A third pillar of support is being raised for our Flutter widgets: web platform support is here! This comes in addition to support for the iOS and Android platforms.
In July 2019, we released the initial version of our Flutter widgets, which were only compatible with iOS and Android platforms. Since then, we’ve continued to add new widgets to our Flutter suite.
As the popularity of the Flutter framework increased, we realized that users were starting to develop web apps using it. So, to prepare for this trend, we decided to make our packages compatible for developing web applications as well.
And here we are now, excited to introduce beta support of our Flutter widgets for web in the 2020 Volume 1 release.
All the features of our Flutter widgets for mobile are available in the web version. Additionally, we have implemented support for mouse and keyboard interactions as well. We have also introduced a few new widgets in that are compatible with Flutter web development.
New widgets and library
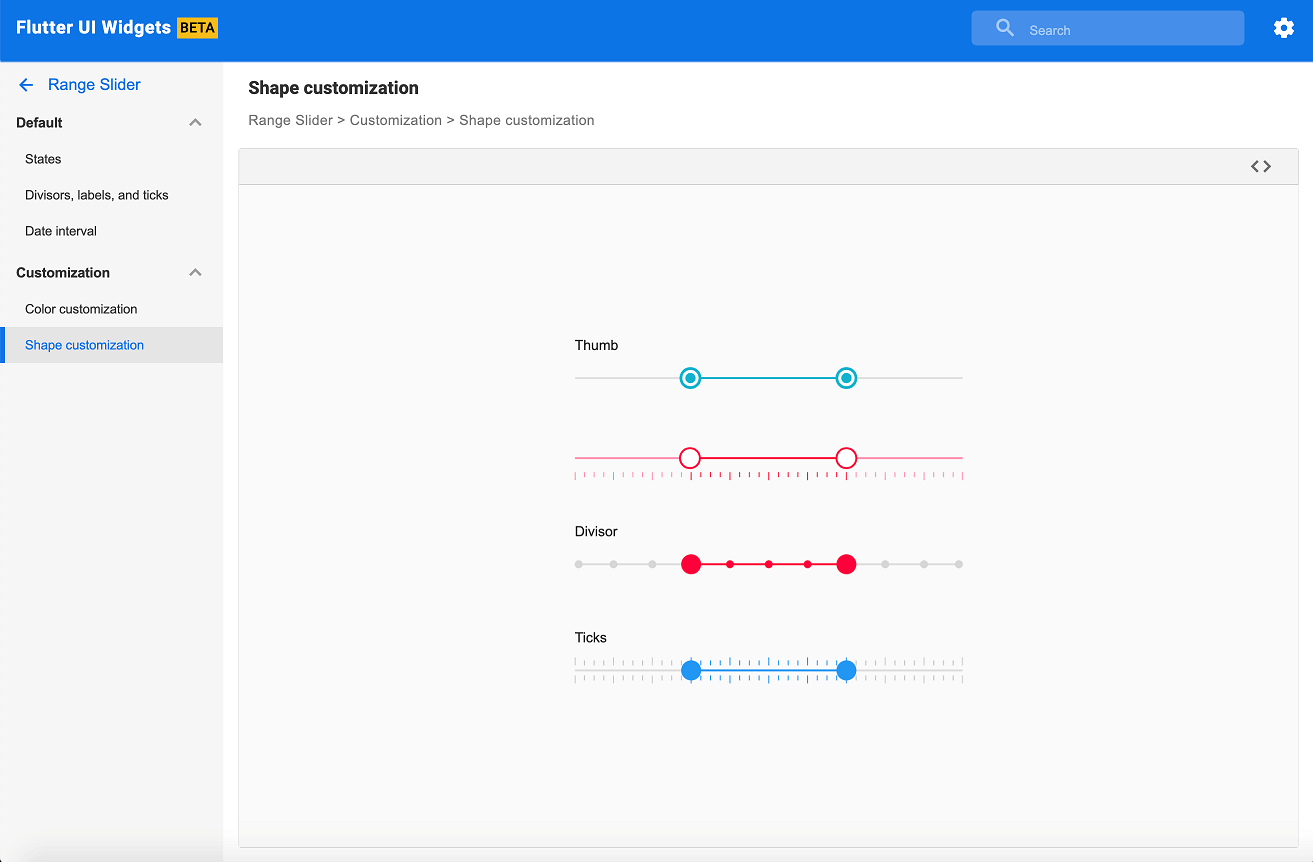
The new widgets introduced in this release are:
The following are the enhancements made exclusively for the web support.
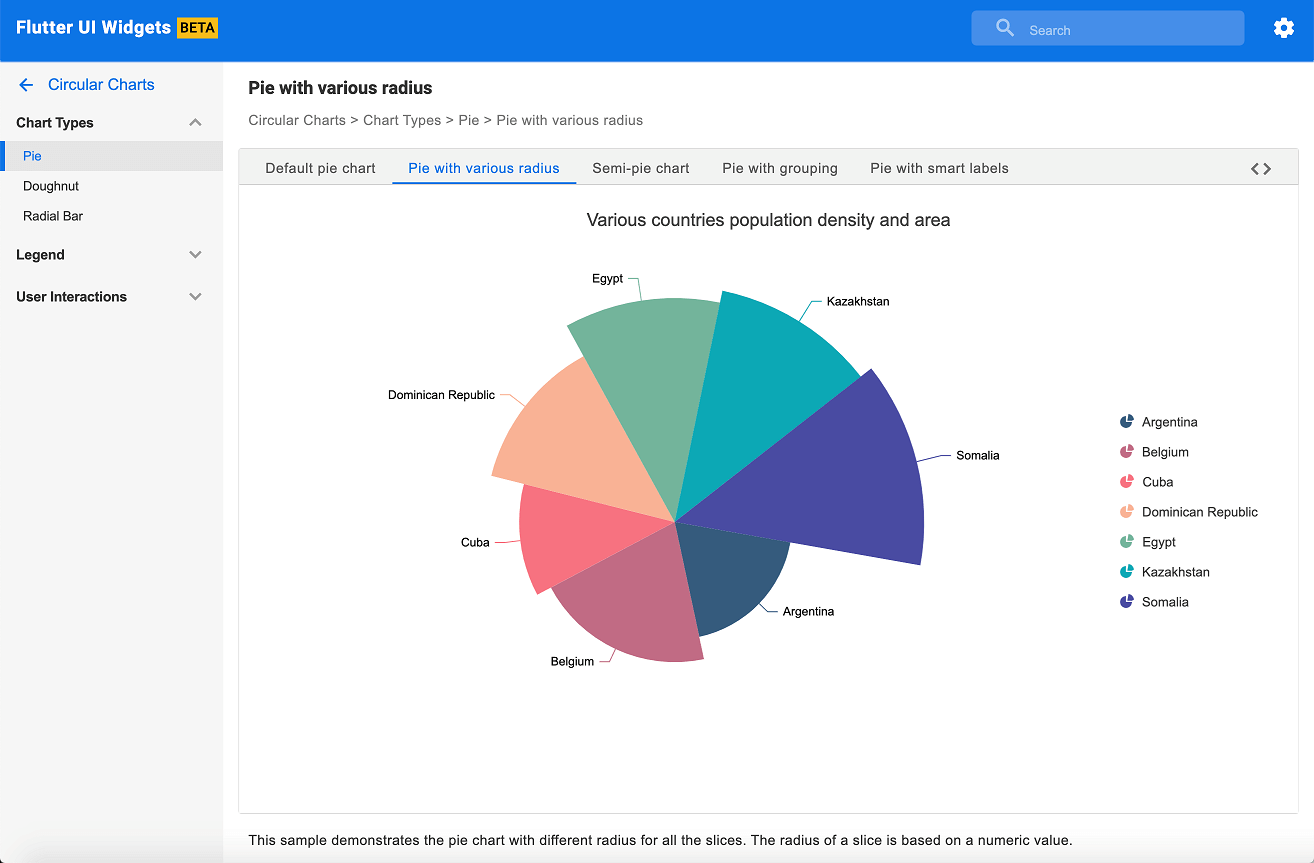
Charts
In the Charts widget, we have resolved all the alignment and compilation issues to make it compatible with the Flutter beta channel. In addition, we have implemented:
- Display of tooltip, trackball, and crosshair on mouse hover.
- Selection of data points on mouse click.
- Support to zoom chart data on mouse wheel scroll.
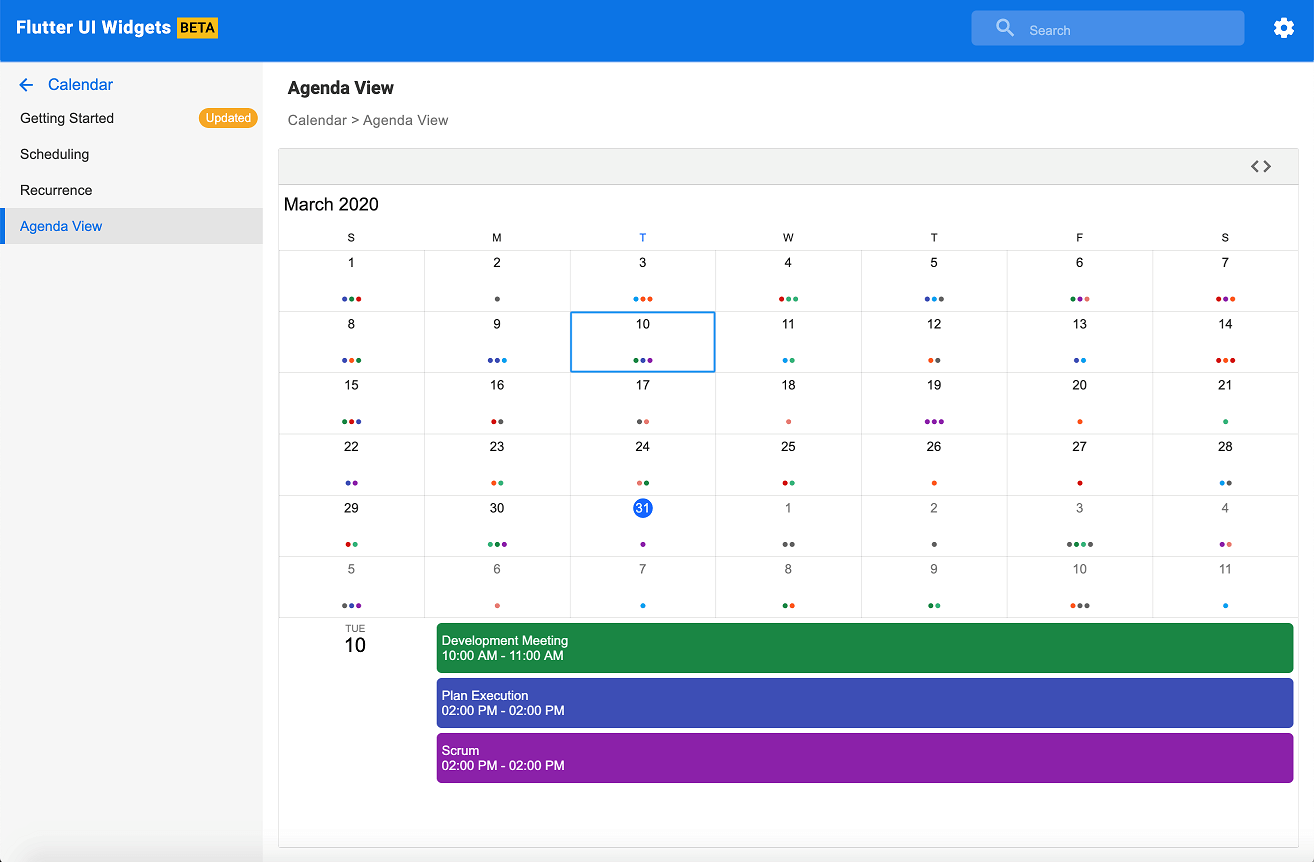
Calendar
In the Calendar widget, we have resolved all the alignment and compilation issues to make it compatible with the Flutter beta channel. We’ve also implemented:
- Hover effect for each cell on mouse hover.
- Selection on mouse click.
- Keyboard navigation.
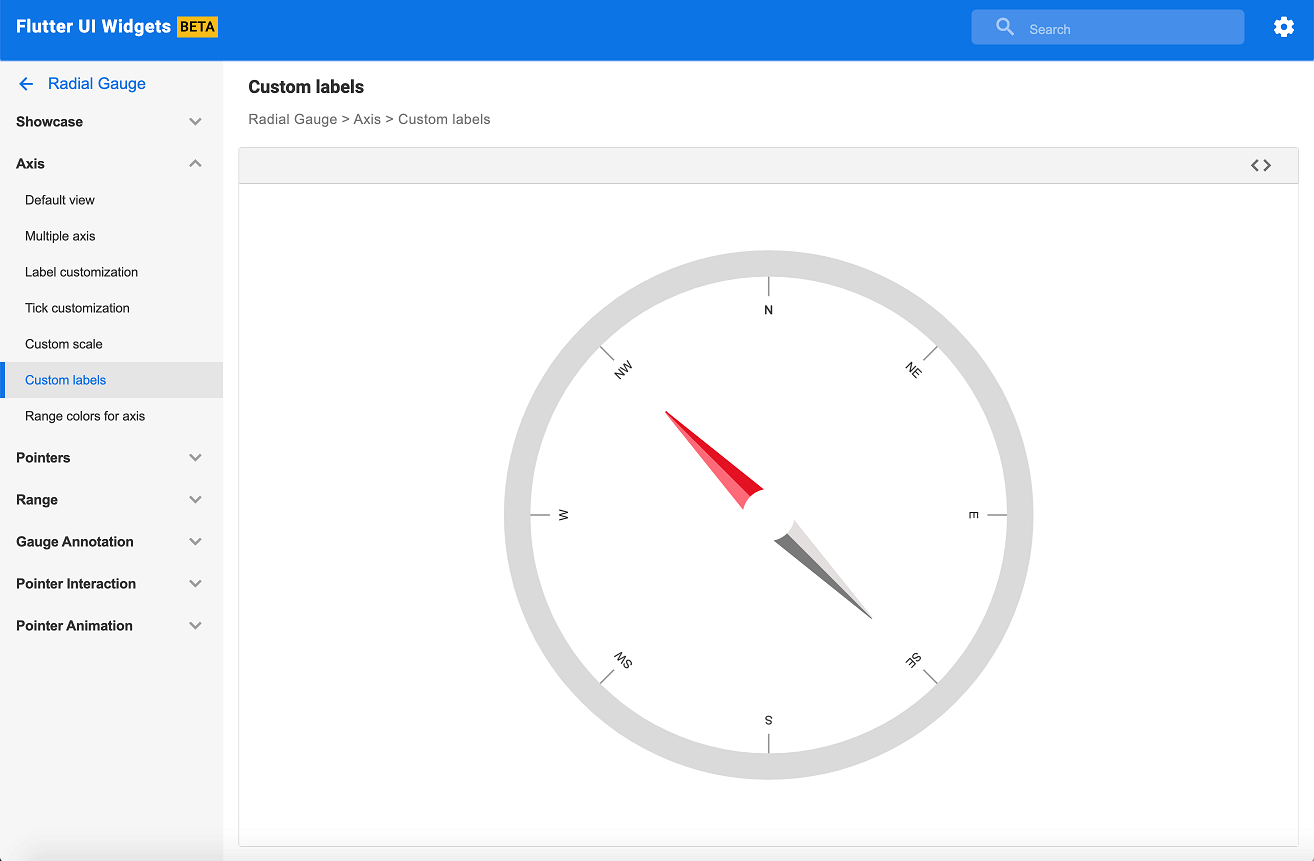
Radial Gauge
In the Radial Gauge widget, you guessed it, we fixed all the alignment and compilation issues to make it compatible with the Flutter beta channel. Now the pointers can be dragged using the mouse.
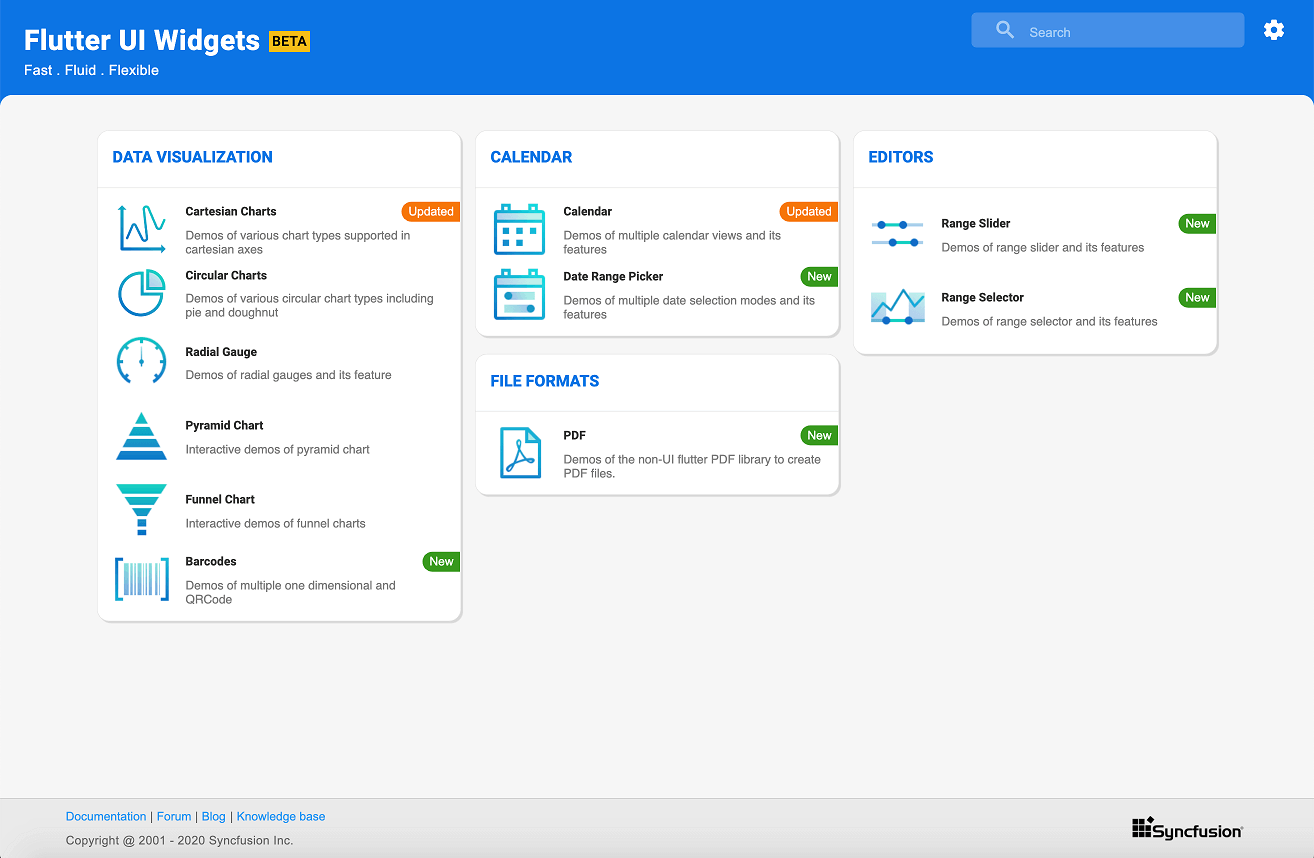
Web examples
We have designed a new sample browser application to showcase our Flutter widgets for the web. You can check out the demos of these widgets here. You can also explore the source code of the examples in this GitHub repository.





Conclusion
I hope this has given you a quick overview of the new widgets and features of Syncfusion Flutter widgets provided for the web support. We will continue to enhance our samples and features for the web in future releases. You can use the packages from pub.dev to try out these widgets. To learn about all the new features and improvements included in this release, you can check our release notes and what’s new.
Please browse our Flutter documentation to learn more about the available features. You can also see Syncfusion’s Flutter app with many examples in this GitHub repo. Don’t miss our demo app in Google Play and the App Store.
If you need a new widget for the Flutter framework that we don’t offer currently, please let us know in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!









Comments (1)
Great news! congrats on the achievement
Comments are closed.