Trusted by the world’s leading companies

Overview
The JavaScript Pivot Chart control, written in jQuery, organizes and summarizes business data and displays the result in a graphical format.
Data binding
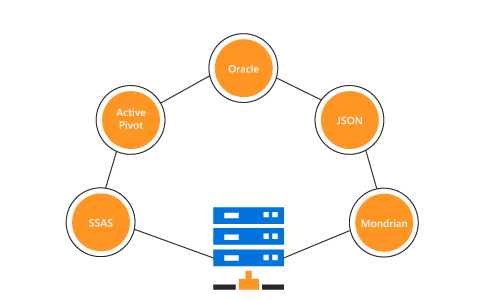
The JavaScript Pivot Chart provides extensive support to bind OLAP and pivot data sources.
- OLAP Data Sources - SSAS, Mondrian, ActivePivot and Oracle.
-
Pivot Data Sources - DataTable, DataView, and DataSet from SQL databases, or collections like IEnumerable, ICollection, IList, List
and ArrayList.

Optimized for mobile devices

Touch support
All features work smoothly on desktop and tablet devices. Drill up, drill down, and other chart interactions can be done on the fly.

Responsive support
Responsive support allows the control layout to be viewed on desktop and tablet devices.
OLAP
End users can easily slice and dice the OLAP cube elements of their choice to visualize performance, trends, outliers, and more.

Slice and dice
With slice and dice, you can create a new view for end users by selecting dimensions and measures from the data source OLAP cube and filtering them.

Named sets
Named sets simplify MDX queries and provide useful aliases for complex, commonly used set expressions.

Calculated members and measures
You can create and display dimensions and measures on your own.
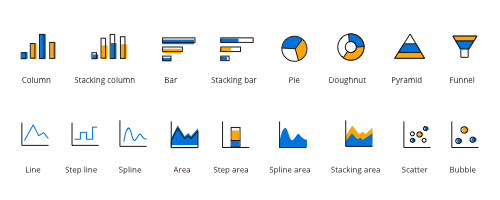
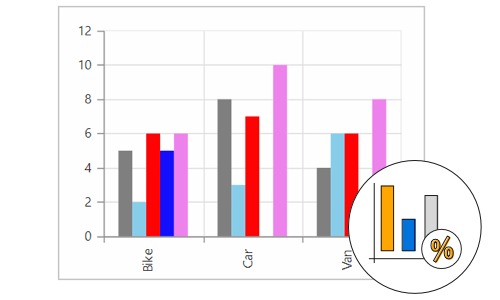
Chart types
The JavaScript Pivot Chart supports common chart types: column, stacking column, bar, stacking bar, area, step area, spline area, stacking area, pie, pyramid, line, step line, and spline. Each chart type is easily configurable with built-in support for creating stunning visual effects.


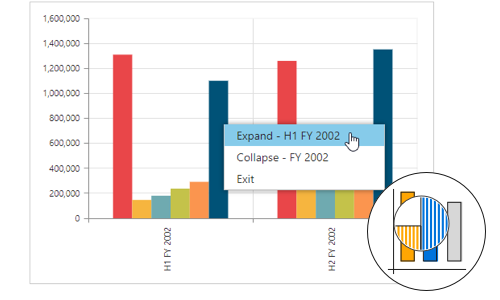
Drill down and drill up
There is built-in support for drilling in (expand) or out (collapse) to visualize the multidimensional and pivot data. Allowing this to be driven by the context menu makes it intuitive to the user.
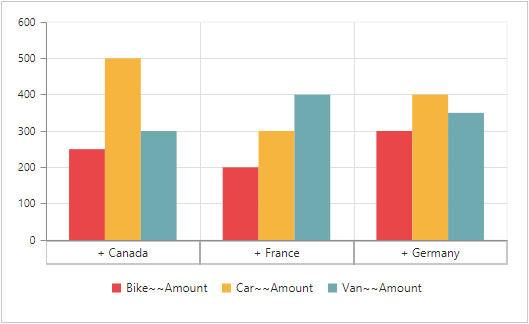
Multi-level labels
The multi-level labels, also known as grouping labels, allow you to drill down and drill up to different levels based on the bound data.


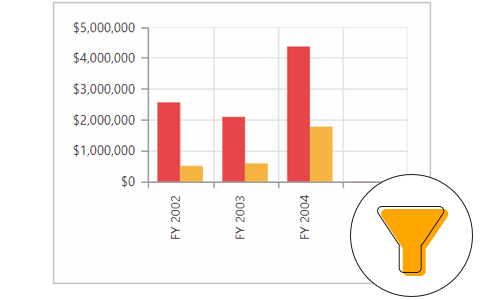
Filtering
Built-in filter options allow users to easily filter and visualize the data in a chart.
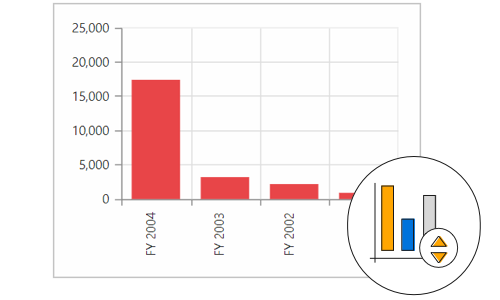
Sorting
Order series based on values. This is applicable only for pivot data sources.


Summaries
This control provides extensive support for you to define your own custom summaries, plus 10 built-in summary types. You can apply this only for pivot data sources.
Expression fields
Expression fields generate data by executing a user-defined expression. The generated data is specific to a few fields from the underlying data source. You can apply this only for pivot data sources.


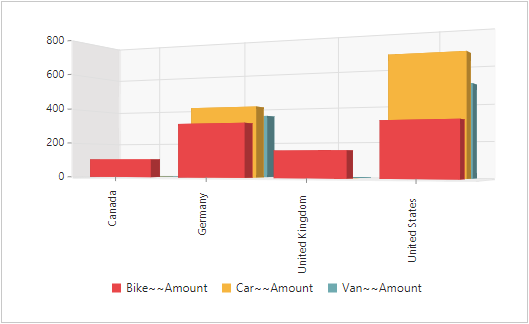
3D Pivot Chart
The control offers 3D views for bar charts, column charts, stacking bar charts, stacking column charts, and pie-type charts for stunning visualization.
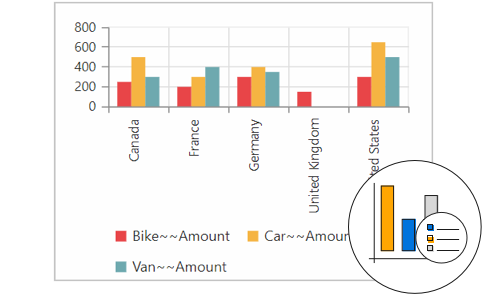
Legend
A color code helps to differentiate among chart series items. A legend has labels beside each color to present some detail about the series.

Axes and series

Series customization
Customize the series color, border color, and border width of the control.

Data labels
Data labels provide information about a data point with the help of adornments in series.

Axis labels
Customization options for the axis labels include positioning, placement, label format, and rotation. There are also options for avoiding label overlapping.

Multiple axes
An area can be split into multiple panes to draw multiple series with multiple axes.

Animation
Chart series can be animated when rendering and refreshing the control.

Titles
Titles provide captions for a chart and its axes, describing the control’s actual purpose in an application.
Annotations
Display metadata about the chart or series at specific points of interest in the plotting area.

User interaction
Interaction features like zooming, panning, markers, crosshairs, and tooltip are supported for better user experience in the JavaScript Pivot Chart control.

Marker and Cross Hair
Marker is a symbolic representation of points in the control. Crosshair will return the exact data for the X and Y coordinates under the pointer.

Zooming
Users can take a close look at a data point plotted in a series at runtime with the zooming feature.

Panning
Users can click and drag the pointer across a zoomed-in chart to navigate to data points for better viewing.

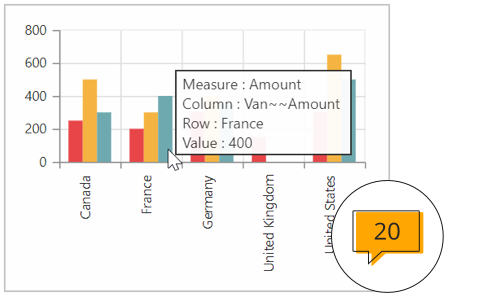
Tooltip
Tooltip provide basic information about a series while the pointer is hovering over it.
Exporting and printing
The JavaScript Pivot Chart control can be exported to a Word, PDF, or Excel document, and image formats like SVG, PNG, and JPEG.

Globalization and localization

Globalization
Allows users from different locales to use the control by applying a date format, currency format, and number format that suit local preferences.
Custom style and themes

Built-in themes
Ships with a set of 13 stunning, built-in themes like azure, lime, and saffron in light, dark, and gradient patterns.

Custom styling
Customize the appearance of the control to any extent.
Cross-browser and cross-platform
The JavaScript Pivot Chart control will work on all major browsers across Windows and macOS. It is written in jQuery to provide the same working experience on popular browser like Chrome 17+, Firefox 22+, and Internet Explorer 8+. It also works with various platforms like ASP.NET Web Forms, ASP.NET MVC, ASP.NET Core, TypeScript, PHP, and JSP.

Third party framework support
The JavaScript Pivot Chart control has built-in integration with popular third-party frameworks such as Angular, React, Ember, and Aurelia. Check out the control’s unique features for each platform:
75+ jQuery UI WIDGETS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.