TL;DR: Essential Studio® 2024 Volume 3 for Flutter brings support for Flutter SDK 3.24.0, a customizable new Chat widget, enhanced candle chart options, and more. The update launches in mid-September with key improvements for developers. Stay tuned for more details.
Syncfusion is returning with exciting news! Get ready for a sneak peek at the latest developments in our Flutter widgets.
In this blog, we’ll explore the exciting new features coming with our Essential Studio® 2024 Volume 3 release. This release promises enhancements that will greatly improve user experience and functionality.
Let’s get started!
Flutter 3.24.0 support
All our Syncfusion Flutter widgets will be upgraded to support Flutter’s latest SDK 3.24.0.
Chat (Preview)
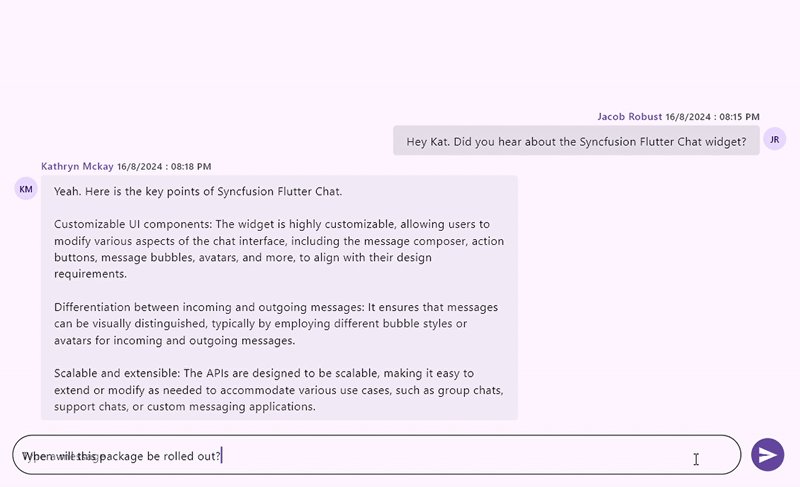
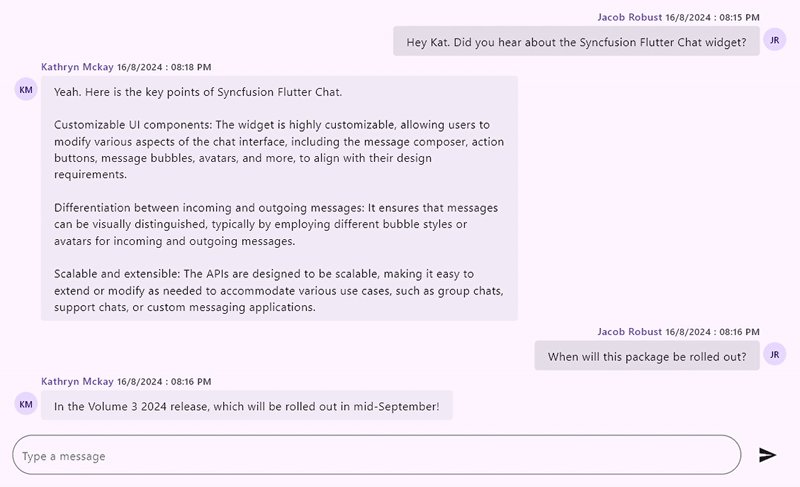
The new Flutter Chat widget is a customizable chat interface that provides a rich and flexible messaging experience. Its key features include:
- Customizable UI component: The widget is highly customizable, allowing users to modify various aspects of the chat interface, including the message composer, action buttons, message bubbles, avatars, and more, to align with their design requirements.
- Differentiate incoming and outgoing messages: It ensures that messages can be visually distinguished, typically by employing different bubble styles or avatars for incoming and outgoing messages.
- Scalable and extensible APIs: The APIs are designed to be scalable, making it easy to extend or modify as needed to accommodate various use cases, such as group chats, support chats, or custom messaging apps. Refer to the following image.

Charts
The Flutter Charts widget will deliver the following new updates:
Candle series
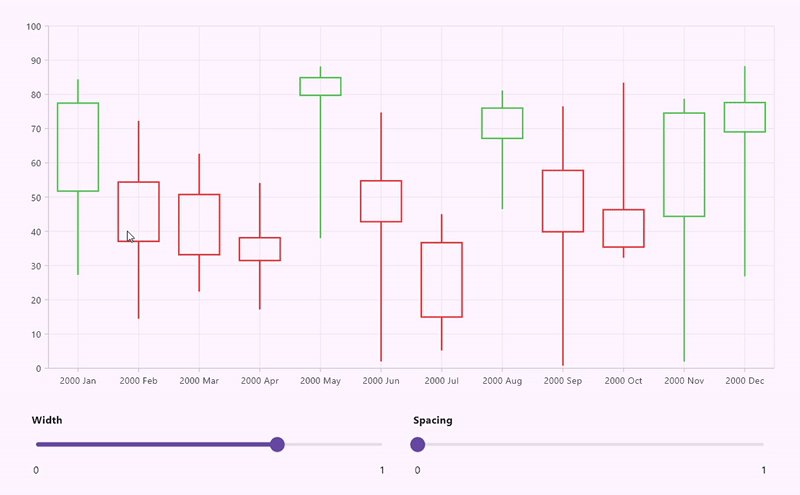
The candle series is a widely used chart type in technical analysis for analyzing market trends. From the upcoming 2024 Volume 3 release, the candle chart will support the following new customization options.
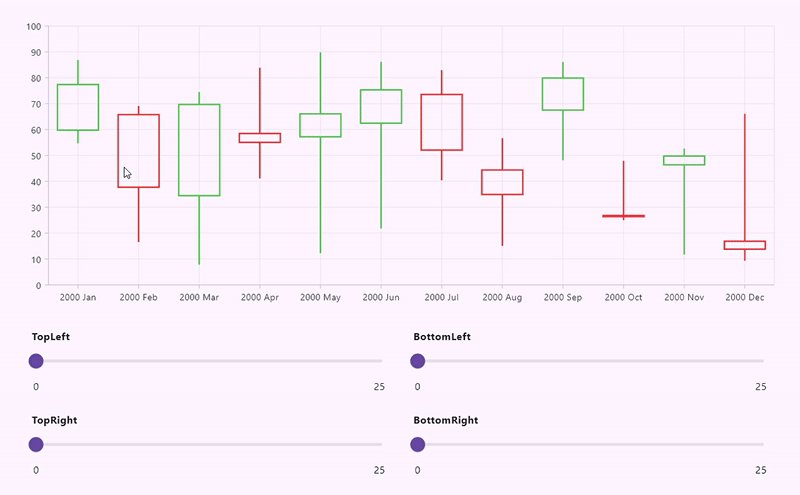
Width
By default, the width of the candle series is determined by the available chart size and axis range. Additionally, there’s an option to customize the body size ratio, which can be set between 0 and 1.
For instance, if the calculated candle body size based on the chart size and axis range is 50px, you can customize this using the width property. If you set the width to 0.5, the calculation would be 50px * 0.5 = 25px, resulting in a candle body that renders at 25px.
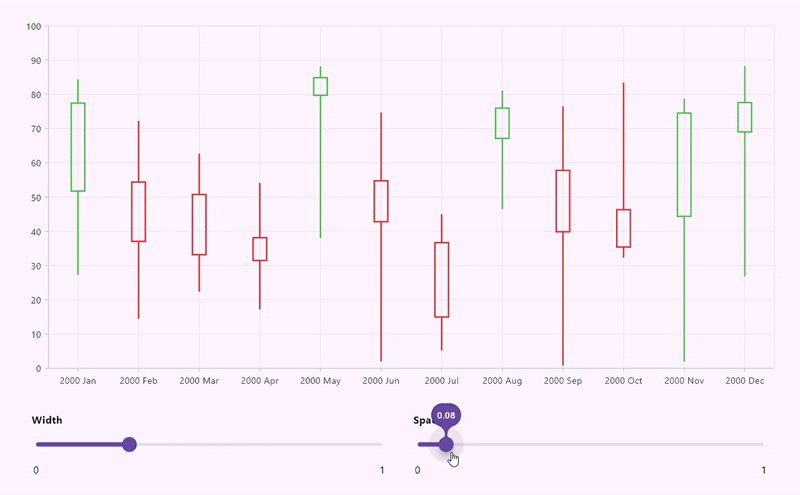
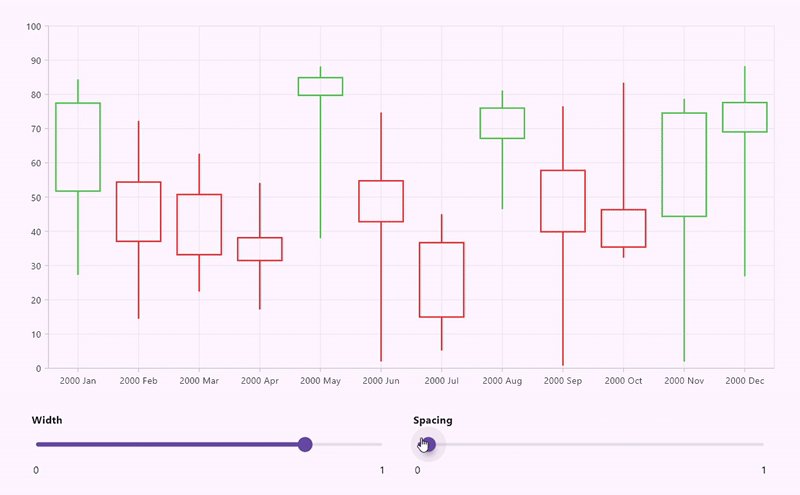
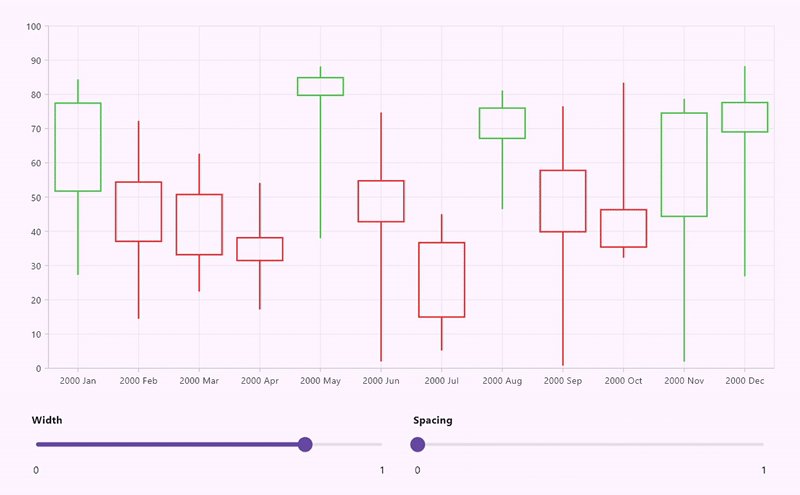
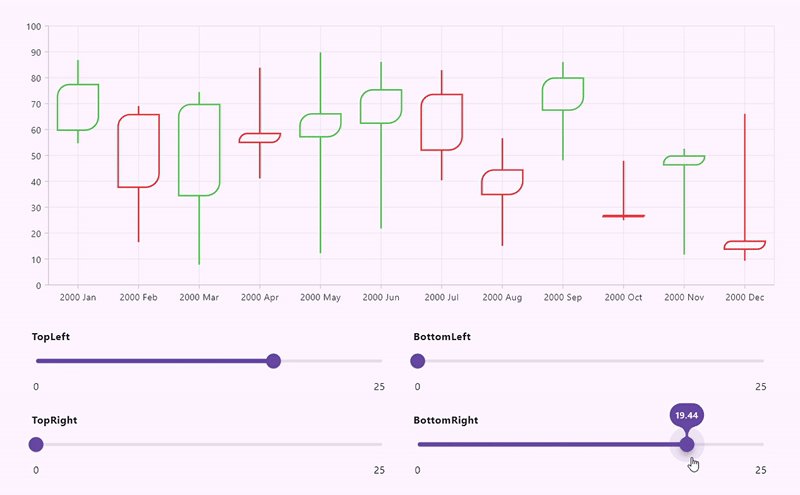
Spacing
You can define the spacing between bars, which can be adjusted from 0 to 1. A value of 0 indicates a 0% gap, meaning the candle body will fill the entire width specified by the width property. Conversely, a value of 1 signifies a 100% gap, resulting in the candle body being reduced to a thin line.
Refer to the following image.

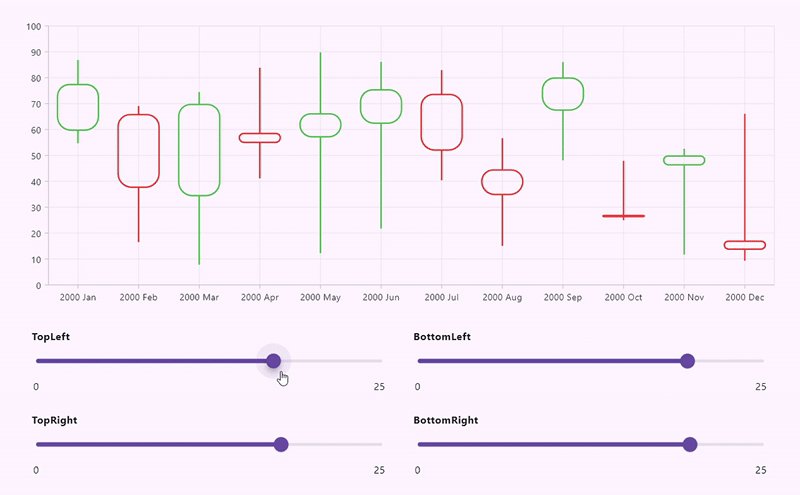
Border radius
You will have the option to customize the corners of the candle body. Each corner can be adjusted individually or collectively based on the specified value in the BorderRadius type.

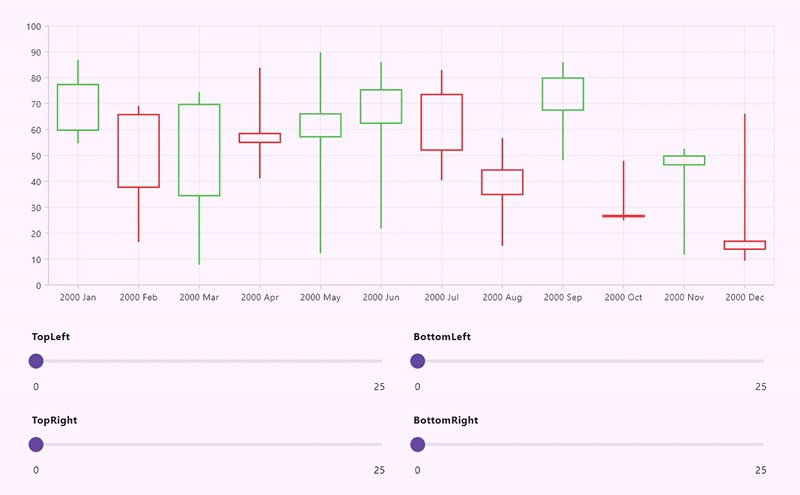
Axis
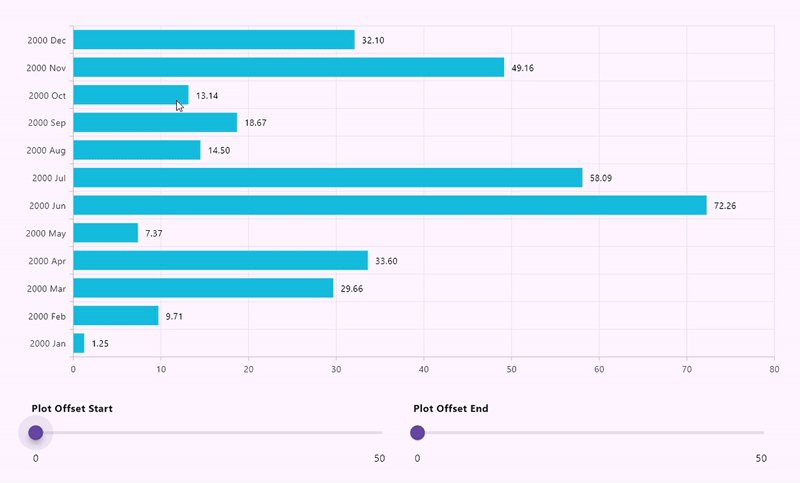
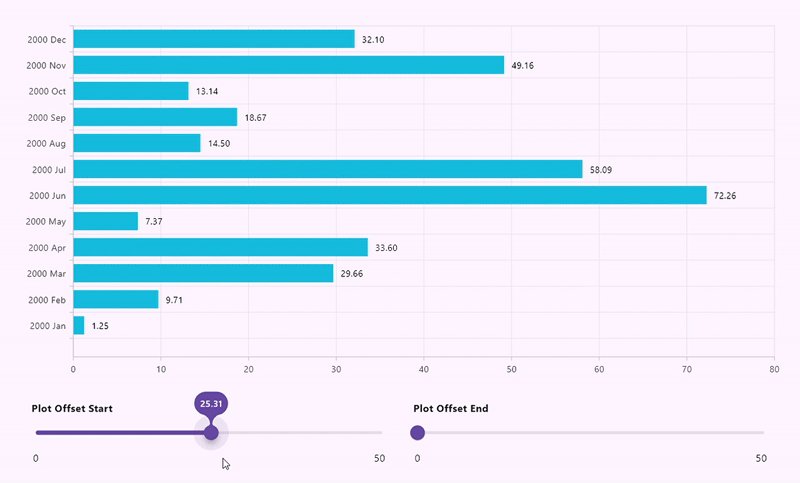
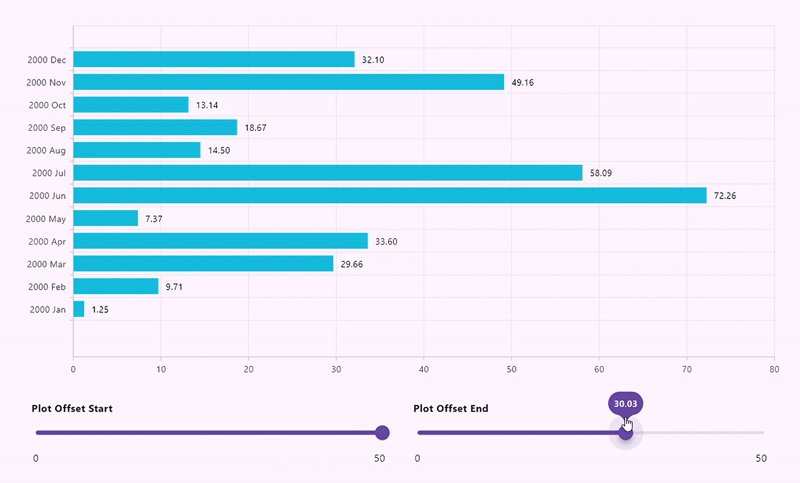
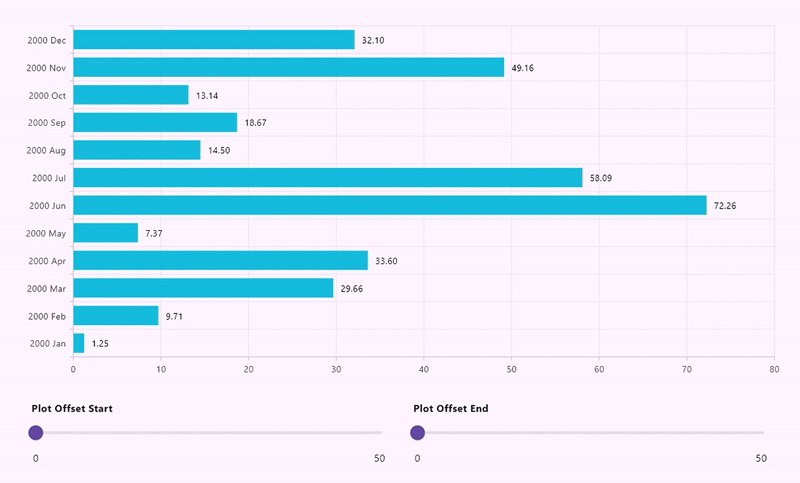
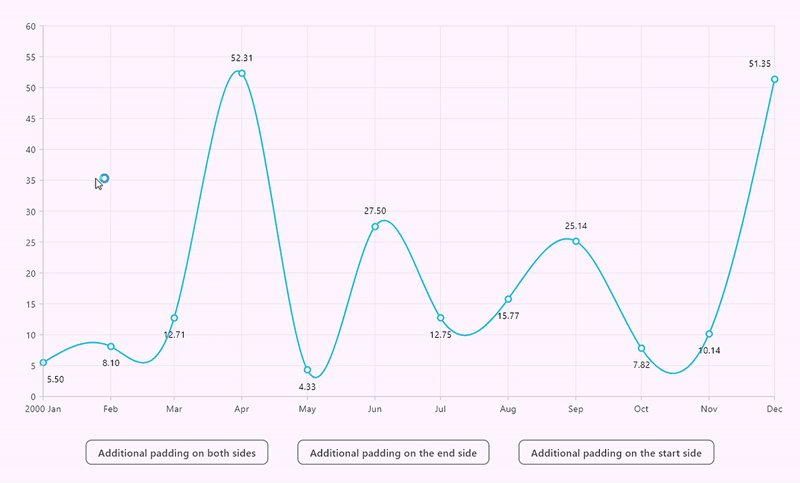
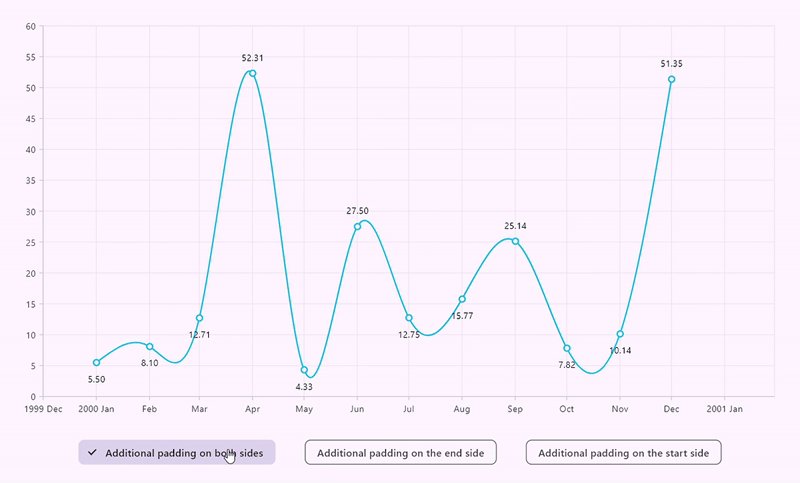
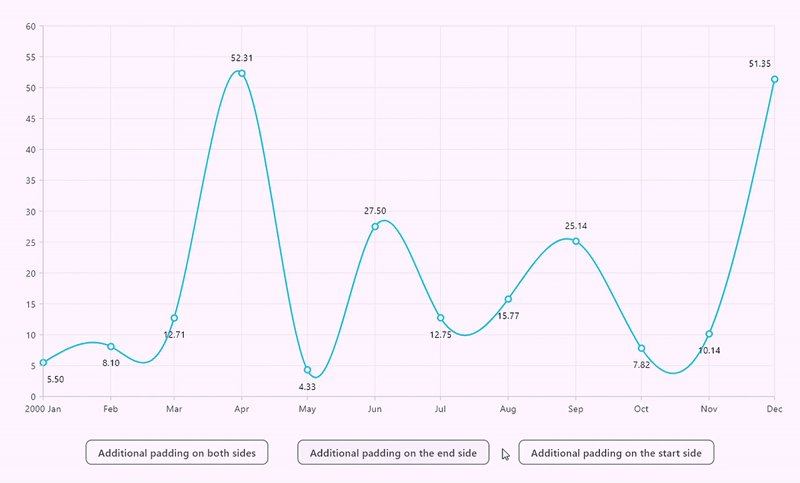
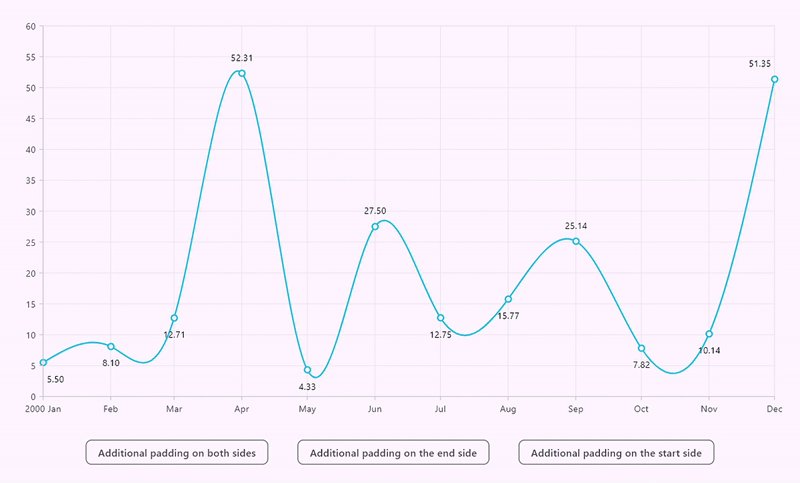
Individual plot-offset
Currently, in the Flutter Charts axis, the plotOffset property is used to add padding inside the plot area, which can be applied to both the start and end sides. From the 2024 volume 3 onward, the plotOffsetStart and plotOffsetEnd properties enable support for adding padding individually on each side.
Refer to the following image.

Individual range padding
Similar to the plot offset, the range padding currently applies to both the start and end sides equally. In the volume 3 release, an option will be introduced for individual side adjustments.

PDF Viewer
You can expect the following new feature in the Flutter PDF Viewer:
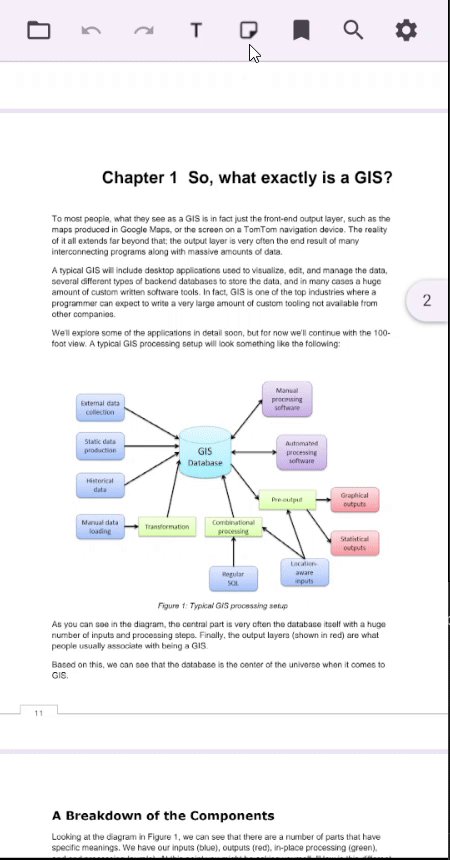
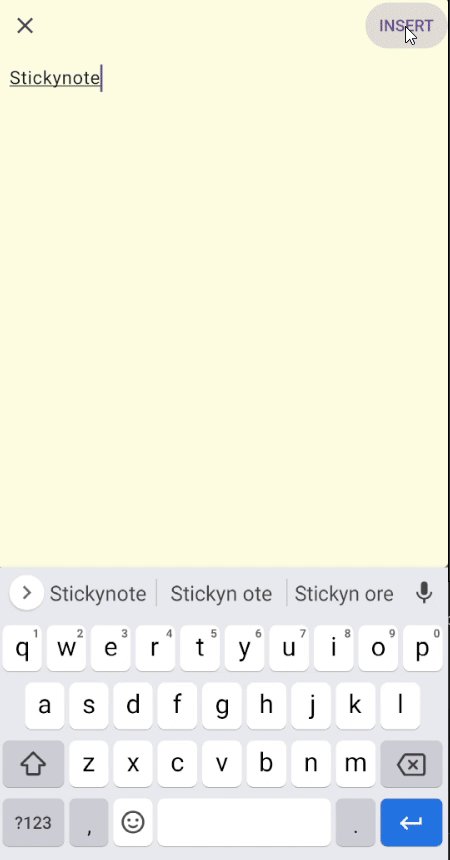
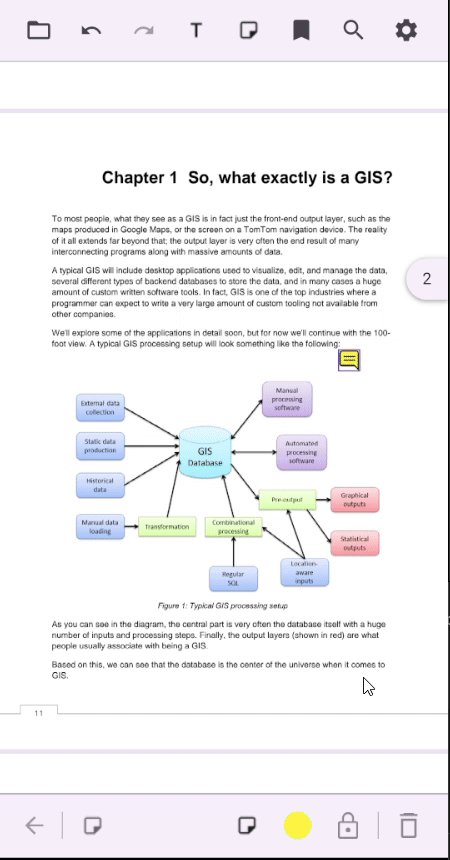
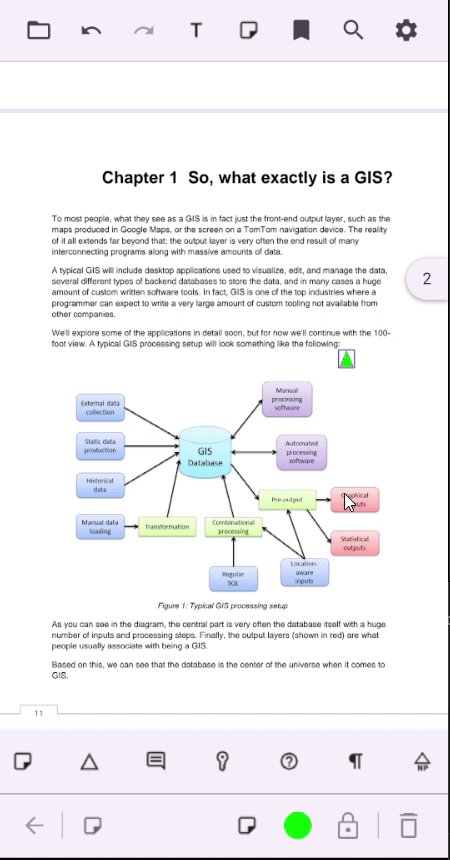
Sticky note annotation
The sticky note annotation feature will allow users to add, remove, and modify sticky note annotations in their PDF files. This functionality helps users insert comments or notes on specific sections of a document, making it easier to clarify complex concepts, terms, or ideas.


Unlock the power of Syncfusion’s highly customizable Flutter widgets.
Conclusion
Thank you for spending time with us! We’re thrilled to announce that Essential Studio® 2024, Volume 3, will be launched in mid-September. It will feature exciting new capabilities and fix existing bugs in the Syncfusion Flutter suite. Our team is committed to delivering a seamless experience that exceeds your expectations. We appreciate your continued support and community involvement!
For timely updates on the release, we invite you to stay connected through our official YouTube, Twitter, Facebook, and LinkedIn channels. If you wish to share your suggestions, you can do so in the comments section below.
Also, our support forums, support portal, or feedback portal are available if you need help. Rest assured, we stand ready and delighted to be of service!






