I’m so glad to announce that our latest release, 2019 Volume 2, was rolled out last week, packed with all the most anticipated features of our JavaScript TreeGrid. Plus, the component has moved to its final version in this release.
In this blog, I will summarize the TreeGrid features newly shipped in this release. These features are also available on the Angular, React, Vue, ASP.NET MVC , ASP.NET Core, and Blazor platforms.
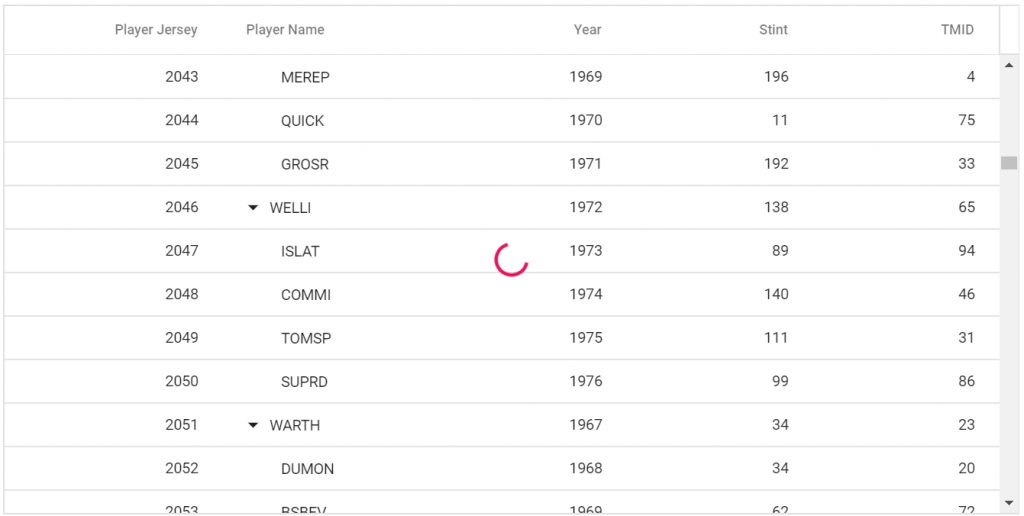
Virtual scrolling
To achieve better performance in the TreeGrid when loading a large set of records, we have provided support for virtual scrolling to only load and render rows in the content viewport instantly as you scroll vertically. For details to use this feature, check our UG documentation.

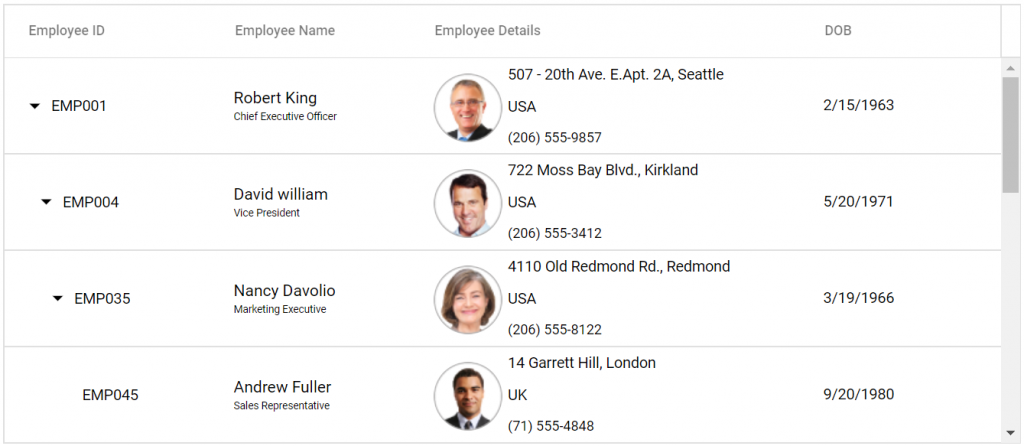
Row template
Everyone has unique requirements for displaying more details in a customized way in a single row. For these, we have implemented the row template feature to customize the entire look and behavior of the TreeGrid rows based on what suits your application.

With this support, you can now define how individual rows display more details with limited columns. For details to use this feature, check our UG documentation.
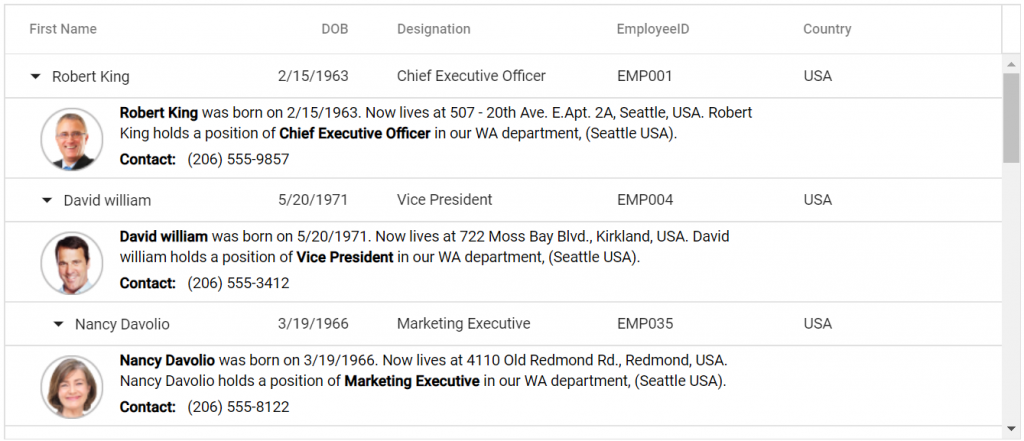
Detail template
To show additional information or detailed views about each row of the TreeGrid, we have implemented detail template feature to render a detail row that is present below each row in a TreeGrid for showing additional information about the corresponding row.

With this support, you can now define a detail row and its appearance based on your needs using customizable template options. For details to use this feature, check our UG documentation.
Conclusion
In addition to these features, we have included some minor improvements and bug fixes. For existing customers, the new version is available for download from the License and Downloads page. If you are not yet our customer, you can try our 30-day free trial to check out these new features. Try our samples from this GitHub location.
Also, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section below, or contact us through our support forum, Direct-Trac, or feedback portal.
Want to learn more? Check out these free resources:
- [Ebook] JavaScript Succinctly
- [Ebook] Node.js Succinctly
- [Ebook] React.JS Succinctly
- [Ebook] Angular 2 Succinctly



