Overview
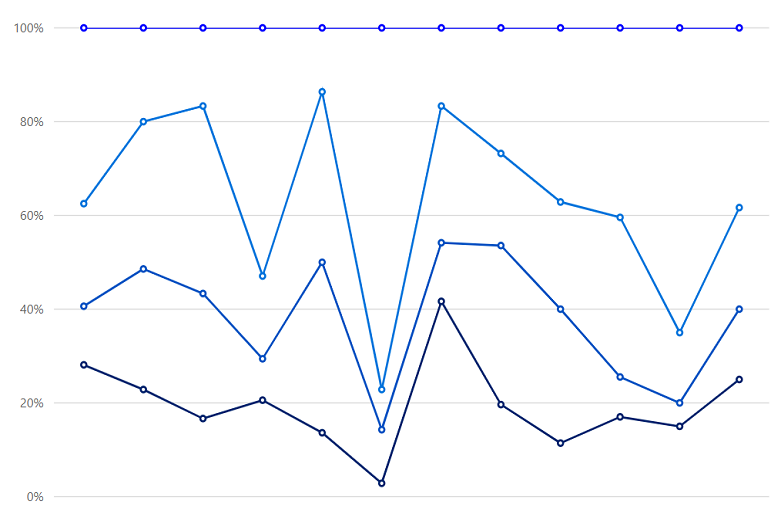
JavaScript 100% Stacked Line Chart displays multiple series of data, ensuring that the cumulative proportion of each stacked element always totals 100%. Hence, the y-axis will always be rendered with the range 0–100.

Marker
Marks data points with built-in shapes such as circles, rectangles, ellipses, vertical lines, horizontal lines, diamonds, triangles, pentagons, crosses, and pluses. In addition to these shapes, use images to make the point more attractive.

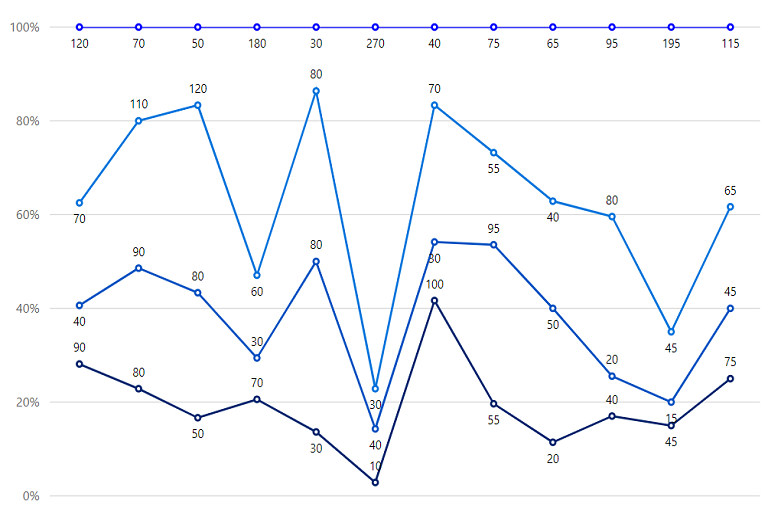
Data label
Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. You can rotate a data label by its given angle.

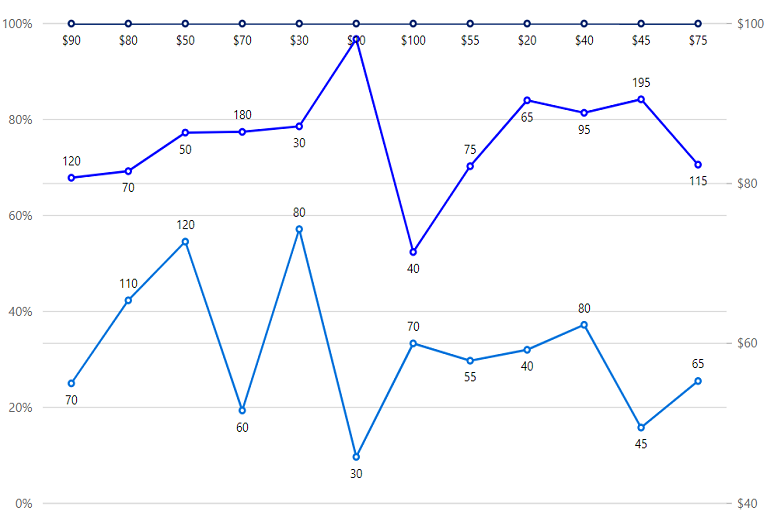
Multiple axes
Use multiple axes to plot different data sets that widely vary from one other.

Customization
Customize the look and feel of the 100% stacked line chart using built-in APIs.

JavaScript 100% Stacked Line Chart Code Example
Easily get started with JavaScript 100% Stacked Line using a few simple lines of JS code, as demonstrated below. Also explore our JavaScript 100% Stacked Line Chart Example that shows you how to render and configure the spline area chart component.
import { Chart, StackingLineSeries, Category } from '@syncfusion/ej2-charts';
Chart.Inject(StackingLineSeries, Category);
let chartData: Object[] = [
{ x: 'Food', y: 90, y1: 40, y2: 70, y3: 120 },
{ x: 'Transport', y: 80, y1: 90, y2: 110, y3: 70 },
{ x: 'Medical', y: 50, y1: 80, y2: 120, y3: 50 },
{ x: 'Clothes', y: 70, y1: 30, y2: 60, y3: 180 },
{ x: 'Personal Care', y: 30, y1: 80, y2: 80, y3: 30 },
{ x: 'Books', y: 10, y1: 40, y2: 30, y3: 270 },
{ x: 'Fitness', y: 100, y1: 30, y2: 70, y3: 40 },
{ x: 'Electricity', y: 55, y1: 95, y2: 55, y3: 75 },
{ x: 'Tax', y: 20, y1: 50, y2: 40, y3: 65 },
{ x: 'Pet Care', y: 40, y1: 20, y2: 80, y3: 95 },
{ x: 'Education', y: 45, y1: 15, y2: 45, y3: 195 },
{ x: 'Entertainment', y: 75, y1: 45, y2: 65, y3: 115 }
];
let chart: Chart = new Chart({
primaryXAxis: {
valueType: 'Category'
},
series:[
{
type: 'StackingLine100', dataSource: chartData, marker: { visible: true },
dashArray: '5, 1', xName: 'x', width: 2, yName: 'y', name: 'John'
},
{
type: 'StackingLine100', dataSource: chartData, marker: { visible: true },
dashArray: '5, 1', xName: 'x', width: 2, yName: 'y1', name: 'Peter'
},
{
type: 'StackingLine100', dataSource: chartData, marker: { visible: true },
dashArray: '5, 1', xName: 'x', width: 2, yName: 'y2', name: 'Steve'
},
{
type: 'StackingLine100', dataSource: chartData, marker: { visible: true },
dashArray: '5, 1', xName: 'x', width: 2, yName: 'y3'
}
],
}, '#Chart');<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="container">
<div id="Chart"></div>
</div>
</body>
</html>Learning Resources

100% Stacked Line Chart User Guide
Learn the available options to customize JavaScript 100% stacked line chart.