Trusted by the world’s leading companies

Overview
Browse multidimensional data (OLAP) organized into dimensions, measures, named sets, and KPIs in a cube format, as well as pivot data, with the Pivot and OLAP browser. You can visualize the results in graphical (pivot chart) and table (pivot grid) formats. The control can also be used to create and edit reports at runtime that can be stored for later use.
Data binding
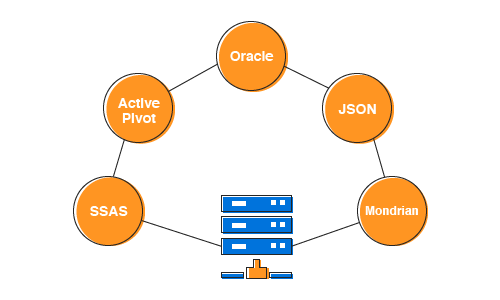
The ASP.NET Core Pivot and OLAP browser provides extensive support to bind OLAP and pivot data sources.
- OLAP data sources - SSAS, Mondrian, ActivePivot, and Oracle.
-
Pivot data sources - DataTable, DataView, DataSet from SQL databases or collections like IEnumerable, ICollection, IList, List
and ArrayList.

Optimized for mobile devices

Touch support
All the features work smoothly on desktop and tablet devices. Features such as drag and drop, drill up and drill down, filtering, sorting, and report manipulation can be done on the fly.

Responsive support
The control layout can be viewed on desktop and tablet devices in a compact manner.
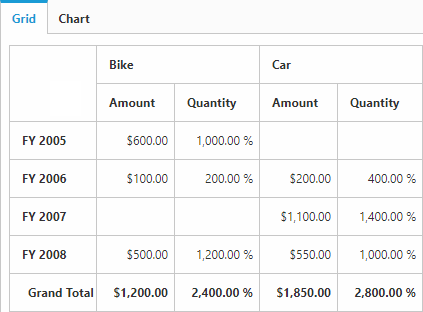
ASP.NET Core Pivot Table
End users can enable built-in features in the Pivot Table either through UI or a simple, user-friendly API.
For more details about the built-in Pivot Table features, check here.
ASP.NET Core Pivot Chart
End users can enable built-in features in the Pivot Chart either through UI or a simple, user-friendly API.
For more details about the built-in Pivot Chart features, check here.
OLAP cube
End users can easily slice and dice the OLAP cube elements of their choice to visualize performance, trends, outliers, and more.

Slice and dice
With slice and dice, you can create a new view for end users by selecting dimensions and measures from the OLAP cube and filtering them.

KPIs
KPIs are a collection of calculations associated with a measure group that evaluates business success.

Paging
Extensive support has been provided to load and render large amounts of data without any performance constraints through paging or virtual scrolling.

Named Set
Named sets simplify MDX queries and provide useful aliases for complex, commonly used set expressions.

Calculated members and measures
You can create and display dimensions and measures on your own.
Axis element builder
The axis element builder is similar to the pivot table field list in Excel. You can create and manage the control with either multidimensional or pivot data sources. End users can drag fields and filter them at runtime to create reports.


Pivot and cube browser
- OLAP cube organizes its elements such as dimensions, hierarchies, measures, KPIs, and named sets, from the selected cube in a tree-like structure.
- For the pivot data source, fields are loaded in a tree-like structure.
Filtering
Use built-in normal and Excel-like filter UIs with advanced filtering options to filter and view data as required.

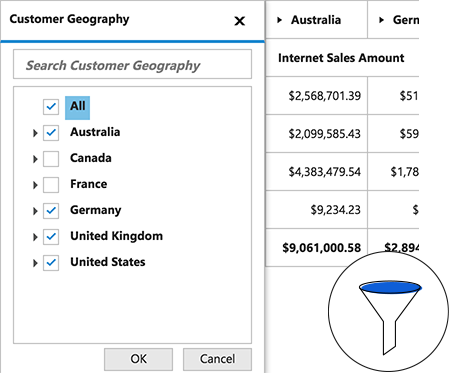
Header filtering
Display only select values for a field either through the UI (member editor) or code.

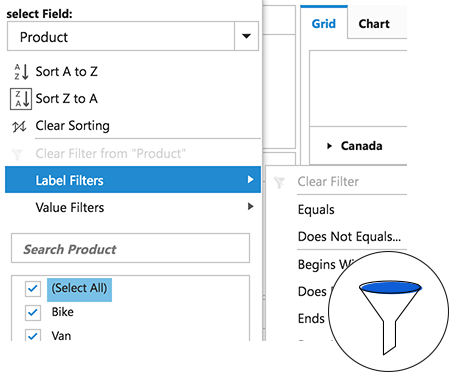
Excel-like filtering
Excel-like filtering presents an advanced option to filter column and row headers based on label text or grand-total values.
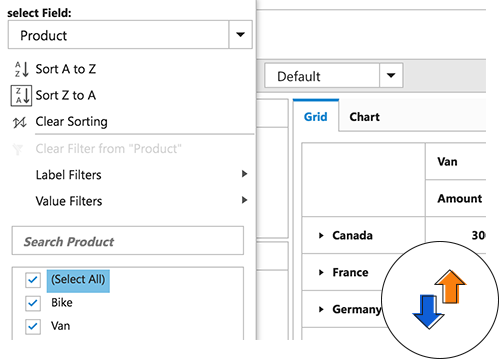
Sorting
Order the column and row header text in ascending or descending order.


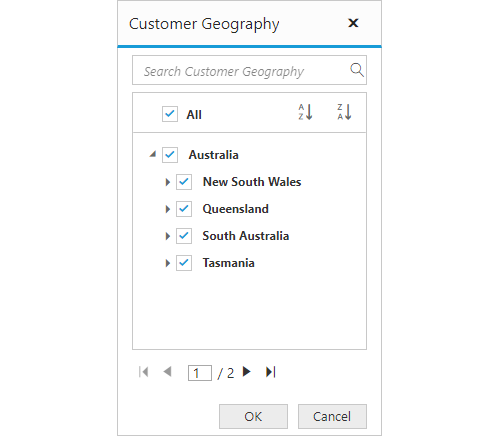
Member editor
The member editor dialog display members of the selected field in a tree-like structure. You can search those members, apply filters and order them in either ascending or descending order. Also, members can be paged when there are large amount of records bound to the control.
Number and date formatting
Number formatting and date formatting help to transform the appearance of the actual value for pivot charts and pivot grids. This is applicable only for pivot data sources.


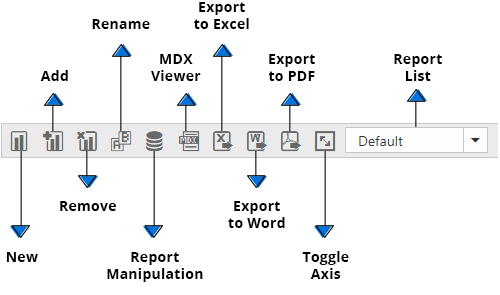
Toolbar
The following options are available in the toolbar to perform reporting operations:
- Chart types: Change the chart types at runtime.
- Full screen: View the pivot chart and pivot grid in the full screen of the device.
- Toggle axis: Toggle the fields in the row axis and column axis.
- MDX: Show the MDX query of the current report.
Report manipulation
- New: To create a new report collection.
- Add: Add a new report to the current report collection.
- Rename: Individual report names can be modified in the current report collection.
- Remove: Individual reports can be removed from the current report collection.


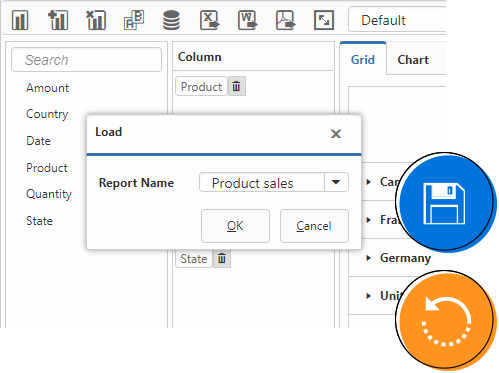
Save and load reports
You can save reports from the current session as a stream in a database for later use. UI support provided for save, save as, rename, delete, and load report operations from database:
- Save: Current report collection can be saves in the database.
- Save AS: Existing report collection can be resaved with a different name in the database.
- Load: Any of the saved reports collection can be retrieved back from the database.
- Remove: Any of the saved reports collection can be removed from the database.
- Rename: Any of the saved reports collection can be renamed in the database.
Layout customization
Render the control in different layouts with the help of built-in properties:
- Customize the control’s size through the API.
- Display either a pivot grid or pivot chart as the default view during initial loading.
- Display either pivot chart or pivot grid alone.
- Collapse view support for pivot or cube browser
- Place control in either tab or tile view.


Exporting
You can export a pivot table or pivot chart to Excel, Word, or PDF documents.
Custom style and theme

Built-in themes
Ships with a set of 13 stunning, built-in themes: azure, lime and saffron in light, dark and gradient patterns.

Custom styling
You can customize the control appearance to any extent programmatically.
Developer-friendly API
For a great developer experience, flexible built-in APIs are available to define and customize the ASP.NET Core Pivot and OLAP browser. Developers can optimize the data bound to the control and customize the user interface (UI) completely using code with ease.
Web accessibility
Our ASP.NET Core Pivot and OLAP browser has been developed to make it possible for people with disabilities to use and interact with the control.

Globalization and localization

Globalization
Users from different locales can use this control by applying appropriate date formats, currency formats, and number formats.

Right-to-left (RTL)
The text direction and layout of the control can be rendered right-to-left(RTL) direction.

Cross-browser and cross-platform
The ASP.NET Core Pivot and OLAP browser will work on all major browsers across Windows and macOS. It is written in jQuery to provide the same working experience on popular browser like Chrome 17+, Firefox 22+, and Internet Explorer 8+. It also works with platforms like ASP.NET Web Forms and ASP.NET MVC.
Third-party frameworks support
The ASP.NET Core Pivot and OLAP browser has built-in integration with Angular and Ember third-party frameworks. Check out the control’s unique features for each platform:
85+ ASP.NET CORE UI CONTROLS
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.