular Gauge? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion’s JavaScript Circular Gauge control?
Easy visualization of numeric values in a circular scale with features like multiple axes and rounded corners.
- Completely customizable appearance.
- Half or quarter circular gauges can visualize data in a small area. Create them by modifying the start and end angles.
- Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
- One of the best JavaScript Circular Gauge in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to let you get started quickly with JavaScript Circular Gauge.
Where can I find the Syncfusion JavaScript Circular Gauge demo?
You can find our JavaScript Circular Gauge demo, which demonstrates how to render and configure the Circular Gauge.
Can I download and utilize the Syncfusion JavaScript Circular Gauge control for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion JavaScript Circular Gauge?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.