Syncfusion is glad to announce the availability of the Essential Studio® 2020 Volume 1 beta release. In this release, we have some exciting updates in our Blazor components, which we’ll discuss in this article.
Preview to production-ready components
The following components have been developed to meet industrial standards. They are now marked as production-ready components for Blazor:
- File Upload
- TimePicker
- AutoComplete
- ComboBox
- Splitter
- Toast
- TreeView
- ListView
- Range Slider
- ListBox
- Accordion
New components
We have developed some new components for the Blazor platform based on the number of requests we received for them:
These new components are now in preview mode and will eventually be developed for production.
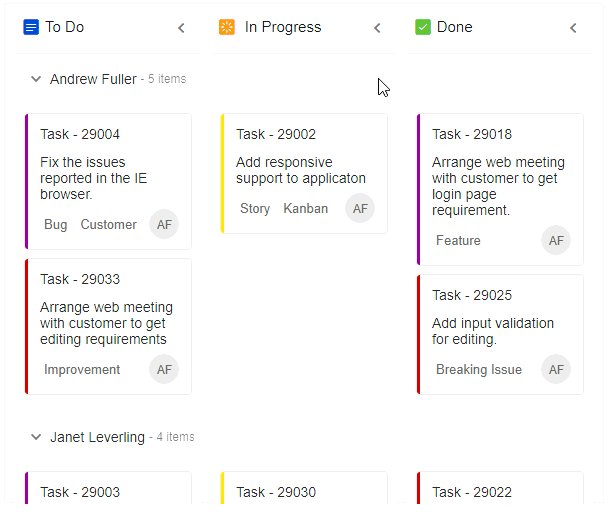
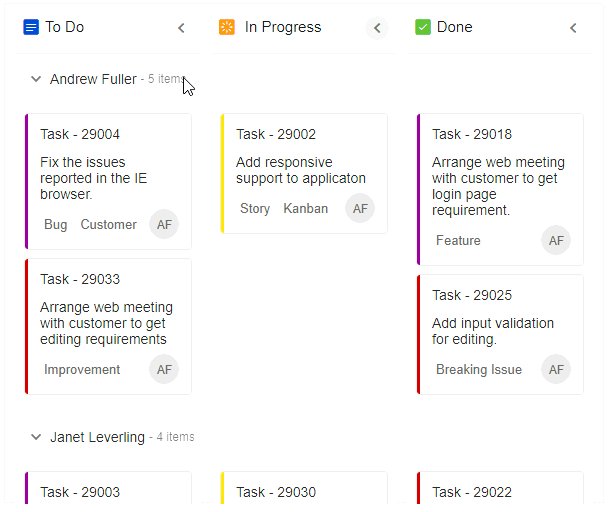
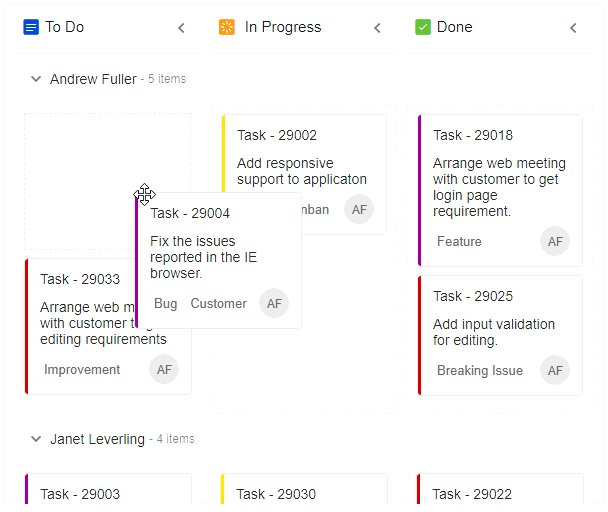
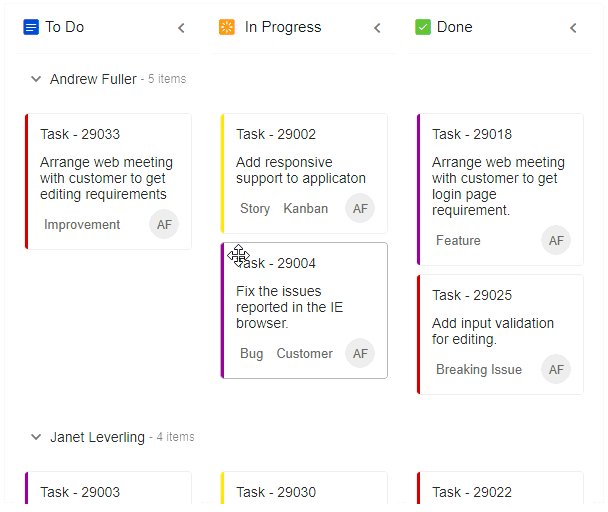
Kanban (preview)
The Kanban component is used to visually organize and prioritize your work, and manage workflow transparency. This component is widely used in real-time applications such as for software and product development, project management, and task planning.
Key features
The key features of the Kanban component:
- Data binding from local and remote data sources.
- Expandable and collapsible swimlane rows.
- Templating for UI elements: cards, columns, swimlane headers, and tooltips.
- Stacked headers.
- Work-in-progress (WIP) validation.
- Single or multiple card selection.
- Expandable and collapsible columns.

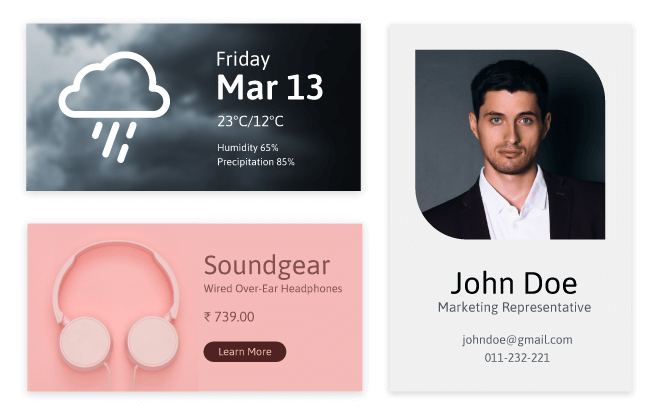
Card (preview)
The new Card component has been introduced. It is a flexible and extensible content container with multiple variants and options like headers, footers, media, content, and actions.

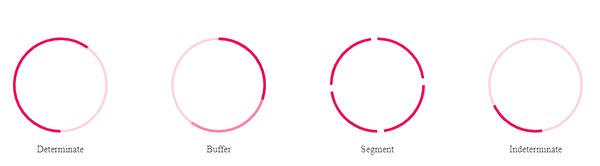
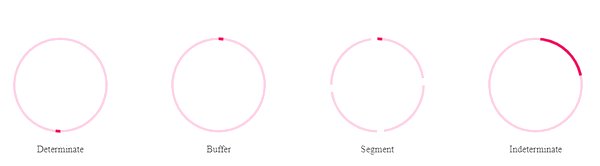
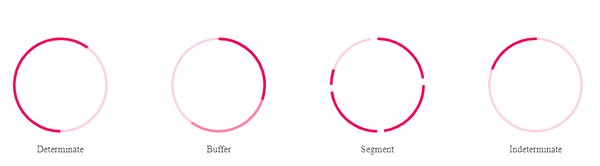
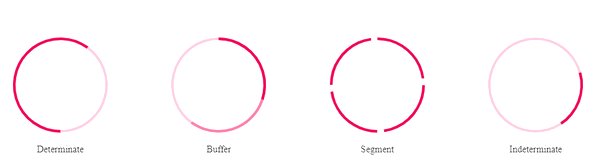
Progress Bar (preview)
The new Progress Bar component has been introduced in our Blazor suite. This component can be used to visualize the changing status of an extended operation, such as a download, file transfer, or installation.
Key features
The key features of the Progress Bar are:
- Visualizing progress in different shapes, such as rectangles and circles.
- Customizing ranges with different colors.
- Customizing the thickness of the progress and its track.
- Displaying custom content at the center of circular progress bars.
- Visualizing progress in segments.
- Customizing the angle of circular progress bars.

Breaking changes in 2020 Vol. 1 release (18.1.0.36)
Though we try hard to avoid breaking changes in the APIs, there are some inevitable situations that force us to do so. Here are the breaking changes you should be aware of when upgrading your Syncfusion Blazor application to Essential Studio® version 18.1.0.36.
The breaking changes primarily consist of changes in the names, and issues can be easily resolved by refactoring them. We have made these changes to avoid confusion between the JavaScript controls (EJ2) and the native Blazor components. The changes include:
NuGet changes
In previous versions, the NuGet package names for Syncfusion Blazor components had EJ2 in them. From version 18.1.0.36, EJ2 is removed from the names of the NuGet packages.
The old and new NuGet package names are provided in the following table.
| Before 18.1.0.36 version | From 18.1.0.36 version |
| Syncfusion.EJ2.Blazor | Syncfusion.Blazor |
| Syncfusion.EJ2.WordEditor.Blazor | Syncfusion.Blazor.WordProcessor |
| Syncfusion.EJ2.Blazor.PdfViewerServer.Windows | Syncfusion.Blazor.PdfViewerServer.Windows |
| Syncfusion.EJ2.Blazor.PdfViewerServer.Linux | Syncfusion.Blazor.PdfViewerServer.Linux |
| Syncfusion.EJ2.Blazor.PdfViewerServer.OSX | Syncfusion.Blazor.PdfViewerServer.OSX |
Namespace changes
In a similar fashion, we have removed EJ2 from the namespaces as well. In the previous versions, every component name was prefixed with Syncfusion.EJ2.Blazor to frame their namespace. From now on, it is just going to be Syncfusion.Blazor.
The following table illustrates the changes in namespaces across different versions.
| Before 18.1.0.36 version | From 18.1.0.36 version |
| Syncfusion.EJ2.Blazor | Syncfusion.Blazor |
| Syncfusion.EJ2.Blazor.Buttons | Syncfusion.Blazor.Buttons |
| Syncfusion.EJ2.Blazor.Calendars | Syncfusion.Blazor.Calendars |
| Syncfusion.EJ2.Blazor.Charts | Syncfusion.Blazor.Charts |
| Syncfusion.EJ2.Blazor.Grids | Syncfusion.Blazor.Grids |
Component name changes
The names of the components that were prefixed with Ejs have been renamed with the prefix Sf. The following table shows the changes in the names of the Blazor components.
| Before 18.1.0.36 version | From 18.1.0.36 version |
| EjsGrid | SfGrid |
| EjsChart | SfChart |
| EjsButton | SfButton |
| EjsCalendar | SfCalendar |
Resource changes
In the previous version, you would be loading scripts ej2.min.js and ejs-interop.min.js manually in the application, which is not required from the 18.1.0.36 version on.
The scripts will be loaded from NuGet via static web assets for the components used in the page. We have also provided styles as static web assets to use in applications. The following code example illustrates the load of styles as static web assests,
<head> // in _Host.cshtml in Blazor server application
<link href="_content/Syncfusion.Blazor/styles/bootstrap4.css" rel="stylesheet" />
</head>
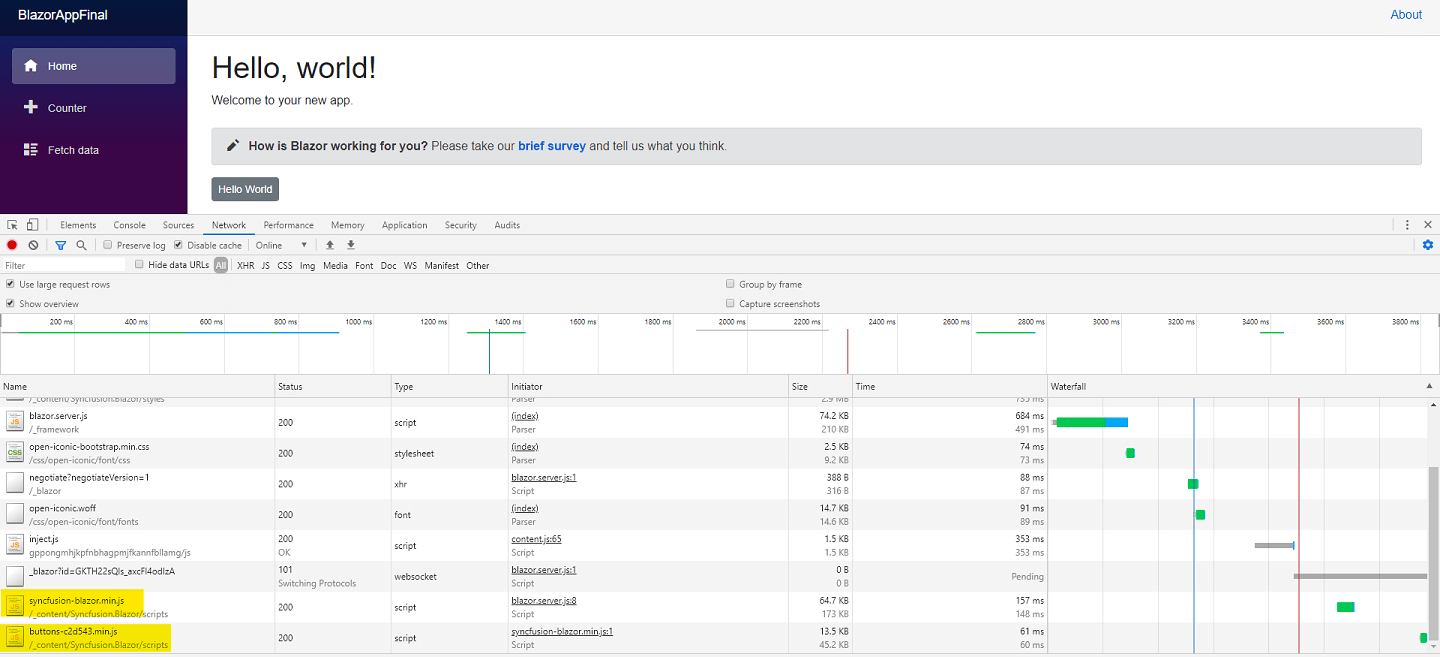
The following image shows the script loaded from static web assets for Button component which is loaded in the page.
You can load a resource from CRG by disabling the default script loading from static web assets by passing arguments to the AddSyncfusionBlazor service.
The following code example illustrates the same.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddSingleton<WeatherForecastService>();
services.AddSyncfusionBlazor(true); // Startup.cs in Blazor server app / Program.cs in Wasm app
}
Conclusion
I hope you now have a clear idea about the new components and breaking changes that need to be done when upgrading to the latest version of Syncfusion’s Blazor components. You can download the latest beta version from this page, or you can get our NuGet packages from nuget.org.
If you don’t have a Syncfusion license, but would like to try out these new features, you can sign up for a free 30-day trial.