Overview
Axis in a Cartesian chart plays a vital role in identifying the value of the visualized data. Charts typically have two axes that are used to measure and categorize data, a vertical axis (y-axis) and a horizontal axis (x-axis).
The vertical axis always uses a numerical scale. The horizontal axis supports the following scale types:
- Category
- Numeric
- Date-time
- Date-time category
- Logarithmic
Types

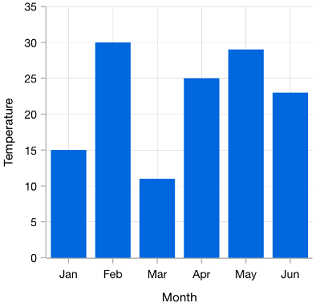
Categorical
The categorical axis is a nonlinear axis that displays text in axis labels.

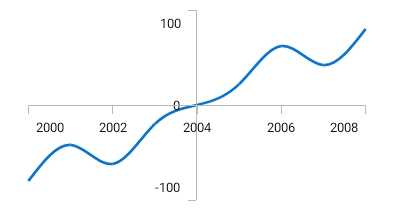
Numerical
The numerical axis is a linear axis that displays numbers with an equal interval in axis labels.

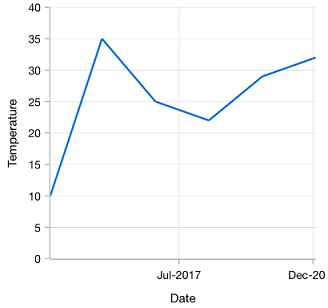
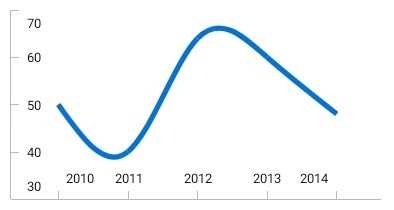
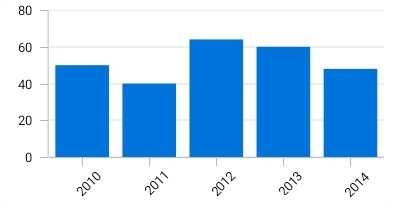
Date-time
The date-time axis displays date-time values with an equal interval in axis labels. It is typically used as an x-axis.
 {:width=”313” height=”294” loading=”lazy”}
{:width=”313” height=”294” loading=”lazy”}
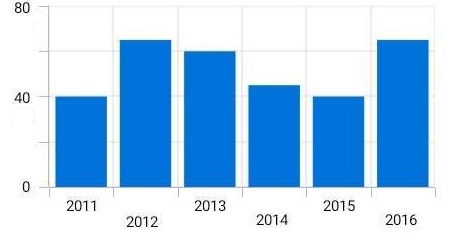
Date-time category
The date-time category axis displays the date-time values with non-linear intervals. It is typically used as an x-axis.

Logarithmic
Uses a logarithmic scale and displays numbers in labels.
Customizations

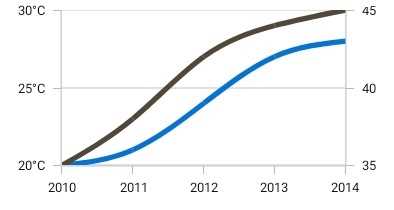
Multiple axes
Visualize different units of data with multiple axes, which can be placed at either side of the chart.

Smart axis labels
Position axis labels in multiple rows to avoid collision between two labels.

Automatic range calculation
The best possible axis ranges and intervals are calculated automatically based on the given values. The ranges can be further customized with a custom range and range padding.

Labels position
Place the axis labels and tick lines inside the chart area to reduce the space consumption of an axis, allowing you to plot the data as large as possible.

Label rotation
Rotate the axis labels to place all the labels within the available space.

Axis crossing
The position of the axis can be moved anywhere in the chart relative to its associated axis.

Opposite position
When the chart has multiple axes, this feature arranges the axes by moving them to the opposite position from their default position.
Our Customers Love Us





