Since our previous release, 2018 Volume 2, we had received a lot of requests for support of a timeline view in scheduler. Other than this timeline view, we also received an equal number of requests for the ability in the scheduler feature to drag and drop appointments, as well as to resize them.
Finally, we’re so glad to announce that our latest 2018 Volume 3 release was rolled out a week ago, packed with all of these most anticipated features for JavaScript scheduler, and the component has now been moved to its final version in this release.
Now, I will summarize the list of scheduler features and improvements that we newly shipped in this release, which are available on all other platforms, too: Angular, React, Vue, ASP.NET MVC, and ASP.NET Core.
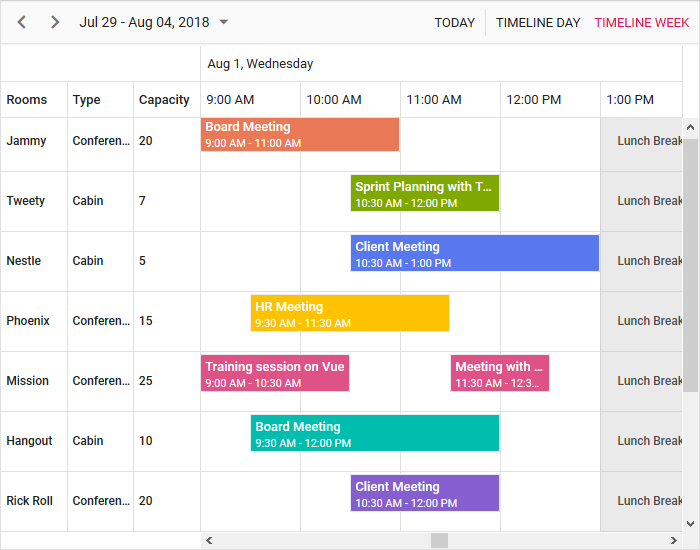
Timeline views
Scheduler is now available with four new view modes in addition to its existing views: Timeline Day, Timeline Week, Timeline Work Week, and Timeline Month.
All the interactions on these views are similar to the ones that exist in default views, whereas the UI differs by displaying the horizontal time axis and the appointments across it.
The combined usage of multiple resources and grouping, along with the timeline layout, suit major customer requirements for their scheduling-oriented applications.

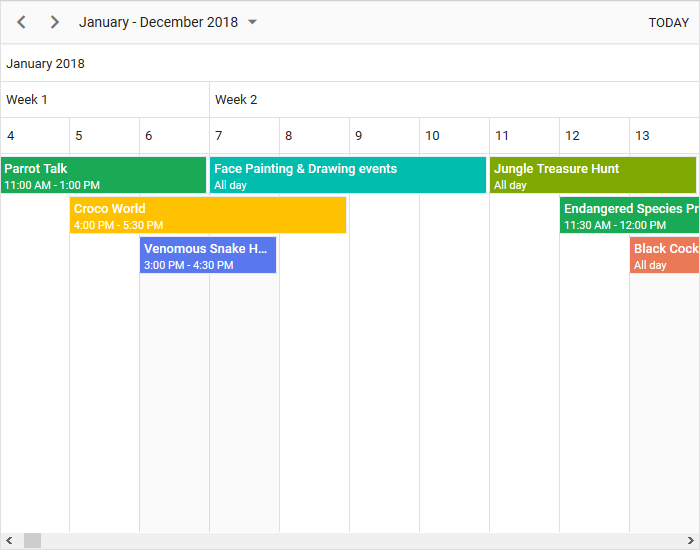
Timeline header rows
We have also provided an additional option to format and include custom rows in the header section of all timeline views.

With this support, you can define individual rows for displaying the year, month, and week number, as well as the usual days and hours, with a customizable template option.
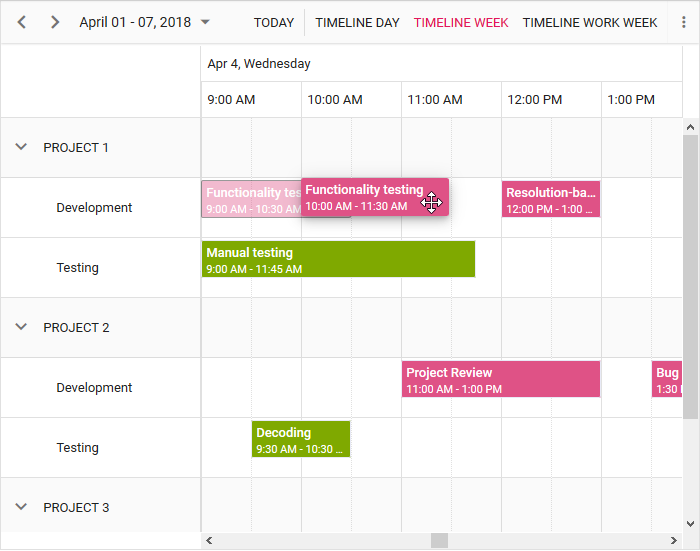
Drag and drop
One of the most anticipated interactive features, drag and drop, has been included for rescheduling an appointment simply by dragging and dropping it onto the required time slot. It has support to work on all scheduler views with the exception of Agenda and Month Agenda views.

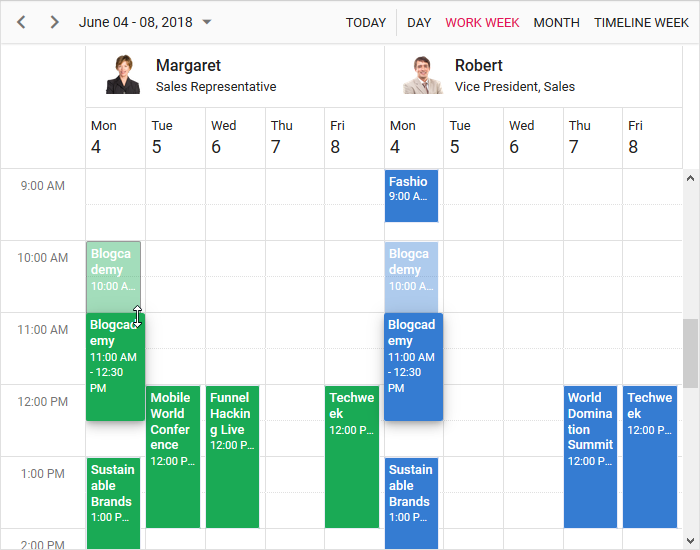
Resize
Now the extension of appointment duration has been made easier by allowing you to resize the appointments, either through their start or end handlers. You can also resize the shared appointments simultaneously, when the events of multiple resources are grouped on the scheduler layout.

Other enhancements
We also made a few enhancements to our scheduler and worked toward eliminating bugs to make the Syncfusion scheduler as stable as we can.
Week number display
You can now display the week number of the current date range beside the date header section in all default views.

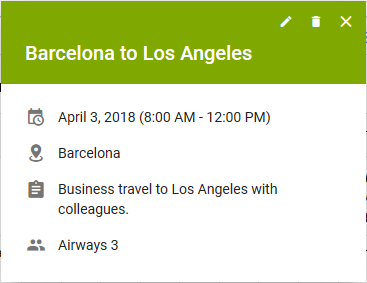
Template option for quick pop-up
One of the most requested customer requirements was to be able to customize the quick pop-up feature through a standard template. To this end, we have included individual template options to customize the header, content, and footer sections of the pop-up that opens when you single-click cells or appointments.

For existing customers, our new version is available to download from the License and Downloads page. If you are new to Syncfusion, then you can try our 30-day free trial to check out these new features.
Also, if you wish to send us feedback or would like to ask any questions, please feel free to post in the below comments section or else contact us through our support forum or Direct-Trac.
Want to learn more? Check out these related posts and free resources:
- [Ebook] JavaScript Succinctly
- [Ebook] Node.js Succinctly
- [Ebook] React.JS Succinctly
- [Ebook] Angular 2 Succinctly

Comments (1)
[…] Syncfusion JavaScript Scheduler: New Features and Improvements in 2018 Volume 3 (Uma Maheswari) […]