In this blog, we are going to see how to deploy a Blazor WebAssembly (WASM) app with Syncfusion Blazor components in Cloudflare Pages.
Cloudflare is a global network that protects and accelerates websites, apps, and teams. Cloudflare Pages is one of its services. It is a JAMstack platform for developers to collaborate and deploy websites with static assets on.
The Syncfusion Blazor suite is a native UI components library. It has over 70 high-performance and responsive UI components for creating Blazor applications.
We have chosen WebAssembly instead of the server app for this blog because Cloudflare Pages hosts websites with only static assets. Blazor WebAssembly is a single-page application (SPA) framework for building web apps with static assets.
Prerequisites
- .NET SDK: To build the Blazor WebAssembly app.
- Git: To set up git in your local machine.
- GitHub repository: To push the local WebAssembly app to GitHub and pull from it.
- An account in Cloudflare.
Create a Blazor WebAssembly app
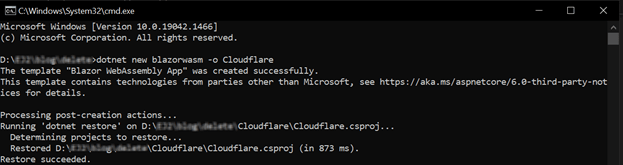
To create a new Blazor WASM app, run the following command in the command prompt (Windows), terminal (macOS), or command shell (Linux) based on your operating system.
dotnet new blazorwasm -o Cloudflare |
Note: If you have not installed .NET SDK, you can do so here.
 For more details, refer to Creating a Blazor WebAssembly project using .NET CLI documentation.
For more details, refer to Creating a Blazor WebAssembly project using .NET CLI documentation.
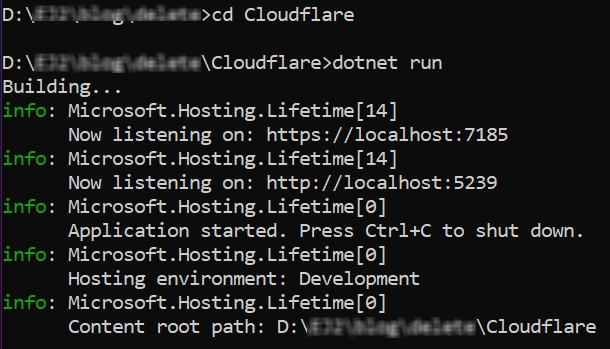
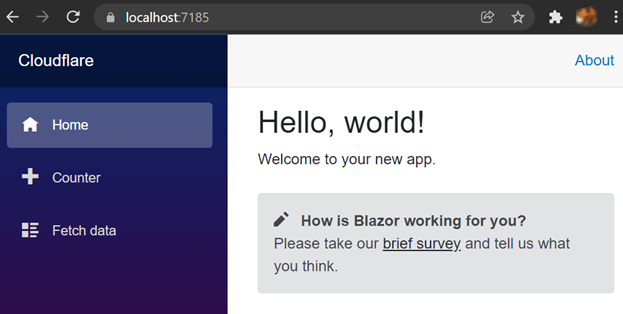
We have created a basic Blazor WASM app. Now, run the WASM app in the browser using the following command.
cd Cloudflare |


Integrate Syncfusion Blazor components into app
Integrate Syncfusion Blazor components into your Blazor WASM app:
- To use Syncfusion Blazor components, install their NuGet packages. We’ll use the DataGrid component. Install the Syncfusion.Blazor.Grid and Syncfusion.Blazor.Themes (to reference Syncfusion component themes or stylesheets in the app) NuGet packages using the following command.
dotnet add package Syncfusion.Blazor.Grid
dotnet add package Syncfusion.Blazor.Themes
dotnet restore
Note: Check out the list of available NuGet packages for Syncfusion Blazor UI components.
- Now, register the Syncfusion Blazor service and import the Syncfusion namespaces.Open the _Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Grids namespaces.
_Imports.razor @using System.Net.Http @using System.Net.Http.Json … @using Syncfusion.Blazor @using Syncfusion.Blazor.Grids
Then, in the Program.cs file, register the Syncfusion Blazor service.
Program.cs using Cloudflare; using Microsoft.AspNetCore.Components.Web; using Microsoft.AspNetCore.Components.WebAssembly.Hosting; using Syncfusion.Blazor; var builder = WebAssemblyHostBuilder.CreateDefault(args); builder.RootComponents.Add("#app"); … builder.Services.AddSyncfusionBlazor(options => { options.IgnoreScriptIsolation = true; }); await builder.Build().RunAsync(); - Now, add the Syncfusion CSS and script references in your app and add the following code in the wwwroot/index.html file.
Index.html <html lang="en"> <head> <meta charset="utf-8" /> ... <link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" /> <script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </head> … </html>
- Finally, add the Syncfusion Blazor DataGrid component in the Pages/index.razor page.
Pages/Index.razor @page "/" <SfGrid DataSource="@Orders" AllowPaging="true"> <GridPageSettings PageSize="5"></GridPageSettings> <GridColumns> <GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn> <GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn> <GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn> <GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn> </GridColumns> </SfGrid> @code{ public List<Order> Orders { get; set; } protected override void OnInitialized() { Orders = Enumerable.Range(1, 75).Select(x => new Order() { OrderID = 1000 + x, CustomerID = (new string[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)], Freight = 2.1 * x, OrderDate = DateTime.Now.AddDays(-x), }).ToList(); } public class Order { public int? OrderID { get; set; } public string CustomerID { get; set; } public DateTime? OrderDate { get; set; } public double? Freight { get; set; } } }
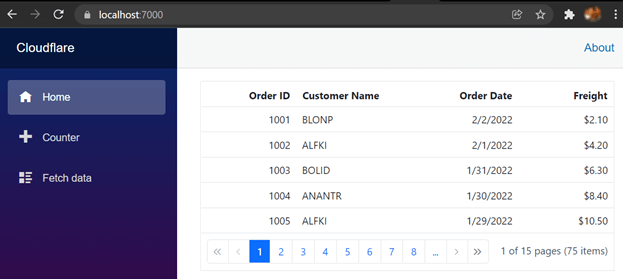
Now, run the application and you will get output like in the following image.

Push the Blazor WebAssembly app to a GitHub repository
Let’s see how to push our Blazor WebAssembly app to the GitHub repository and then deploy it in Cloudflare Pages.
I hope you have a fundamental understanding of git. If you are new to git, you can refer to this handbook.
Even if you are not well-versed in git, you can simply follow these steps:
- Create an account on GitHub.
- Then, install Git on your local machine.
- Finally, run the following commands in the location of the web app on your local machine.
dotnet new gitignore
git init
git add -A
git commit -m "Initial commit"
git remote add origin https://github.com/yourgithubusername/githubrepo.git
git branch -M main
git push -u origin main
Note: For more details, check out the GitHub repository created with the Blazor WASM app demo.
Deploy the Blazor WebAssembly app in Cloudflare using the GitHub repository
Now, we have everything ready to deploy. Let’s go ahead and see the actual deploying process:
- Create an account in Cloudflare (a free account is enough).
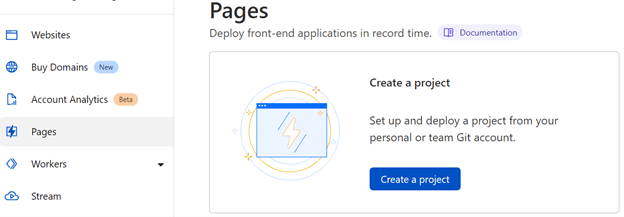
- Log into the dashboard of Cloudflare and click on the Create Project button in the Pages section.
Refer to the following image.
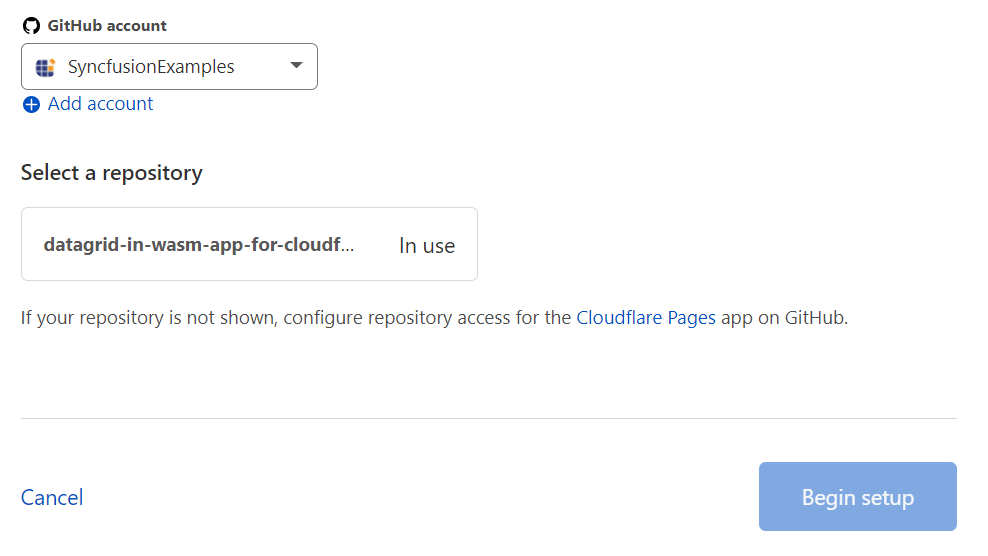
- On the next page, add your GitHub account and select your repository. Then, click Begin Setup.

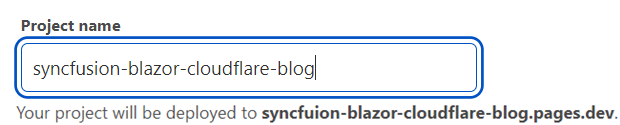
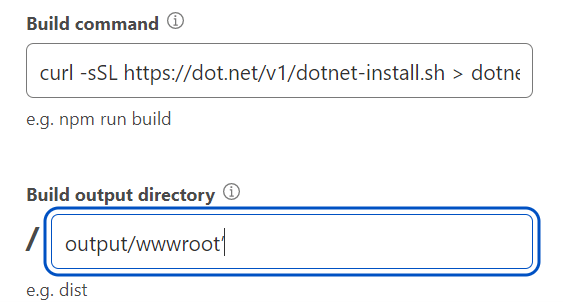
- On the next page, fill in the Project name text box. The project name will be the name for your hosted link. Then, under the Build Settings, fill in the Build Command text box with the following commands and the Build output directory text box with output/wwwroot. Click Save and Deploy.
curl -sSL https://dot.net/v1/dotnet-install.sh > dotnet-install.sh;
chmod +x dotnet-install.sh;
./dotnet-install.sh -c 6.0 -InstallDir ./dotnet6;
./dotnet6/dotnet --version;
./dotnet6/dotnet publish -c Release -o output;
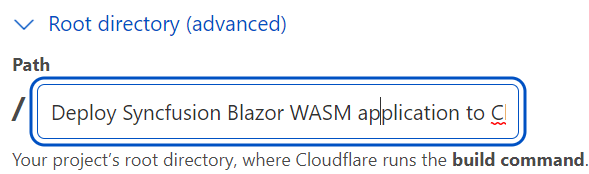
Refer to the following images.


Note: Give the WASM app’s root directory location in the Path text box if the GitHub repository’s root directory is not the same as the app’s root directory. For example, I have given the path Deploy Syncfusion Blazor WASM application to Cloudflare/Cloudflare/ for my GitHub repository.
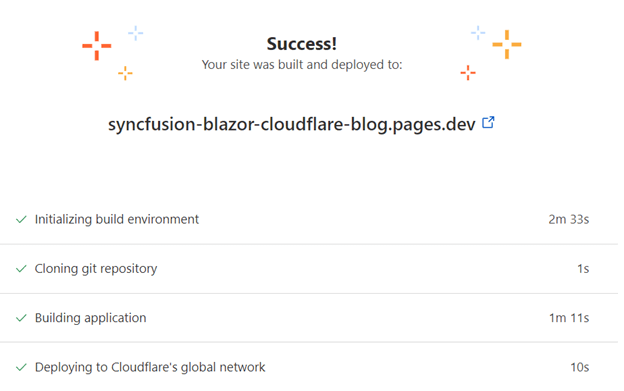
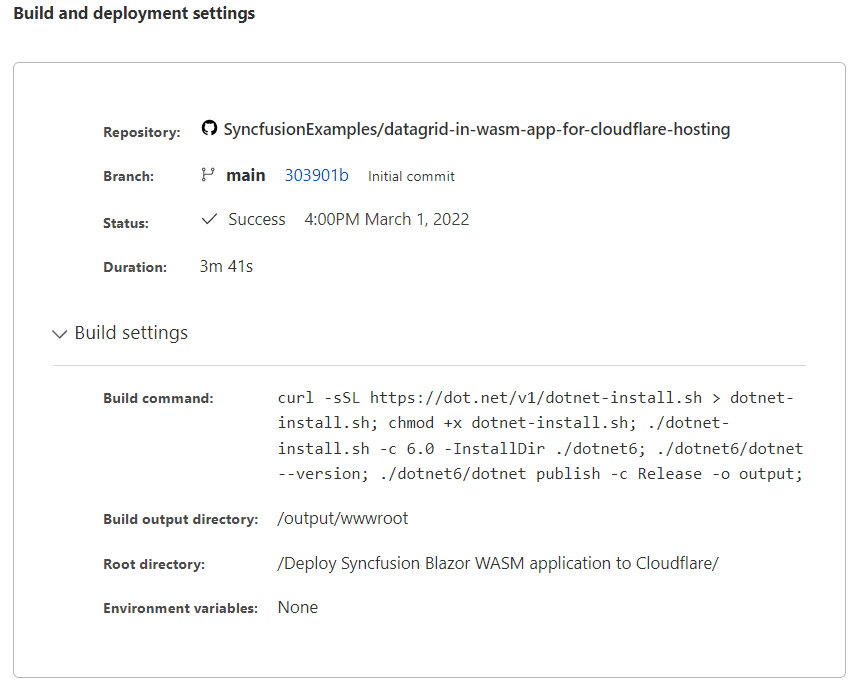
 That’s all the steps you need. Now, you can see deployment is initializing on your screen. Once it is completed, you will be provided with the hosted link.
That’s all the steps you need. Now, you can see deployment is initializing on your screen. Once it is completed, you will be provided with the hosted link.
Refer to the following images.


GitHub reference
Check out the demo to Deploy a Blazor WebAssembly app in Cloudflare in GitHub and on the web.
Conclusion
Thanks for reading! In this blog, we have seen how to deploy the Blazor WebAssembly app in Cloudflare. Since Cloudflare Pages is integrated with GitHub, deployment is much easier for developers. In fact, only the first deployment is a manual process. After that, every change to our repository will be automatically deployed by Cloudflare Pages. Try out the steps in this blog and leave your feedback in the comments section below!
If you would like to try Syncfusion’s Blazor components, you can download our free trial. Also, check out our Syncfusion Blazor components online demos and documentation for a detailed explanation and the facts you need to proceed further.
You can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!