At Syncfusion, we previously rendered templates for the Vue components using their properties and a separate Vue component. This led to less code readability and more code usage. Unfortunately for that approach, code optimization and code readability play a significant role in enhancing the efficiency of an application. We can resolve this issue using slot support, which improves code readability in template rendering.
Syncfusion always keeps up with the latest features in the frameworks we support, and we are happy to announce that the Syncfusion Vue components now support slots as of the 2022 Volume 1 (version 20.1.47) release.
In this article, we’ll see what a slot is and how it makes template rendering as easy as possible in the Syncfusion Vue components.
What is a slot?
A slot is a reserved space provided by Vue to display content from one component to another. It loads outlet content into the DOM (Document Object Model). There are two types of slots: named slots and unnamed or default slot.
In Syncfusion Vue components, we use named slots.
Classic template rendering in Syncfusion Vue components
Previously, we used a separate Vue component and a property to render templates for Syncfusion Vue components.
For example, consider the Tree View component with the template option. We would define the template using a separate Vue component and map this template name (treeTemplate) to the nodeTemplate property of the TreeView. This led to using more lines of code and affected the code readability.
Refer to the following code example.
<template>
<ejs-treeview id='treeview' :fields='fields' cssClass='custom' :nodeTemplate="treeTemplate"></ejs-treeview>
</template>
<script>
import { TreeViewComponent } from '@syncfusion/ej2-vue-navigations';
import { createApp } from "vue";
const app = createApp();
var data = [
{ id: 1, name: 'Steven Buchanan', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/10.png', job: 'CEO', hasChild: true, expanded: true },
{ id: 2, pid: 1, name: 'Laura Callahan', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/2.png', job: 'Product Manager', hasChild: true },
{ id: 3, pid: 1, name: 'Janet Leverling', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/3.png', job: 'HR' },
];
var demoVue = app.component("treeTemplate", {
data: () => ({}),
template: `<div>
<img class='eimage' :src='data.eimg' alt='employee'/>
<div class='ename'>{{data.name}}</div>
<div class='ejob'>{{data.job}}</div>
</div>`
});
export default {
name: 'App',
components: {
'ejs-treeview': TreeViewComponent,
},
data() {
return {
fields: { dataSource: data, id: 'id', parentID: 'pid', text: 'name', hasChildren: 'hasChild' },
treeTemplate: function() {
return {
template: demoVue
};
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
.custom .e-list-item .e-fullrow {
height: 72px;
}
.custom .e-list-item .e-list-text {
line-height: normal;
}
.eimage {
float: left;
padding: 11px 16px 11px 0;
}
.ename {
font-size: 16px;
padding: 14px 0 0;
}
.ejob {
font-size: 14px;
opacity: .87;
}
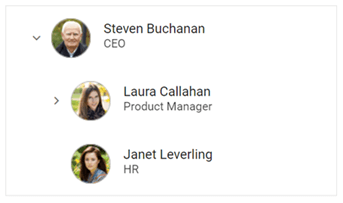
</style>Executing the above code will provide output like the following screenshot.

Template rendering in Syncfusion Vue components using slots
Now, you can easily render templates using slots in our Vue components. Also, you can render multiple templates using slots. Each template is differentiated by its name. We should map each slot name with the corresponding property to render the slot content to the corresponding slot outlet.
The component’s data source ({data}) will be passed as the property to the v-slot directive, which can be accessed by expressions inside the slot. As said before, this approach enhances code readability.
Refer to the following code example. Here, we have used treeTemplate as the name of the slot template.
<template>
<ejs-treeview id='treeview' :fields='fields' cssClass='custom' :nodeTemplate="'treeTemplate'">
<template v-slot:treeTemplate="{data}">
<div>
<img class='eimage' :src='data.eimg' alt='employee'/>
<div class='ename'>{{data.name}}</div>
<div class='ejob'>{{data.job}}</div>
</div>
</template>
</ejs-treeview>
</template>
<script>
import { TreeViewComponent } from '@syncfusion/ej2-vue-navigations';
var data = [
{ id: 1, name: 'Steven Buchanan', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/10.png', job: 'CEO', hasChild: true, expanded: true },
{ id: 2, pid: 1, name: 'Laura Callahan', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/2.png', job: 'Product Manager', hasChild: true },
{ id: 3, pid: 1, name: 'Janet Leverling', eimg: 'https://ej2.syncfusion.com/demos/src/treeview/images/employees/3.png', job: 'HR' },
];
export default {
name: 'App',
components: {
'ejs-treeview': TreeViewComponent,
},
data() {
return {
fields: { dataSource: data, id: 'id', parentID: 'pid', text: 'name', hasChildren: 'hasChild' },
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-navigations/styles/material.css";
.custom .e-list-item .e-fullrow {
height: 72px;
}
.custom .e-list-item .e-list-text {
line-height: normal;
}
.eimage {
float: left;
padding: 11px 16px 11px 0;
}
.ename {
font-size: 16px;
padding: 14px 0 0;
}
.ejob {
font-size: 14px;
opacity: .87;
}
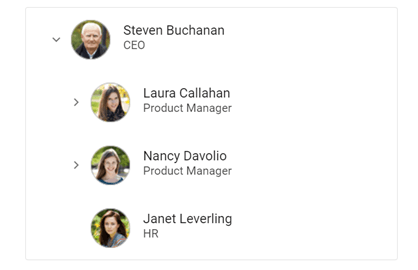
</style>After executing the above code, the output we receive will look like the following screenshot.

Note: For more details, refer to the Vue Tree View component support for slots in template rendering demo.
Conclusion
Thanks for reading! In this blog, we have seen the newly introduced slot template rendering support for Syncfusion Vue components in the 2022 Volume 1 release. This new feature will enhance code readability and improve productivity while rendering templates in your Vue apps. Give it a try and leave your feedback in the comments section below!
For existing customers, the new version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!