Trusted by the world’s leading companies

Overview
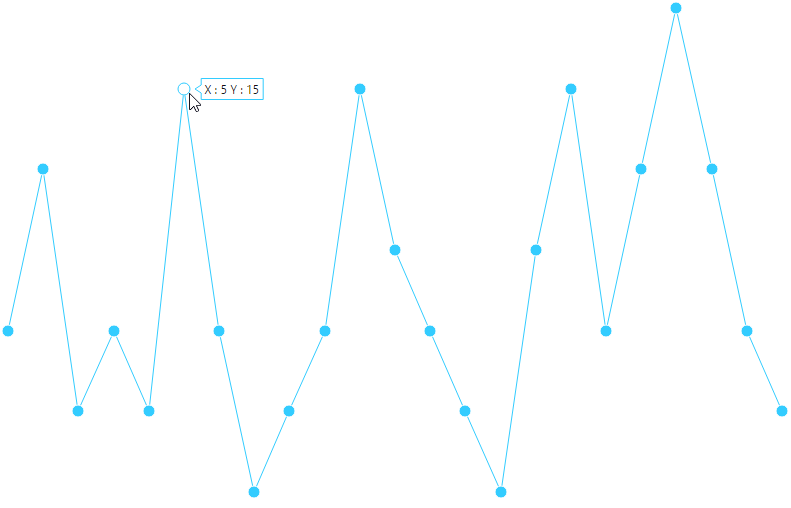
jQuery Sparkline helps to present trends and variations associated with some measurement, such as average temperature or stock market activity, in a simple, light weighted and condensed way.

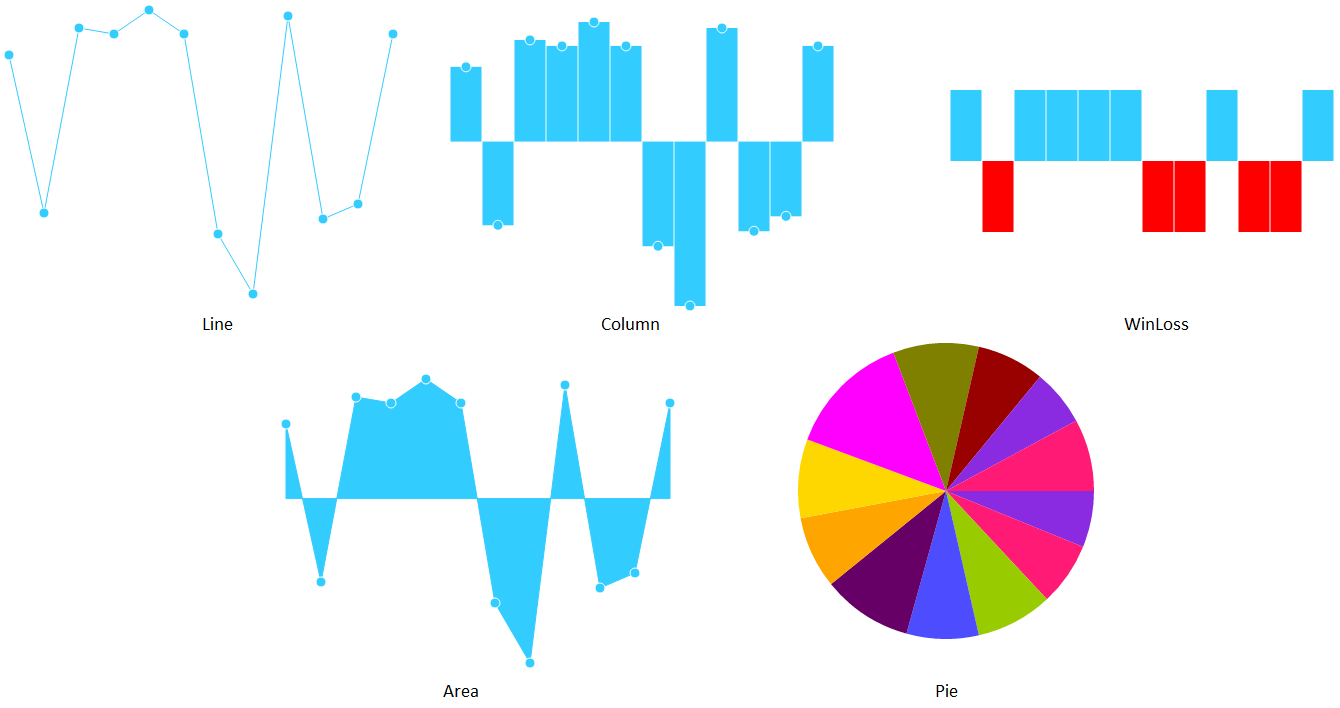
Sparkline Types
Sparkline supports line, column, area, Win-loss and pie type series.

75+ jQuery UI WIDGETS
ALL WIDGETS
GRIDS
DATA VISUALIZATION
EDITORS
NAVIGATION
NOTIFICATION
FRAMEWORK
MISCELLANEOUS
BUSINESS INTELLIGENCE
REPORTING
FILE FORMAT LIBRARY
Media
Our Customers Love Us
Having an excellent set of tools and a great support team, Syncfusion® reduces customers’ development time.Here are some of their experiences.

We're using the file formats and Windows/JavaScript list controls a lot. They're fast, easy to use, and the documentation is good and contains examples. Tickets with questions or suggestions were answered within a day, so we're happy to use the Syncfusion libraries.

Using Syncfusion Angular and JavaScript controls makes front-end web development a piece of cake. Each component has many properties that can be configured as per your desire, methods that can be used to interact with the element, and a lot of events that trigger at different stages, which makes modifying your components according to the state of the application an easy task. Also, their support is amazing! They always offer a sample working project, which makes it very simple to solve your question about your code.
Syncfusion jQuery Resources
Learning
 Documentation
Documentation
 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.