Trusted by the world’s leading companies

Overview
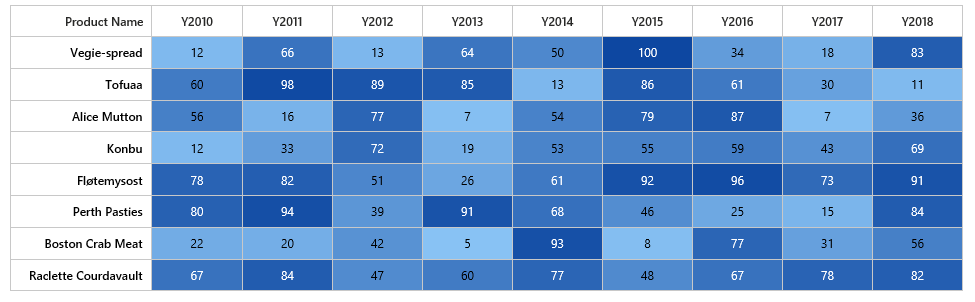
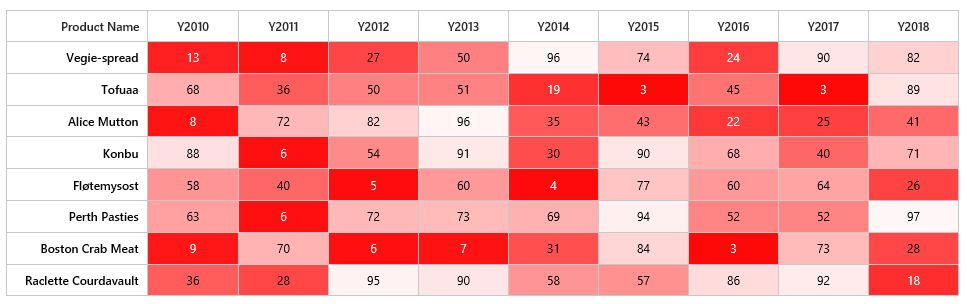
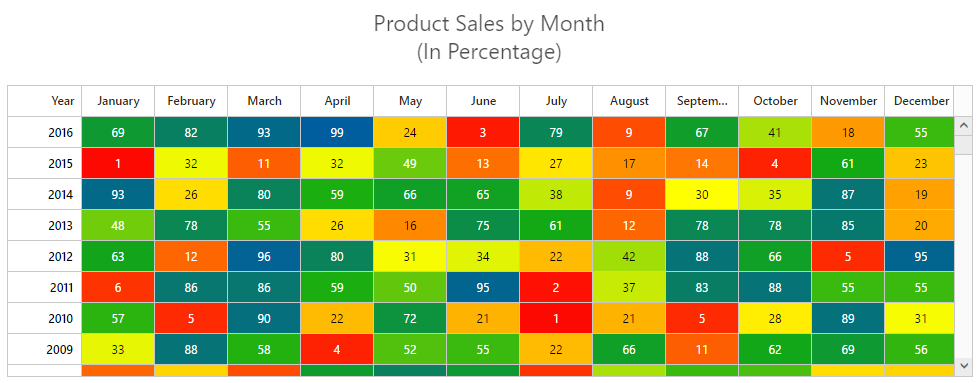
HeatMap chart control is used for representing tabular data values as gradient colors instead of numbers. Low and high values are different colors with different gradients.

Two Types of Data Source Mapping (Table Mapping, Cell Mapping)
HeatMap chart provides support to configure a data source in two ways and map rows and columns to visualize.

Color Mapping
Color mapping is used to configure values as colors instead of numerical values. For example, if a heat map represents data from 0 to 100, ColorMapping is used to specify a color for the lowest value and highest value. For any value between those, a medium color will be automatically chosen.

Legend
Legend is a control used to summarize the range of colors in heat map. This gives a visual guideline for mapping between value and color.

Virtualization
The virtual scrolling support allows you to load data that you require (load data based on page size) without buffering the entire, huge database.

75+ jQuery UI WIDGETS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.